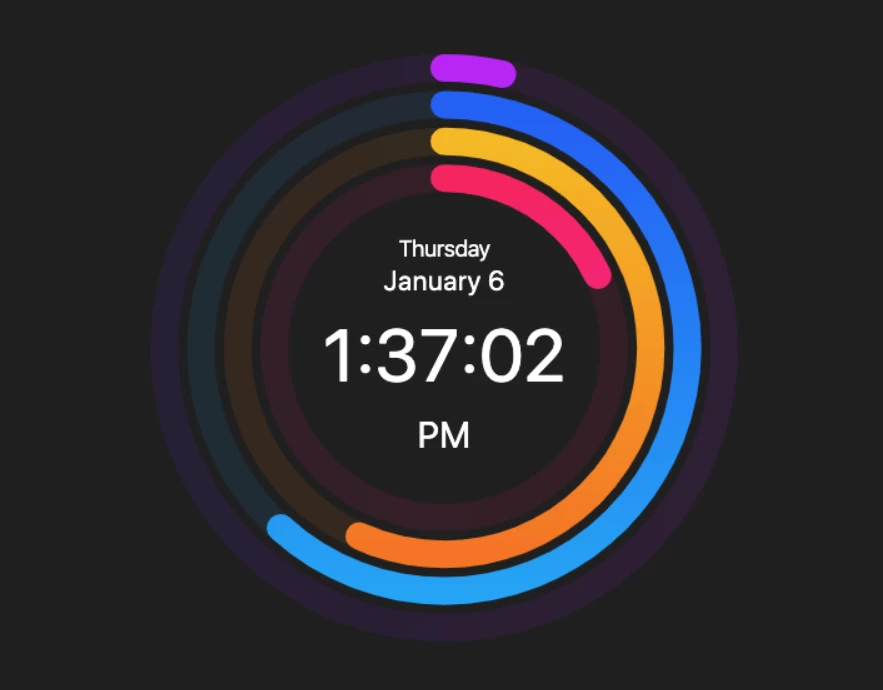
用圆形进度条告诉时间,将鼠标悬停或聚集在日期、小时、分钟和秒上单独查看他们!

<!-- saved from url=(0043)https://nuoyo.cn -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>clock</title>
<style>
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--hue: 223;
--bg: hsl(var(--hue),10%,90%);
--fg: hsl(var(--hue),10%,10%);
font-size: calc(16px + (24 - 16) * (100vw - 320px) / (1280 - 320));
}
body, button {
/*color: #fff;*/
color: #888a8f;
/*color: #000;*/
font: 1em/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
body {
/*background-color: #1F1F1F;*/
/*background-color: #FFFFFF;*/
height: 100vh;
display: grid;
place-items: center;
}
.progress-clock {
display: grid;
justify-content: center;
align-content: center;
position: relative;
text-align: center;
width: 16em;
height: 16em;
}
.progress-clock__time-date, .progress-clock__time-digit, .progress-clock__time-colon, .progress-clock__time-ampm {
transition: color 0.2s linear;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.progress-clock__time-date, .progress-clock__time-digit {
background: transparent;
}
.progress-clock__time-date, .progress-clock__time-ampm {
grid-column: 1 / 6;
}
.progress-clock__time-date {
font-size: 0.75em;
line-height: 1.33;
}
.progress-clock__time-digit, .progress-clock__time-colon {
font-size: 2em;
font-weight: 400;
grid-row: 2;
}
.progress-clock__time-colon {
line-height: 1.275;
}
.progress-clock__time-ampm {
cursor: default;
grid-row: 3;
}
.progress-clock__rings {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.progress-clock__ring {
opacity: 0.1;
}
.progress-clock__ring-fill {
transition: opacity 0s 0.3s linear, stroke-dashoffset 0.3s ease-in-out;
}
.progress-clock__ring-fill--360 {
opacity: 0;
stroke-dashoffset: 0;
transition-duration: 0.3s;
}
[data-group]:focus {
outline: transparent;
}
[data-units] {
transition: opacity 0.2s linear;
}
[data-group="d"]:focus, [data-group="d"]:hover {
color: hsl(333,90%,55%);
}
[data-group="h"]:focus, [data-group="h"]:hover {
color: hsl(33,90%,55%);
}
[data-group="m"]:focus, [data-group="m"]:hover {
color: hsl(213,90%,55%);
}
[data-group="s"]:focus, [data-group="s"]:hover {
color: hsl(273,90%,55%);
}
[data-group]:focus ~ .progress-clock__rings [data-units], [data-group]:hover ~ .progress-clock__rings [data-units] {
opacity: 0.2;
}
[data-group="d"]:focus ~ .progress-clock__rings [data-units="d"], [data-group="d"]:hover ~ .progress-clock__rings [data-units="d"], [data-group="h"]:focus ~ .progress-clock__rings [data-units="h"], [data-group="h"]:hover ~ .progress-clock__rings [data-units="h"], [data-group="m"]:focus ~ .progress-clock__rings [data-units="m"], [data-group="m"]:hover ~ .progress-clock__rings [data-units="m"], [data-group="s"]:focus ~ .progress-clock__rings [data-units="s"], [data-group="s"]:hover ~ .progress-clock__rings [data-units="s"] {
