前言:
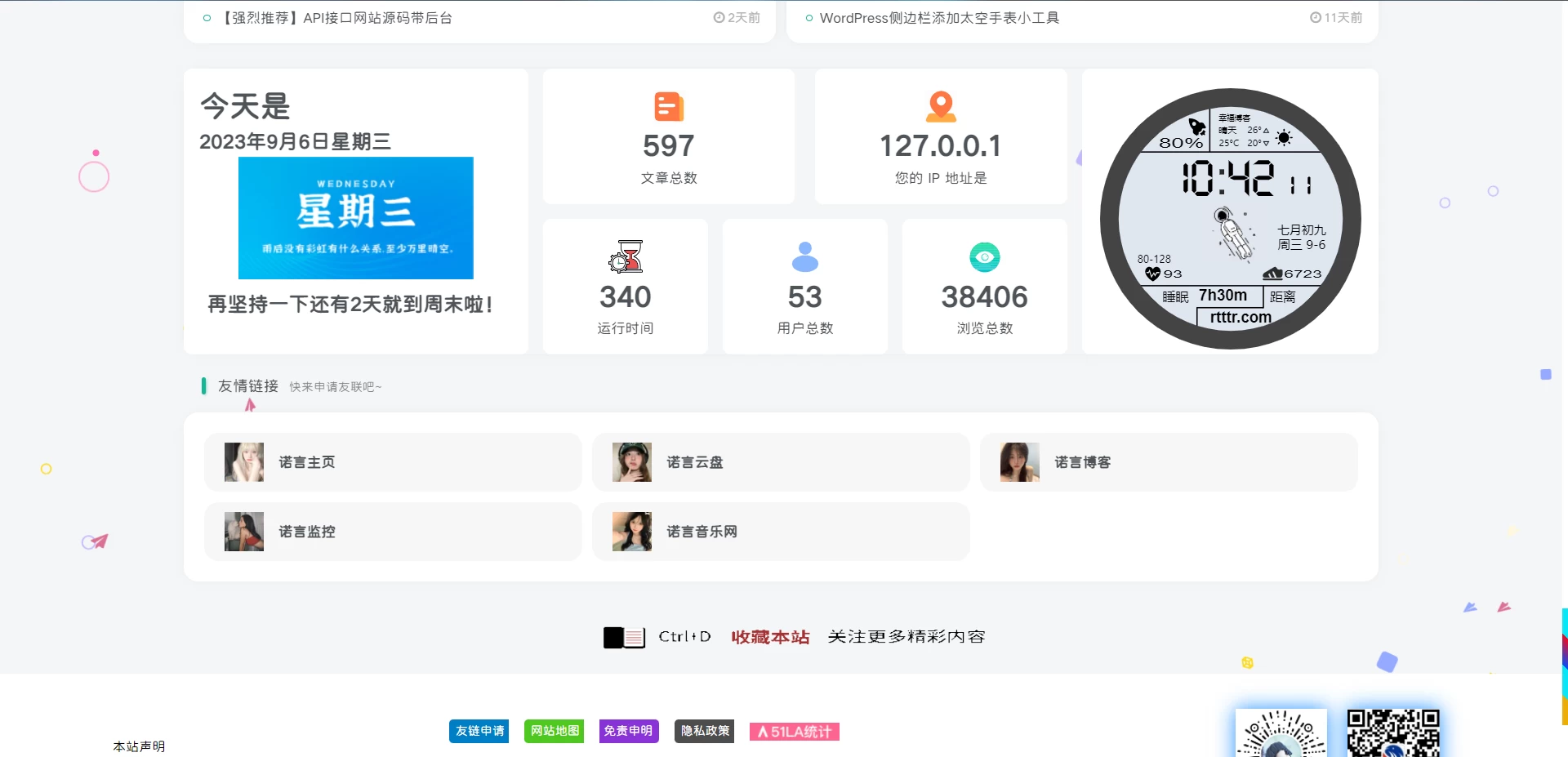
- 之前分享过网站侧边栏的网站信息统计模块,不同于之前的侧边统计此横向统计类似 Typecho 的信息统计,安装起来也较为方便,因为优化集成分享给大家
安装教程:
- 为了网站优化因此不直接放在子比主题自定义 css 中,而是文件样式引用,总共分为三步,源码也在文章底部,图标也已经集成无需二次修改
子比主题的主题目录下,header.php 底部添加下方核心函数代码:
显示代码,放主题页脚 footer.php添加以下面代码
如需添加到其他地方请:在后台–外观–小工具–自定义HTML代码添加下面到合适位置
如果图标失效,则需要自己在阿里质量库找几个图标即可,第一行代码为阿里图标库的地址
<script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script><link rel="stylesheet" type="text/css" href="tongji/css.css"> <!--css文件位置--><div class="textwidget custom-html-widget"><div id="rtttr-info-wg-mian"><div class="rtttr-info-item"><div class="rtttr-yxsj-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-009-shijianguanli"></use></svg><span class="rtttr-i-num"><script type="text/javascript">document.write(tj_wdyx);</script></span><p>运行时间</p></div><div class="rtttr-yhzs-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-yonghu"></use></svg><span class="rtttr-i-num"><script type="text/javascript">document.write(tj_jstext);</script></span><p>用户总数</p></div><div class="rtttr-llzs-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-liulan-5"></use></svg><span class="rtttr-i-num"><script type="text/javascript">document.write(tj_view);</script></span><p>浏览总数</p></div><div class="rtttr-wz-item"><div class="rtttr-wz-sty rtttr-wzzs-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-wenzhang"></use></svg><span class="rtttr-i-num"><script type="text/javascript">document.write(tj_rzzs);</script></span><p>文章总数</p></div><div class="rtttr-wz-sty rtttr-jrfb-item"><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-dizhi"></use></svg><span class="rtttr-i-num"><script src="https://pv.sohu.com/cityjson?ie=utf-8"></script><script type="text/javascript">document.write(returnCitySN["cip"])</script></span><p>您的 IP 地址是</p></div></div><div class="rtttr-sjcs-item"><div class="rtttr-sjcj-m"><span style="font-size: 30px">今天是</span><div id="rtttr-date-text"></div><div id="rtttr-week-text"></div><div class="rtttr-meo-item"><img id="rtttr-meos" src="tongji/img/login.png" alt="emo" /><!--需修改文件位置 2--></div><div class="rtttr-sjcj-content"><span id="rtttr-fatalism"></span></div></div></div><div class="rtttr-sjcs-item2"><iframe src="tongji/shoubiao/" width="290" height="290" frameborder="no"></iframe></div><!--手表文件位置--></div></div><script>$(function () {var myDate = new Date();var year = myDate.getFullYear(); //获取当前年var mon = myDate.getMonth() + 1; //获取当前月var date = myDate.getDate(); //获取当前日var week = myDate.getDay();var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];$("#rtttr-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]);if (week > 0 && week < 5) {$("#rtttr-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!");} else if (week === 5) {$("#rtttr-fatalism").html("啊啊啊,明天就是周末啦!");} else {$("#rtttr-fatalism").html("今天是周末,好好休息一下吧!");}$("#rtttr-meos").attr("src","tongji/img/week-" + week + ".webp"/*星期图片文件位置*/);});$("#rtttr-info-wg-mian").parents(".zib-widget").css({padding: "0",background: "none"});</script></div><script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script> <link rel="stylesheet" type="text/css" href="tongji/css.css"> <!