
前言:
测试子比主题完美兼容,其他WordPress没有尝试,大家可以自行尝试,教程很简单,只需要改动三个地方:
1.子比主题文件下的header.php文件(wp-content/themes/zibll)
2.WordPress后台的小工具(后台-外观-小工具-自定义HTML-添加到首页全宽度)
3.自定义CSS样式(子比主题设置-全局设置-自定义代码-自定义CSS样式)
4.ico图标和模块显示图片的更改
教程正文:
1.修改header.php文件
在子比主题的主题目录下,header.php底部添加以下函数代码:
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2020-10-30"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--调用信息代码结束-->2.HTML+JS代码
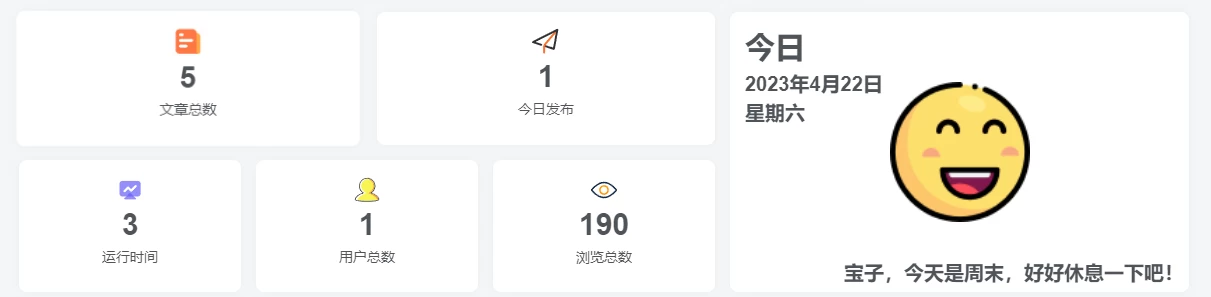
在后台–>外观–>小工具–>自定义HTML,把自定义HTML放到合适的版块里(子比主题放在首页-底部全宽度),然后把下面代码复制粘贴进去,即可在前台显示。

<div id="woaibuy-info-wg-mian">
<div class="woaibuy-info-item">
<div class="woaibuy-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yunhang"></use>
</svg>
<span class="woaibuy-i-num">
<script type="text/javascript">
document.write(tj_wdyx);
</script>
</span>
<p>运行时间</p>
</div>
<div class="woaibuy-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yonghu1"></use>
</svg>
<span class="woaibuy-i-num">
<script type="text/javascript">
document.write(tj_jstext);
</script>
</span>
<p>用户总数</p>
</div>
<div class="woaibuy-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulanliang"></use>
</svg>
<span class="woaibuy-i-num">
<script type="text/javascript">
document.write(tj_view);
</script>
</span>
<p>浏览总数</p>
</div>
<div class="woaibuy-wz-item">
<div class="woaibuy-wz-sty woaibuy-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-wenzhang"></use>
</svg>
<span class="woaibuy-i-num">
<script type="text/javascript">
document.write(tj_rzzs);
</script>
</span>
<p>文章总数</p>
</div>
<div class="woaibuy-wz-sty woaibuy-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-fabu"></use>
</svg>
<span class="woaibuy-i-num">
<script type="text/javascript">
document.write(tj_24h);
</script>
</span>
<p>今日发布</p>
</div>
</div>
<div class="woaibuy-sjcs-item">
<div class="woaibuy-sjcj-m">
<span style="font-size: 30px">今日</span>
<div id="woaibuy-date-text"></div>
<div id="woaibuy-week-text"></div>
<div class="woaibuy-meo-item">
<img id="woaibuy-meos" src="改成上方图片链接" alt="emo" draggable="false" />
</div>
<div class="woaibuy-sjcj-content">
<span id="woaibuy-fatalism"></span>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
var myDate = new Date();
var year = myDate.getFullYear();
var mon = myDate.getMonth() + 1;
var date = myDate.getDate();
var week = myDate.getDay();
var weeks = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
$("#woaibuy-date-text").html(year + "年" + mon + "月" + date + "日");
$("#woaibuy-week-text").html(weeks[week]);
if (week > 0 && week < 5) {
$("#woaibuy-fatalism").html("宝子,再坚持" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#woaibuy-fatalism").html("啊啊啊!宝子,明天就是周末啦!");
} else {
$("#woaibuy-fatalism").html("宝子,今天是周末,好好休息一下吧!");
}
$("#woaibuy-meos").attr("src", "你网站域名/emo/expression-" + week + ".png");
});
$("#woaibuy-info-wg-mian").parents(".zib-widget").css({
"padding": "0",
"background": "transparent",
"box-shadow": "none",
"border-radius": "unset"
});
</script>将下面图片依次命名为“expression-0.png”-“expression-6.png”
在网站根目录创建/emo目录,并上传下图所有图片,并修改上述代码中的“("src", "你网站域名/emo/expression-" + week + ".png");”
例如:("src", "https://zy.nuoyo.cn/emo/expression-" + week + ".png");







