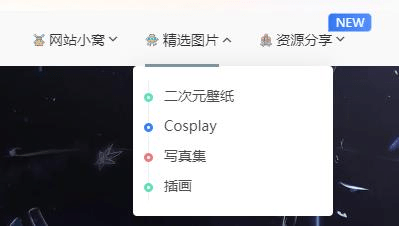
B2主题菜单样式修饰,加边框修饰和三种彩色圆点,还有上滑的动画效果。

css样式:
CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS
/**菜单样式美化代码**/.has_children .sub-menu {border-radius: 4px;}.top-menu .b2-jt-down {display: none!important;}.top-menu-ul .sub-menu-0 {border-top: 0;padding: 15px;transform: translateY(10px);transition: all .3s;}.top-menu ul li {}.top-menu ul li:hover .sub-menu-0 {transform: translateY(0);}.top-menu-ul .sub-menu-0>li {border-left: 1px solid #ebeef5;position: relative;}.b2-menu-3 .sub-menu-0>li>a {color: #4c4c4c;padding: 8px 15px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.b2-menu-3 .sub-menu-0>li:after {content: '';position: absolute;top: 12px;left: -5px;width: 3px;height: 3px;border-radius: 50%;background: #fff;border: 3px solid #3d7eff;}.b2-menu-3 .sub-menu-0>li:nth-child(2n+1):after{border: 3px solid #f1787f;}.b2-menu-3 .sub-menu-0>li:nth-child(3n+1):after{border: 3px solid #61e1b9}.b2-menu-3 .sub-menu-0>li>a:hover {background: #ebeef5;}.b2-menu-3 .sub-menu-0 > li:hover > a, .b2-menu-3 .sub-menu-0 a:hover {color: #333;}/**菜单样式美化代码**/ .has_children .sub-menu { border-radius: 4px; } .top-menu .b2-jt-down { display: none!important; } .top-menu-ul .sub-menu-0 { border-top: 0; padding: 15px; transform: translateY(10px); transition: all .3s; } .top-menu ul li { } .top-menu ul li:hover .sub-menu-0 { transform: translateY(0); } .top-menu-ul .sub-menu-0>li { border-left: 1px solid #ebeef5; position: relative; } .b2-menu-3 .sub-menu-0>li>a { color: #4c4c4c; padding: 8px 15px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } .b2-menu-3 .sub-menu-0>li:after { content: ''; position: absolute; top: 12px; left: -5px; width: 3px; height: 3px; border-radius: 50%; background: #fff; border: 3px solid #3d7eff; } .b2-menu-3 .sub-menu-0>li:nth-child(2n+1):after{ border: 3px solid #f1787f; } .b2-menu-3 .sub-menu-0>li:nth-child(3n+1):after{ border: 3px solid #61e1b9 } .b2-menu-3 .sub-menu-0>li>a:hover { background: #ebeef5; } .b2-menu-3 .sub-menu-0 > li:hover > a, .b2-menu-3 .sub-menu-0 a:hover { color: #333; }/**菜单样式美化代码**/ .has_children .sub-menu { border-radius: 4px; } .top-menu .b2-jt-down { display: none!important; } .top-menu-ul .sub-menu-0 { border-top: 0; padding: 15px; transform: translateY(10px); transition: all .3s; } .top-menu ul li { } .top-menu ul li:hover .sub-menu-0 { transform: translateY(0); } .top-menu-ul .sub-menu-0>li { border-left: 1px solid #ebeef5; position: relative; } .b2-menu-3 .sub-menu-0>li>a { color: #4c4c4c; padding: 8px 15px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; } .b2-menu-3 .sub-menu-0>li:after { content: ''; position: absolute; top: 12px; left: -5px; width: 3px; height: 3px; border-radius: 50%; background: #fff; border: 3px solid #3d7eff; } .b2-menu-3 .sub-menu-0>li:nth-child(2n+1):after{ border: 3px solid #f1787f; } .b2-menu-3 .sub-menu-0>li:nth-child(3n+1):after{ border: 3px solid #61e1b9 } .b2-menu-3 .sub-menu-0>li>a:hover { background: #ebeef5; } .b2-menu-3 .sub-menu-0 > li:hover > a, .b2-menu-3 .sub-menu-0 a:hover { color: #333; }

.gif)




























暂无评论内容