--css文件位置--> <div class="textwidget custom-html-widget"><div id="rtttr-info-wg-mian"> <div class="rtttr-info-item"> <div class="rtttr-yxsj-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-009-shijianguanli"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_wdyx); </script></span> <p>运行时间</p> </div> <div class="rtttr-yhzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-yonghu"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_jstext); </script></span> <p>用户总数</p> </div> <div class="rtttr-llzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-liulan-5"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_view); </script></span > <p>浏览总数</p> </div> <div class="rtttr-wz-item"> <div class="rtttr-wz-sty rtttr-wzzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-wenzhang"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_rzzs); </script></span > <p>文章总数</p> </div> <div class="rtttr-wz-sty rtttr-jrfb-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-dizhi"></use> </svg> <span class="rtttr-i-num" ><script src="https://pv.sohu.com/cityjson?ie=utf-8"></script><script type="text/javascript"> document.write(returnCitySN["cip"]) </script></span > <p>您的 IP 地址是</p> </div> </div> <div class="rtttr-sjcs-item"> <div class="rtttr-sjcj-m"> <span style="font-size: 30px">今天是</span> <div id="rtttr-date-text"></div> <div id="rtttr-week-text"></div> <div class="rtttr-meo-item"> <img id="rtttr-meos" src="tongji/img/login.png" alt="emo" /><!--需修改文件位置 2--> </div> <div class="rtttr-sjcj-content"> <span id="rtttr-fatalism"></span> </div> </div> </div> <div class="rtttr-sjcs-item2"><iframe src="tongji/shoubiao/" width="290" height="290" frameborder="no"></iframe></div><!--手表文件位置--> </div> </div> <script> $(function () { var myDate = new Date(); var year = myDate.getFullYear(); //获取当前年 var mon = myDate.getMonth() + 1; //获取当前月 var date = myDate.getDate(); //获取当前日 var week = myDate.getDay(); var weeks = [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" ]; $("#rtttr-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]); if (week > 0 && week < 5) { $("#rtttr-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!"); } else if (week === 5) { $("#rtttr-fatalism").html("啊啊啊,明天就是周末啦!"); } else { $("#rtttr-fatalism").html("今天是周末,好好休息一下吧!"); } $("#rtttr-meos").attr( "src","tongji/img/week-" + week + ".webp"/*星期图片文件位置*/ ); }); $("#rtttr-info-wg-mian").parents(".zib-widget").css({ padding: "0", background: "none" }); </script></div><script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script> <link rel="stylesheet" type="text/css" href="tongji/css.css"> <!