opacity: 1;
}
/* Dark theme */
@media (prefers-color-scheme: dark) {
:root {
--bg: hsl(var(--hue),10%,10%);
--fg: hsl(var(--hue),10%,90%);
}
.progress-clock__ring {
opacity: 0.2;
}
}
</style>
<style id="translate-plugin-css_1694057326023" type="text/css">@charset "utf-8";
:focus {outline:none;}
.jsfyg {position:relative; display:flex;flex-direction: column;height:100%;}
.jsfyg h5 {display: flex;width: 100%;justify-content: space-between;align-items: center;}
.jsfyg h5 span i {width:20px; height:20px; background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAAoCAYAAABXadAKAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAABEKSURBVHja7Jx5eBRVusZ/VdXd6aSSkIQQCCEDCCSOICiyo7I0gtyB0ZFFUcHLouO4zYzIjDY8jjPO9HW5LjOMigyKy4MrIouoII2AXnZZhLCvAlnAkKTTld6quu4fXYkRs3R3Oiwx7/PUk6T7nK9O1XnrzXe+73wl6LpOM5o83gHia/5KB4RwbHiA2y/2CxWaCf2zgL7pkMrTy3ykyQKCGKIxOhSUBhn8SxMzRlnD4svFfqGmS2VGbA4FoAvwFDAMSK6niwtYBTwKHHTa5UuOhTaHMhJ4Dcisp2kBMNVplz+r5fvykgqS9hfoZKYatNRDpFa8Ap/sUJk8KEh6kljXOcovhXtWJ6F79epVZ+etW7eGfaL6bIVhLxfYCKSEecpk4BZgKNAP2B/NmOoba0NshHH9rwG/BZbV03U08JrNobSt/ODcB9highRZIDleQBBA00AQoEU8HCwIsvWozo3dL/1/RWIUfQYYPlk0WAAMjLKvIwIyV0eK0bcuWMK0ZYnBPe8TQdvMMMiM0aY+FUcQIaBBfomA4hc4Uy7g9kGybGbV9jLcpWfwVCi4XGWUlYWOs2fP4na7LxlCR+py9AYWA3dGeb43gUXAKGBLhH2HAQzNkRjbz8x9b3kZmiMxc6y1PjcFYHg9JN1pKOG6OtoNAuYAPQB/lNff0niodwF/AL5rhDk9DrSvae3n9YFLEHhomMqALkHKPDBntYmdp0R2nJTYvOsE1+Sm4AnG4feHLtHv95OUlERiYmKTU+gewFJgCrAyyvOtBKYaitIjwr7JAKsPaJwu03nipjhWH9D4x0IvxS4dm0OpOr7KU9l/Uqvet67Z8AO/Az4Crq+DzAuBextAZoBioBuwDdgOzIyR6lfHL2r7otAl8KBNZVxvjedWmFiyTeJ0uQC6hkdPZO8ZGY/re5LlBFqnpyFKEnEWCybTJbPUCpvQXYHPgQeATxp4zk+A+w17XaMx8MQSH1dkS1QSfNkWPx88kADAy5OsZLQQuO8tbyQm1wBjayF1JZnHAmtjcM99wN+BnkAvIA9ICydSUcsRFrwqZKXqXNtZY8rrFvYXCFyZHWTiAJVr2gcpVuBAcRKpyal8sm4DS9dtpl1WW1KTE4mzmJuUy9HFIN90Y8JjgY8MZVoBDAEORmpg/L8rqn5/e5PK6N4WnHaZr/JUnljii2ZMa6uReozhfkRC5obEP882dshMFEDxgabD5ZlB1h8ycahI5JFRAfacEjFLOodKknh7zbfsO7wDJWAmoGocPlVI3265DB/Yp0kQ+jLACTzegIVgbXgXsBr2BwNHwun0wQMJtEwW+CpP5YpsiZbJoXn+x0Ivqw9oPHFTXNUKf/9JLVKlrk7qp4E/R6DMF3WM1iJBaYXA3LUm/jpWpccvdNqmBlm/V+KzXRLZyQFKA1b2FlqZaOtFh47dePSVBXTr3IGrcjo2GYWeZyjV/EY6/3zAZoSnhoSrzBP7mujURvqRSleSfc5KX7QKXZ3UTwPPAjNi5GbEAnpDHiBdh8wWOsu/lVD8AuP6aBwqEvnPGglBALOkI2giipTN9v1fsqfAT052JrcO7UdCvLXJEHqa4V9ObiRSTzZ81iHRGqhU7ErMHGtlpvH7G04fb29SIzU5yFDmPxk/N9cT/ThfEBr6NAR1aJuqs/6QyIpdIpIIGck6KQk6qqYj6V50uQNnPIm8v/R95j0+HTnOQnGpCzkxqUkQ+ogRLlsNeA03IVa4DXiSUOLjcLRGqqt0pUKvPqBFa67SZ670oTef41PXha+NyE0givOmnY/J1nWBYBBayjotZWNVqYOq6ehAojnInnydhPg07h01gEVfbuJWW3/aZWZyqSCcReEBYAShNLI/RgvDMcALxsNyIFojL0+ykttO+tFn1RW62KX/xC2JgMy1LRRrwwYgy3hI3wCCF9NEl3t1DhcFCGgigkDVZo5KUrdulUCibMJdAlJGL+7+VQ6vLN/I4nWb+eMdtzQpQmOElm40ohK+BobuRgEvGfbyIujnotr+jeu6moyFoDcchXZHQWYiJPUM4FXgfwglTf5kRIcaggLjfn0Sxj0trKtBbqbEvTYLyQkCovBTP2bjtnzK8gPoisi+cjjQy8+tw/pyvLCEknI3cnKLJkVoCGXTRgPLCWUKo0muDDcWgKOAHRH2XUVobwb9c01VUY0wUddYLYQygHWRtZLUr1J3pvAQMI7Q3pFngJPA7gbMzzTjfrWpp90pQgkrC1DjTbkiS+TpCfG1GvjniSL++tZOslonctv9WSQmZlLi9iNb4xAFgUsFkaaAtgA3E0qwREPouwxSbomi70zD306pLRRXi3tRavStDX7CS2evJfy090ZqzzqGDadd/tTmUMJ1YC3AI8BX0Zzrmt7t8Qb3MvmO1twwJJXTZz0IgoCqqljjE5osoQHWG0c0uKMBY91nKJ8DuAGob9ldDnwB2Klhp10NpA4HP2kXyY7DBuI4daS1jbGtM0TjXNQbouh2eUvmv3A11/WOwxMwISeCKIhomobVag3LxsWA5g3+FzmqbbCKVN2ruyOtaHjiRydUtdJM6GZcUPysJtjUPN9NR5XPUebqrlfSz+Xeic30aUassH2rly8+V5oJ3YxaMRLIp/ato5VHvtH2gmFvnp8Rg04wfORxFi8MlR9u3uih55VHeezhMwTU8+P5NLscF9A9qMVFqI5wCmQx2rwGtK0cz/kuCl74voszFSomRJYtdjN0uMx9U4vYvsfD9t1eeve3csu4xvd8xCgmcIDNobwT5eQvsDmUgRchKS2xbFcPIq0pbIy2MUdZqYaIgBkBSYL9e/3s2eMjt21op97J7wLnZRymCCc+JjWFNocyymmXw0quzJ07N2YXe88999RG0p02h/Jbp11eV8e1DwLm2BxKD6ddvvRqChsBB/b5WbCgjGl3pzDhzhY8N7sYD0H69Iun42VmTKLA/nwvLa0mbpt4flLnYgRkrqopdNrlqGoKjX5TgWWGvcZAnwjHVFVTaHMo19dB5oXAvQ0gM9RQUxgj1a+OX5wP4lRUBJl6ZwF/+3sR40afonOOhdfnZPGXx9owaWoK6a0knpudQb9rEnhnURYWCyxbWo7ibtw9W2HFoW0OpSuhvRQPOO1yg3fb2RzKGODfwDCnXc6LoUK3JJR2rlEBa1LoGkg7prpSV/t8rNMur42hD90eeNEgeF+nXT5bg029Pl/7nPNX7qMTqrV30Qhhuy2bfQwfeAxLnMhpRWXBm1ncPqnmd/8E/Dp9ux9j+/4KRg5J5v3FWSQlN048whQG+apqCmNBZmNyPjKUaYXNoQxx2uWDMbqeSgWcYSjg84QqT/xhjGmtzaGMNZR6jNMur6uPzOdAb8D9OBvGPMRu1oNBdE8FWOJCf2sagjWOsJKJqgpBP2ZRxKMKVKgh3zkzK0SlXTt9zHulFEGA389Io+NlZj5frrBrv4+MBAuff1nG5q2tsQ21nH9C2xxKVU2h0y7HtKbQaZfftTkUK+C0OZTBTrt8JEamK6uq3zYUMA/oSxiFqOeQuqqmMAwyQ5Sp5QvxijLP0sUU3/8AeNwEy8tBBVqm0mL6dFo8NrNuxZg8Cf/C9+haVMzdD2fz2uzjjB2dxBBbAnt3++h+1RFCG/5Eli91s31fRzp2MqOih97WJKaiFp1Gm/UUroAMaKjHjiJltEZISICAipAoI48bT/E90zB37oKl/wD8W78B1Y8eCKALJqSUJNJefjVihZ4HrHPa5UapKXTa5fk2hxJuTWFjV1VXJ3VVTWGYZG50nEv8hii2VlhIRX4BST27E5eTAwio+/Zx2j4LNI0Wsx6vta/lml6oPg2zbGH2c/FMf+gyOrS3UFSoMuS64/S/Op42bUxs/D8Px/IDjB11kjffa8v4XyfzwdIyRo5NoXfvMrzPLqNke8gjTBp5A2q5G9+G9Vi6dsO3YSMJvxmDpUcPpDaZCGYL5fPfIGHUjUitWlE8/21S/2t4VC7HNGCNzaFMbgxS2xxKJDWFkShgEvC/hCpipkQ4ph/VFNocyua6oh/nMbQYO2Pm0Hs2Wr33IaYuOVUfHxEEfF9/RdDlorBf35CGCEHEtAySpkxGnjwVMT0dKTWZoAfEROjQ3kJhgUqvrscoKvXx7jNZlJUEWfqZm07tLKxY5+buuwr5+NMsHt6WxpU940gI+shPyMIUVwQBP0GfD93rw5SdjS6JYDVjzsklbc68qrFJbVpT+pdZ+A8fpdXv7ibt5bmRRzkMN2AY8KTNoUyI8QRV1hQOc9rlwzE0PYgfigeuIoKq7XMWhs9iVKrUFv04B18T2jdxNpLD5lDOnvenQ5KQgJJHZ1A26zHKZtk5ffNNSMkyqc8+B6JIXL8BWAcPxTp4KLo/QP6UafjWrsG3YT2lc+cheEMb777Z5KVH7lGGDU9g1aeX0b6jGZNZ4MXnM0iQBaY/mE77jmbuvDWfvn3iSTCJBD1mLLm5YDEhpqchtc0Cvw+toIDAtm+wdO+Bf/s2TmRmUvrnR1CPHKFilZPg6TMEPT78+w9SPvuf0S0KnXb5gM2hjABW2RyKP4ZRjhcMMh+I8XT9nh/ezESUZF5X20KxDhNR1RReCB9aEEUEQFm0FIWloXUiIFlN6KqKmJhI2r9eJHDwIOhgvnID5Zs349+9C6ldOyRASDLh9sG435yie484Xn8nkz8+dJrRYiIpqSLDcmVemV3Kld3j6JRj5rpBhzCNF5j/QVtMwQoEUcTUOh0xNQ1BkhCSktB1DVOXnJBa5+Ri7twR39atJIw/i3r0KPKUaZjaZeHb8S3q0SPRx6GN0NqNwEs2hzKqgWSurCkcWV/ILkrcEgsyV/epw1TqGYQKD0Ya/yFujMG1FETQtjDchrqqogGtl3xMh2CQDsEgHcvLkdLT+X7SHVR8vIjvkpM5Pfh6iidNwPXsM0iA2KJFKMoBECey5zs4WuBh7LgkCgo0/vVSATu3e0ltKeHx6JSVahQVqShuHQsWFn5YzrfHgOQg3pWfoZ0uJrB3L75NG/F/uxO9rBz12DG0/FNIGRnEDx+OIInoHg/mzl2o+OhDzv7hIYS4OEztO0Sn0NUmdqfNoYwGltscyp3RJFdsDqWqptBpl3eE06eu2HGMXJ+qmsLaFLiaUr9aT6bwQtYU3kMdNYU1Ru9KStAKQ8+BrrjRVQ29rAz3nJdQdch49z3iR4zEs+JzTv1qFLrP96M1ekoSmDDxxptljJmQzEfvdSL3Cgu7d/pomS7xnzcz6dDRzKFDATRAtgjI8YDHR1BREJJkdMVNYN8hrIMG4t+yBal1BphDIb2gqwwhLg4hPh7d7UKQJMQEGd1djh4INIzQxsRusTmUm2lgTWG4ae/zFD3wh5PONkgdbto7JjWFwKeEv0cj/JpCvx8dOP3fP6yXK/2jtosWIsgy7pWrKZ46DVN2W7SCAjRA1zSCLhcqgEslpw1MnNCC+e9+z/W9j9P/2ngWvKWxcb0XkwRDhsm43UH27PahoTL+9pbktgb9hI5W7ELHhQ5YsjMJlruQOnZASJDB46mKa1Ws/ALriJEES0rRCgvQisvQSkqRiotrdqeaK1YublSLboRbUzgV+K6uTGFgTx4Vy5eDHgy5ELoOoom4Xj2x3jCiKlbt3bAJfBUIsgxJKcg3/ZpgSQner78m+f4HEeKtuMqCPP/UWfbk+UhvJZHeSuKX3eJQ/Trr1lSwJ8+PKMLAa+OZ9WQ6iYkieoUHz2fLQdPRRQFz506oB/Zjyr0cragQqVUGlqt7EsjLQ1myhMSJEzFlZ+N1rkI9eYLEuybXvj5oJvQlQ+ho49aNkvq+WNFM6KaPnxWh/38ApXoMvi4e6dwAAAAASUVORK5CYII=) no-repeat -120px 0px; display: inline-block; vertical-align:middle; margin:0px 5px;}
.jsfyg h5 em ,.webgcopy,.webbcopy{ float:right;width:20px; height:20px; background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAAoCAYAAABXadAKAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAABEKSURBVHja7Jx5eBRVusZ/VdXd6aSSkIQQCCEDCCSOICiyo7I0gtyB0ZFFUcHLouO4zYzIjDY8jjPO9HW5LjOMigyKy4MrIouoII2AXnZZhLCvAlnAkKTTld6quu4fXYkRs3R3Oiwx7/PUk6T7nK9O1XnrzXe+73wl6LpOM5o83gHia/5KB4RwbHiA2y/2CxWaCf2zgL7pkMrTy3ykyQKCGKIxOhSUBhn8SxMzRlnD4svFfqGmS2VGbA4FoAvwFDAMSK6niwtYBTwKHHTa5UuOhTaHMhJ4Dcisp2kBMNVplz+r5fvykgqS9hfoZKYatNRDpFa8Ap/sUJk8KEh6kljXOcovhXtWJ6F79epVZ+etW7eGfaL6bIVhLxfYCKSEecpk4BZgKNAP2B/NmOoba0NshHH9rwG/BZbV03U08JrNobSt/ODcB9highRZIDleQBBA00AQoEU8HCwIsvWozo3dL/1/RWIUfQYYPlk0WAAMjLKvIwIyV0eK0bcuWMK0ZYnBPe8TQdvMMMiM0aY+FUcQIaBBfomA4hc4Uy7g9kGybGbV9jLcpWfwVCi4XGWUlYWOs2fP4na7LxlCR+py9AYWA3dGeb43gUXAKGBLhH2HAQzNkRjbz8x9b3kZmiMxc6y1PjcFYHg9JN1pKOG6OtoNAuYAPQB/lNff0niodwF/AL5rhDk9DrSvae3n9YFLEHhomMqALkHKPDBntYmdp0R2nJTYvOsE1+Sm4AnG4feHLtHv95OUlERiYmKTU+gewFJgCrAyyvOtBKYaitIjwr7JAKsPaJwu03nipjhWH9D4x0IvxS4dm0OpOr7KU9l/Uqvet67Z8AO/Az4Crq+DzAuBextAZoBioBuwDdgOzIyR6lfHL2r7otAl8KBNZVxvjedWmFiyTeJ0uQC6hkdPZO8ZGY/re5LlBFqnpyFKEnEWCybTJbPUCpvQXYHPgQeATxp4zk+A+w17XaMx8MQSH1dkS1QSfNkWPx88kADAy5OsZLQQuO8tbyQm1wBjayF1JZnHAmtjcM99wN+BnkAvIA9ICydSUcsRFrwqZKXqXNtZY8rrFvYXCFyZHWTiAJVr2gcpVuBAcRKpyal8sm4DS9dtpl1WW1KTE4mzmJuUy9HFIN90Y8JjgY8MZVoBDAEORmpg/L8rqn5/e5PK6N4WnHaZr/JUnljii2ZMa6uReozhfkRC5obEP882dshMFEDxgabD5ZlB1h8ycahI5JFRAfacEjFLOodKknh7zbfsO7wDJWAmoGocPlVI3265DB/Yp0kQ+jLACTzegIVgbXgXsBr2BwNHwun0wQMJtEwW+CpP5YpsiZbJoXn+x0Ivqw9oPHFTXNUKf/9JLVKlrk7qp4E/R6DMF3WM1iJBaYXA3LUm/jpWpccvdNqmBlm/V+KzXRLZyQFKA1b2FlqZaOtFh47dePSVBXTr3IGrcjo2GYWeZyjV/EY6/3zAZoSnhoSrzBP7mujURvqRSleSfc5KX7QKXZ3UTwPPAjNi5GbEAnpDHiBdh8wWOsu/lVD8AuP6aBwqEvnPGglBALOkI2giipTN9v1fsqfAT052JrcO7UdCvLXJEHqa4V9ObiRSTzZ81iHRGqhU7ErMHGtlpvH7G04fb29SIzU5yFDmPxk/N9cT/ThfEBr6NAR1aJuqs/6QyIpdIpIIGck6KQk6qqYj6V50uQNnPIm8v/R95j0+HTnOQnGpCzkxqUkQ+ogRLlsNeA03IVa4DXiSUOLjcLRGqqt0pUKvPqBFa67SZ670oTef41PXha+NyE0givOmnY/J1nWBYBBayjotZWNVqYOq6ehAojnInnydhPg07h01gEVfbuJWW3/aZWZyqSCcReEBYAShNLI/RgvDMcALxsNyIFojL0+ykttO+tFn1RW62KX/xC2JgMy1LRRrwwYgy3hI3wCCF9NEl3t1DhcFCGgigkDVZo5KUrdulUCibMJdAlJGL+7+VQ6vLN/I4nWb+eMdtzQpQmOElm40ohK+BobuRgEvGfbyIujnotr+jeu6moyFoDcchXZHQWYiJPUM4FXgfwglTf5kRIcaggLjfn0Sxj0trKtBbqbEvTYLyQkCovBTP2bjtnzK8gPoisi+cjjQy8+tw/pyvLCEknI3cnKLJkVoCGXTRgPLCWUKo0muDDcWgKOAHRH2XUVobwb9c01VUY0wUddYLYQygHWRtZLUr1J3pvAQMI7Q3pFngJPA7gbMzzTjfrWpp90pQgkrC1DjTbkiS+TpCfG1GvjniSL++tZOslonctv9WSQmZlLi9iNb4xAFgUsFkaaAtgA3E0qwREPouwxSbomi70zD306pLRRXi3tRavStDX7CS2evJfy090ZqzzqGDadd/tTmUMJ1YC3AI8BX0Zzrmt7t8Qb3MvmO1twwJJXTZz0IgoCqqljjE5osoQHWG0c0uKMBY91nKJ8DuAGob9ldDnwB2Klhp10NpA4HP2kXyY7DBuI4daS1jbGtM0TjXNQbouh2eUvmv3A11/WOwxMwISeCKIhomobVag3LxsWA5g3+FzmqbbCKVN2ruyOtaHjiRydUtdJM6GZcUPysJtjUPN9NR5XPUebqrlfSz+Xeic30aUassH2rly8+V5oJ3YxaMRLIp/ato5VHvtH2gmFvnp8Rg04wfORxFi8MlR9u3uih55VHeezhMwTU8+P5NLscF9A9qMVFqI5wCmQx2rwGtK0cz/kuCl74voszFSomRJYtdjN0uMx9U4vYvsfD9t1eeve3csu4xvd8xCgmcIDNobwT5eQvsDmUgRchKS2xbFcPIq0pbIy2MUdZqYaIgBkBSYL9e/3s2eMjt21op97J7wLnZRymCCc+JjWFNocyymmXw0quzJ07N2YXe88999RG0p02h/Jbp11eV8e1DwLm2BxKD6ddvvRqChsBB/b5WbCgjGl3pzDhzhY8N7sYD0H69Iun42VmTKLA/nwvLa0mbpt4flLnYgRkrqopdNrlqGoKjX5TgWWGvcZAnwjHVFVTaHMo19dB5oXAvQ0gM9RQUxgj1a+OX5wP4lRUBJl6ZwF/+3sR40afonOOhdfnZPGXx9owaWoK6a0knpudQb9rEnhnURYWCyxbWo7ibtw9W2HFoW0OpSuhvRQPOO1yg3fb2RzKGODfwDCnXc6LoUK3JJR2rlEBa1LoGkg7prpSV/t8rNMur42hD90eeNEgeF+nXT5bg029Pl/7nPNX7qMTqrV30Qhhuy2bfQwfeAxLnMhpRWXBm1ncPqnmd/8E/Dp9ux9j+/4KRg5J5v3FWSQlN048whQG+apqCmNBZmNyPjKUaYXNoQxx2uWDMbqeSgWcYSjg84QqT/xhjGmtzaGMNZR6jNMur6uPzOdAb8D9OBvGPMRu1oNBdE8FWOJCf2sagjWOsJKJqgpBP2ZRxKMKVKgh3zkzK0SlXTt9zHulFEGA389Io+NlZj5frrBrv4+MBAuff1nG5q2tsQ21nH9C2xxKVU2h0y7HtKbQaZfftTkUK+C0OZTBTrt8JEamK6uq3zYUMA/oSxiFqOeQuqqmMAwyQ5Sp5QvxijLP0sUU3/8AeNwEy8tBBVqm0mL6dFo8NrNuxZg8Cf/C9+haVMzdD2fz2uzjjB2dxBBbAnt3++h+1RFCG/5Eli91s31fRzp2MqOih97WJKaiFp1Gm/UUroAMaKjHjiJltEZISICAipAoI48bT/E90zB37oKl/wD8W78B1Y8eCKALJqSUJNJefjVihZ4HrHPa5UapKXTa5fk2hxJuTWFjV1VXJ3VVTWGYZG50nEv8hii2VlhIRX4BST27E5eTAwio+/Zx2j4LNI0Wsx6vta/lml6oPg2zbGH2c/FMf+gyOrS3UFSoMuS64/S/Op42bUxs/D8Px/IDjB11kjffa8v4XyfzwdIyRo5NoXfvMrzPLqNke8gjTBp5A2q5G9+G9Vi6dsO3YSMJvxmDpUcPpDaZCGYL5fPfIGHUjUitWlE8/21S/2t4VC7HNGCNzaFMbgxS2xxKJDWFkShgEvC/hCpipkQ4ph/VFNocyua6oh/nMbQYO2Pm0Hs2Wr33IaYuOVUfHxEEfF