前言
关于这个网站复制自动添加版权和原文地址的这个功能之前我也有研究过,网站百度也有很多,但是基本上都是失效的,要么能用也只是在文字内复制之后会自动添加,但是代码质量的就不会自动添加,对于如果不懂 javascript 代码的朋友来说是很头疼的,因此社长也研究了优化一版,分享给大家使用。
第一种方法
使用方法:
- 1、将下面的 PHP 代码加入到主题目录下:
themes/zibll/header.php文件中, - 需要注意的是,需要放在
<head> 代码放置在这里</head>代码中间否则没用 - 2、其他主题同理,放置在 header.php 文件中,因为这个是全局引用文件
- 3、自行修改一下,文章来源出自 XXX 博客的文字内容即可
<!--复制内容自动添加原文地址开始 -->
<script type="text/javascript">
function addLink() {
var selection = window.getSelection();
pagelink = "</br></br>. 文章来源出自[ NY ] 转载请保留原文链接: " + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
</script>
<!--复制内容自动添加原文地址结束--> 第二种方法
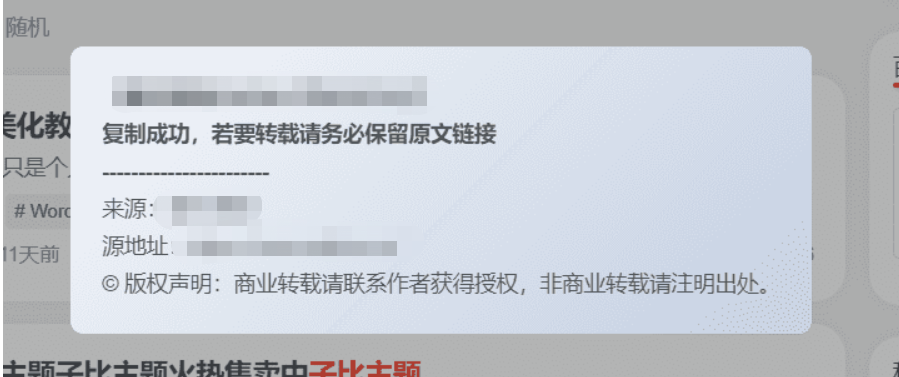
效果图

第一步:添加JS代码
现在大部分主题都有主题设置,只需在后台的主题设置中“自定义头部HTML代码”或者“自定义底部HTML代码”中把下面的代码复制进去即可(注意:复制进去后,需删除末尾的自动版权声明)。Layui.js主要是用来复制弹窗提示的,如果您的网站已经导入有这个layui.js的话,无需再次导入,把代码中调用的CDN-js删掉就好啦。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















- 最新
- 最热
只看作者