--css文件位置--> <div class="textwidget custom-html-widget"><div id="rtttr-info-wg-mian"> <div class="rtttr-info-item"> <div class="rtttr-yxsj-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-009-shijianguanli"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_wdyx); </script></span> <p>运行时间</p> </div> <div class="rtttr-yhzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-yonghu"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_jstext); </script></span> <p>用户总数</p> </div> <div class="rtttr-llzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-liulan-5"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_view); </script></span > <p>浏览总数</p> </div> <div class="rtttr-wz-item"> <div class="rtttr-wz-sty rtttr-wzzs-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-wenzhang"></use> </svg> <span class="rtttr-i-num" ><script type="text/javascript"> document.write(tj_rzzs); </script></span > <p>文章总数</p> </div> <div class="rtttr-wz-sty rtttr-jrfb-item"> <svg class="icon fa-2x" aria-hidden="true"> <use xlink:href="#icon-dizhi"></use> </svg> <span class="rtttr-i-num" ><script src="https://pv.sohu.com/cityjson?ie=utf-8"></script><script type="text/javascript"> document.write(returnCitySN["cip"]) </script></span > <p>您的 IP 地址是</p> </div> </div> <div class="rtttr-sjcs-item"> <div class="rtttr-sjcj-m"> <span style="font-size: 30px">今天是</span> <div id="rtttr-date-text"></div> <div id="rtttr-week-text"></div> <div class="rtttr-meo-item"> <img id="rtttr-meos" src="tongji/img/login.png" alt="emo" /><!--需修改文件位置 2--> </div> <div class="rtttr-sjcj-content"> <span id="rtttr-fatalism"></span> </div> </div> </div> <div class="rtttr-sjcs-item2"><iframe src="tongji/shoubiao/" width="290" height="290" frameborder="no"></iframe></div><!--手表文件位置--> </div> </div> <script> $(function () { var myDate = new Date(); var year = myDate.getFullYear(); //获取当前年 var mon = myDate.getMonth() + 1; //获取当前月 var date = myDate.getDate(); //获取当前日 var week = myDate.getDay(); var weeks = [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" ]; $("#rtttr-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]); if (week > 0 && week < 5) { $("#rtttr-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!"); } else if (week === 5) { $("#rtttr-fatalism").html("啊啊啊,明天就是周末啦!"); } else { $("#rtttr-fatalism").html("今天是周末,好好休息一下吧!"); } $("#rtttr-meos").attr( "src","tongji/img/week-" + week + ".webp"/*星期图片文件位置*/ ); }); $("#rtttr-info-wg-mian").parents(".zib-widget").css({ padding: "0", background: "none" }); </script></div>
最后下载重要css文件文件上传到网站根目录方可生效。


.gif)




























- 最新
- 最热
只看作者