9/RdDlorBf35CGCEHEtAySpkxGnjwVMT0dKTWZoAfEROjQ3kJhgUqvrscoKvXx7jNZlJUEWfqZm07tLKxY5+buuwr5+NMsHt6WxpU940gI+shPyMIUVwQBP0GfD93rw5SdjS6JYDVjzsklbc68qrFJbVpT+pdZ+A8fpdXv7ibt5bmRRzkMN2AY8KTNoUyI8QRV1hQOc9rlwzE0PYgfigeuIoKq7XMWhs9iVKrUFv04B18T2jdxNpLD5lDOnvenQ5KQgJJHZ1A26zHKZtk5ffNNSMkyqc8+B6JIXL8BWAcPxTp4KLo/QP6UafjWrsG3YT2lc+cheEMb777Z5KVH7lGGDU9g1aeX0b6jGZNZ4MXnM0iQBaY/mE77jmbuvDWfvn3iSTCJBD1mLLm5YDEhpqchtc0Cvw+toIDAtm+wdO+Bf/s2TmRmUvrnR1CPHKFilZPg6TMEPT78+w9SPvuf0S0KnXb5gM2hjABW2RyKP4ZRjhcMMh+I8XT9nh/ezESUZF5X20KxDhNR1RReCB9aEEUEQFm0FIWloXUiIFlN6KqKmJhI2r9eJHDwIOhgvnID5Zs349+9C6ldOyRASDLh9sG435yie484Xn8nkz8+dJrRYiIpqSLDcmVemV3Kld3j6JRj5rpBhzCNF5j/QVtMwQoEUcTUOh0xNQ1BkhCSktB1DVOXnJBa5+Ri7twR39atJIw/i3r0KPKUaZjaZeHb8S3q0SPRx6GN0NqNwEs2hzKqgWSurCkcWV/ILkrcEgsyV/epw1TqGYQKD0Ya/yFujMG1FETQtjDchrqqogGtl3xMh2CQDsEgHcvLkdLT+X7SHVR8vIjvkpM5Pfh6iidNwPXsM0iA2KJFKMoBECey5zs4WuBh7LgkCgo0/vVSATu3e0ltKeHx6JSVahQVqShuHQsWFn5YzrfHgOQg3pWfoZ0uJrB3L75NG/F/uxO9rBz12DG0/FNIGRnEDx+OIInoHg/mzl2o+OhDzv7hIYS4OEztO0Sn0NUmdqfNoYwGltscyp3RJFdsDqWqptBpl3eE06eu2HGMXJ+qmsLaFLiaUr9aT6bwQtYU3kMdNYU1Ru9KStAKQ8+BrrjRVQ29rAz3nJdQdch49z3iR4zEs+JzTv1qFLrP96M1ekoSmDDxxptljJmQzEfvdSL3Cgu7d/pomS7xnzcz6dDRzKFDATRAtgjI8YDHR1BREJJkdMVNYN8hrIMG4t+yBal1BphDIb2gqwwhLg4hPh7d7UKQJMQEGd1djh4INIzQxsRusTmUm2lgTWG4ae/zFD3wh5PONkgdbto7JjWFwKeEv0cj/JpCvx8dOP3fP6yXK/2jtosWIsgy7pWrKZ46DVN2W7SCAjRA1zSCLhcqgEslpw1MnNCC+e9+z/W9j9P/2ngWvKWxcb0XkwRDhsm43UH27PahoTL+9pbktgb9hI5W7ELHhQ5YsjMJlruQOnZASJDB46mKa1Ws/ALriJEES0rRCgvQisvQSkqRiotrdqeaK1YublSLboRbUzgV+K6uTGFgTx4Vy5eDHgy5ELoOoom4Xj2x3jCiKlbt3bAJfBUIsgxJKcg3/ZpgSQner78m+f4HEeKtuMqCPP/UWfbk+UhvJZHeSuKX3eJQ/Trr1lSwJ8+PKMLAa+OZ9WQ6iYkieoUHz2fLQdPRRQFz506oB/Zjyr0cragQqVUGlqt7EsjLQ1myhMSJEzFlZ+N1rkI9eYLEuybXvj5oJvQlQ+ho49aNkvq+WNFM6KaPnxWh/38ApXoMvi4e6dwAAAAASUVORK5CYII=) no-repeat -100px 0px; display: inline-block; vertical-align:middle; margin-right: 10px;}
.jsfyg h5 em:hover { background-position:-100px -20px; cursor:pointer;}
.jsfyg h5 span i.bd { background-position:-120px -22px; width:60px;}
.jsfyg .baidu {flex:1; overflow-y:auto; padding:5px 10px; line-height:26px;word-wrap:break-word;word-break:break-all;}
.jsfyg .baidu::-webkit-scrollbar {width:6px; background-color:#fff;}
.jsfyg .baidu::-webkit-scrollbar-track {border-radius:10px;}
.jsfyg .baidu::-webkit-scrollbar-thumb {border-radius:10px;background:#d7d7d7;}
.jsfytxt { position:relative;}
.jsfyloading {
position:absolute;
top: 45%;
left: 50%;
color: #121212;
font-size: 4px;
width: 1em;
height: 1em;
border-radius: 50%;
text-indent: -9999em;
animation: load4 1.3s infinite linear;
transform: translateX(-50%);
}
@keyframes load4 {
0%,
100% {
box-shadow: 0 -3em 0 0.2em, 2em -2em 0 0em, 3em 0 0 -1em, 2em 2em 0 -1em, 0 3em 0 -1em, -2em 2em 0 -1em, -3em 0 0 -1em, -2em -2em 0 0;
