前言:
给你的worpdress网站增加一个粉色果冻泡泡loading动画,经测试,这个动画特效会稍微拉低网站的访问速度。
演示效果

教程如下
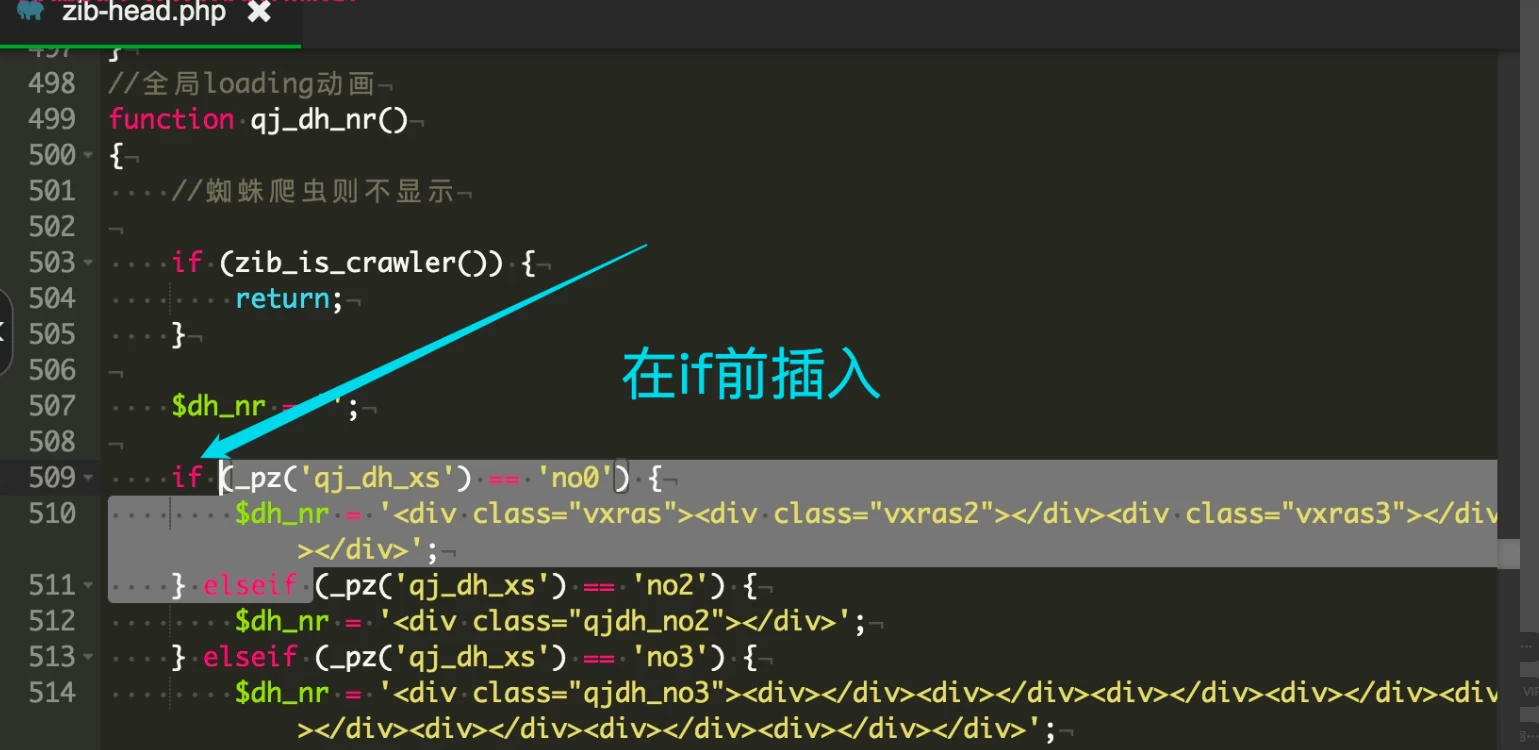
1.首先,打开/wp-content/themes/zibll/inc/functions/zib-head.php 搜索zib_is_crawler
在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图:

(_pz('qj_dh_xs') == 'no0') {
$dh_nr = '<div class="tuc-2ea177b2-22774f-0 vxras tuc-2ea177b2-22774f-0"><div class="tuc-2ea177b2-22774f-0 vxras2 tuc-2ea177b2-22774f-0"></div><div class="tuc-2ea177b2-22774f-0 vxras3 tuc-2ea177b2-22774f-0"></div></div>';
} elseif 2.之后,再搜索(_pz('qj_loading')) 从if开始到}结尾覆盖成以下代码:
if (_pz('qj_loading')) {
return '<div class="tuc-2ea177b2-22774f-0 qjl qj_loading tuc-2ea177b2-22774f-0" style="position: fixed;background:linear-gradient(150deg,#d299c2,#fef9d7);overflow: hidden;align-items: center;justify-content: center;display: flex;width: 100%;margin-top:-150px;height:300%;z-index: 99999999"><div style="position:fixed;top:0;left:0;bottom:0;right:0;display:flex;align-items:center;justify-content:center">' . $dh_nr . '</div></div>';
}3.然后,前往/wp-content/themes/zibll/inc/options/admin_options.php 搜索'no1' => __('淡出淡入', 'zib_language'), 在前面加入一行:'no0' => __('果冻泡泡', 'zib_language'), 保存即可。
4.最后,将下发css代码粘贴到子比主题后台——自定义代码——自定义css保存。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















- 最新
- 最热
只看作者