3.CSS代码
下面是CSS代码,原本一起放的,但是CSS Grid布局不兼容WP的自定义工具,所以就只能放在主题后台的【自定义CSS样式】里面咯!
/*优雅底部统计小插件*/
.woaibuy-info-item{display:grid;grid-gap:15px;grid-template-columns:repeat(5,1fr);grid-template-rows:repeat(2,1fr);width:100%;height:280px}
.woaibuy-llzs-item,.woaibuy-sjcs-item,.woaibuy-yhzs-item,.woaibuy-yxsj-item{width:100%;height:100%;border-radius:8px;text-align:center;background-color: var(--main-bg-color);overflow:hidden;padding:5px;box-sizing:border-box;box-shadow: 0 0 10px var(--main-shadow);}
.woaibuy-i-num{font-size:30px;font-weight:700}
.woaibuy-yxsj-item{display:flex;align-items:center;justify-content:center;flex-direction:column;}
.woaibuy-yhzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.woaibuy-llzs-item{display:flex;align-items:center;justify-content:center;flex-direction:column}
.woaibuy-wz-item{display:grid;grid-gap:20px;grid-template-columns:repeat(2,1fr);grid-column:1/4;grid-row:1/2;overflow:unset!important;box-shadow:none!important;padding:0!important}
.woaibuy-wz-sty{width:100%;height:100%;border-radius:8px;display:flex;align-items:center;justify-content:center;flex-direction:column;background-color: var(--main-bg-color);box-shadow: 0 0 10px var(--main-shadow);}
.woaibuy-sjcs-item{position:relative;grid-row:1/3;grid-column:4/6}
.woaibuy-sjcj-m{position:relative;font-size:20px;font-weight:700;text-align:left;width:100%;height:100%;padding:10px;box-sizing:border-box}
.woaibuy-sjcj-content{text-align:center;margin-top:10px;position:absolute;bottom:0;right:0}
.woaibuy-meo-item{width:140px;height:140px;margin:0 auto;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%)}
.woaibuy-meo-item>img{width:100%;height:100%;background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer;pointer-events:none}
@media screen and (max-width:959px){.woaibuy-info-item{grid-gap:10px;grid-template-columns:repeat(3,1fr);grid-template-rows:repeat(4,1fr);height:500px}
.woaibuy-sjcs-item{grid-row:1/3;grid-column:1/4}
.woaibuy-wz-item{grid-column: 1/4;grid-row: 4/5;}
.woaibuy-i-num{font-size:20px}
.woaibuy-sjcj-m{font-size:16px}
}
.woaibuy-llzs-item:hover,.woaibuy-sjcs-item:hover,.woaibuy-wz-item>div:hover,.woaibuy-yhzs-item:hover,.woaibuy-yxsj-item:hover{animation:woaibuy-db-item .5s}
@keyframes woaibuy-db-item{0%{transform:scale(1)}
50%{transform:scale(1.05)}
100%{transform:scale(1)}
}其他WP主题使用,请注意:“background—Color:var(–main-bg-color);”这是子比主题的夜间背景切换,自己更换为“#fff”颜色,或者更换为你主题的背景颜色。
4.ico图标和显示图片更改
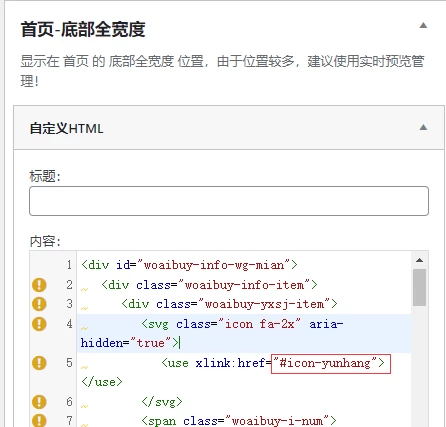
ico图标这里就不多说了,用阿里云的icon图标库,图标在自定义HTML代码里更改,如下图:圈起来的就是图标名称。


.gif)


























暂无评论内容