}
12.5% {
box-shadow: 0 -3em 0 0, 2em -2em 0 0.2em, 3em 0 0 0, 2em 2em 0 -1em, 0 3em 0 -1em, -2em 2em 0 -1em, -3em 0 0 -1em, -2em -2em 0 -1em;
}
25% {
box-shadow: 0 -3em 0 -0.5em, 2em -2em 0 0, 3em 0 0 0.2em, 2em 2em 0 0, 0 3em 0 -1em, -2em 2em 0 -1em, -3em 0 0 -1em, -2em -2em 0 -1em;
}
37.5% {
box-shadow: 0 -3em 0 -1em, 2em -2em 0 -1em, 3em 0em 0 0, 2em 2em 0 0.2em, 0 3em 0 0em, -2em 2em 0 -1em, -3em 0em 0 -1em, -2em -2em 0 -1em;
}
50% {
box-shadow: 0 -3em 0 -1em, 2em -2em 0 -1em, 3em 0 0 -1em, 2em 2em 0 0em, 0 3em 0 0.2em, -2em 2em 0 0, -3em 0em 0 -1em, -2em -2em 0 -1em;
}
62.5% {
box-shadow: 0 -3em 0 -1em, 2em -2em 0 -1em, 3em 0 0 -1em, 2em 2em 0 -1em, 0 3em 0 0, -2em 2em 0 0.2em, -3em 0 0 0, -2em -2em 0 -1em;
}
75% {
box-shadow: 0em -3em 0 -1em, 2em -2em 0 -1em, 3em 0em 0 -1em, 2em 2em 0 -1em, 0 3em 0 -1em, -2em 2em 0 0, -3em 0em 0 0.2em, -2em -2em 0 0;
}
87.5% {
box-shadow: 0em -3em 0 0, 2em -2em 0 -1em, 3em 0 0 -1em, 2em 2em 0 -1em, 0 3em 0 -1em, -2em 2em 0 0, -3em 0em 0 0, -2em -2em 0 0.2em;
}
}
@media (prefers-color-scheme: dark) {
.jsfyloading{
color: #9b9797 !important;
}
}
.jsfyloading img{
display:none;
}
.jsfytxtlayer { display:none; font-size:14px; color:#333;position:absolute; left:50%; top:30px; margin-left:-100px; background:#fff; width:340px; height:260px; padding:5px;z-index:200000001; border:1px solid #cfcfcf;}
.jsfytxtlayer .jsfyg h5 { border-bottom:none; margin:10px auto 5px auto;}
.jsfycorner { width: 0px;height: 0px;border-width: 8px 8px;border-color: transparent transparent #fff;border-style: solid; position: absolute; top:-15px; left:28%; margin-left:-8px; z-index:100001;}
.jsfycornerbg { width: 0px;height: 0px;border-width: 9px 9px;border-color: transparent transparent #cfcfcf;border-style: solid; position: absolute; top:-18px; left:28%; margin-left:-9px; z-index:100001;}
.jsfytxtlayerbox {height:250px; padding:5px;}
.jsfytxttotal {position: absolute;right: 10px;bottom: 5px; color:#666;}
.jsfyg h5 .webgcopy{ float:right;width:20px; height:20px; background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAAoCAYAAABXadAKAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAABEKSURBVHja7Jx5eBRVusZ/VdXd6aSSkIQQCCEDCCSOICiyo7I0gtyB0ZFFUcHLouO4zYzIjDY8jjPO9HW5LjOMigyKy4MrIouoII2AXnZZhLCvAlnAkKTTld6quu4fXYkRs3R3Oiwx7/PUk6T7nK9O1XnrzXe+73wl6LpOM5o83gHia/5KB4RwbHiA2y/2CxWaCf2zgL7pkMrTy3ykyQKCGKIxOhSUBhn8SxMzRlnD4svFfqGmS2VGbA4FoAvwFDAMSK6niwtYBTwKHHTa5UuOhTaHMhJ4Dcisp2kBMNVplz+r5fvykgqS9hfoZKYatNRDpFa8Ap/sUJk8KEh6kljXOcovhXtWJ6F79epVZ+etW7eGfaL6bIVhLxfYCKSEecpk4BZgKNAP2B/NmOoba0NshHH9rwG/BZbV03U08JrNobSt/ODcB9highRZIDleQBBA00AQoEU8HCwIsvWozo3dL/1/RWIUfQYYPlk0WAAMjLKvIwIyV0eK0bcuWMK0ZYnBPe8TQdvMMMiM0aY+FUcQIaBBfomA4hc4Uy7g9kGybGbV9jLcpWfwVCi4XGWUlYWOs2fP4na7LxlCR+py9AYWA3dGeb43gUXAKGBLhH2HAQzNkRjbz8x9b3kZmiMxc6y1PjcFYHg9JN1pKOG6OtoNAuYAPQB/lNff0niodwF/AL5rhDk9DrSvae3n9YFLEHhomMqALkHKPDBntYmdp0R2nJTYvOsE1+Sm4AnG4feHLtHv95OUlERiYmKTU+gewFJgCrAyyvOtBKYaitIjwr7JAKsPaJwu03nipjhWH9D4x0IvxS4dm0OpOr7KU9l/Uqvet67Z8AO/Az4Crq+DzAuBextAZoBioBuwDdgOzIyR6lfHL2r7otAl8KBNZVxvjedWmFiyTeJ0uQC6hkdPZO8ZGY/re5LlBFqnpyFKEnEWCybTJbPUCpvQXYHPgQeATxp4zk+A+w17XaMx8MQSH1dkS1QSfNkWPx88kADAy5OsZLQQuO8tbyQm1wBjayF1JZnHAmtjcM99wN+BnkAvIA9ICydSUcsRFrwqZKXqXNtZY8rrFvYXCFyZHWTiAJVr2gcpVuBAcRKpyal8sm4DS9dtpl1WW1KTE4mzmJuUy9HFIN90Y8JjgY8MZVoBDAEORmpg/L8rqn5/e5PK6N4WnHaZr/JUnljii2ZMa6uReozhfkRC5obEP882dshMFEDxgabD5ZlB1h8ycahI5JFRAfacEjFLOodKknh7zbfsO7wDJWAmoGocPlVI3265DB/Yp0kQ+jLACTzegIVgbXgXsBr2BwNHwun0wQMJtEwW+CpP5YpsiZbJoXn+x0Ivqw9oPHFTXNUKf/9JLVKlrk7qp4E/R6DMF3WM1iJBaYXA3LUm/jpWpccvdNqmBlm/V+KzXRLZyQFKA1b2FlqZaOtFh47dePSVBXTr3IGrcjo2GYWeZyjV/EY6/3zAZoSnhoSrzBP7mujURvqRSleSfc5KX7QKXZ3UTwPPAjNi5GbEAnpDHiBdh8wWOsu/lVD8AuP6aBwqEvnPGglBALOkI2giipTN9v1fsqfAT052JrcO7UdCvLXJEHqa4V9ObiRSTzZ81iHRGqhU7ErMHGtlpvH7G04fb29SIzU5yFDmPxk/N9cT/ThfEBr6NAR1aJuqs/6QyIpdIpIIGck6KQk6qqYj6V50uQNnPIm8v/R95j0+HTnOQnGpCzkxqUkQ+ogRLlsNeA03IVa4DXiSUOLjcLRGqqt0pUKvPqBFa67SZ670oTef41PXha+NyE0givOmnY/J1nWBYBBayjotZWNVqYOq6ehAojnInnydhPg07h01gEVfbuJWW3/aZWZyqSCcReEBYAShNLI/RgvDMcALxsNyIFojL0+ykttO+tFn1RW62KX/xC2JgMy1LRRrwwYgy3hI3wCCF9NEl3t1DhcFCGgigkDVZo5KUrdulUCibMJdAlJGL+7+VQ6vLN/I4nWb+eMdtzQpQmOElm40ohK+BobuRgEvGfbyIujnotr+jeu6moyFoDcchXZHQWYiJPUM4FXgfwglTf5kRIcaggLjfn0Sxj0trKtBbqbEvTYLyQkCovBTP2bjtnzK8gPoisi+cjjQy8+tw/pyvLCEknI3cnKLJkVoCGXTRgPLCWUKo0muDDcWgKOAHRH2XUVobwb9c01VUY0wUddYLYQygHWRtZLUr1J3pvAQMI7Q3pFngJPA7gbMzzTjfrWpp90pQgkrC1DjTbkiS+TpCfG1GvjniSL++tZOslonctv9WSQmZlLi9iNb4xAFgUsFkaaAtgA3E0qwREPouwxSbomi70zD306pLRRXi3tRavStDX7CS2evJfy090ZqzzqGDadd/tTmUMJ1YC3AI8BX0Zzrmt7t8Qb3MvmO1twwJJXTZz0IgoCqqljjE5osoQHWG0c0uKMBY91nKJ8DuAGob9ldDnwB2Klhp10NpA4HP2kXyY7DBuI4daS1jbGtM0TjXNQbouh2eUvmv3A11/WOwxMwISeCKIhomobVag3LxsWA5g3+FzmqbbCKVN2ruyOtaHjiRydUtdJM6GZcUPysJtjUPN9NR5XPUebqrlfSz+Xeic30aUassH2rly8+V5oJ3YxaMRLIp/ato5VHvtH2gmFvnp8Rg04wfORxFi8MlR9u3uih55VHeezhMwTU8+P5NLscF9A9qMVFqI5wCmQx2rwGtK0cz/kuCl74voszFSomRJYtdjN0uMx9U4vYvsfD9t1eeve3csu4xvd8xCgmcIDNobwT5eQvsDmUgRchKS2xbFcPIq0pbIy2MUdZqYaIgBkBSYL9e/3s2eMjt21op97J7wLnZRymCCc+JjWFNocyymmXw0quzJ07N2YXe88999RG0p02h/Jbp11eV8e1DwLm2BxKD6ddvvRqChsBB/b5WbCgjGl3pzDhzhY8N7sYD0H69Iun42VmTKLA/nwvLa0mbpt4flLnYgRkrqopdNrlqGoKjX5TgWWGvcZAnwjHVFVTaHMo19dB5oXAvQ0gM9RQUxgj1a+OX5wP4lRUBJl6ZwF/+3sR40afonOOhdfnZPGXx9owaWoK6a0knpudQb9rEnhnURYWCyxbWo7ibtw9W2HFoW0OpSuhvRQPOO1yg3fb2RzKGODfwDCnXc6LoUK3JJR2rlEBa1LoGkg7prpSV/t8rNMur42hD90eeNEgeF+nXT5bg029Pl/7nPNX7qMTqrV30Qhhuy2bfQwfeAxLnMhpRWXBm1ncPqnmd/8E/Dp9ux9j+/4KRg5J5v3FWSQlN048whQG+apqCmNBZmNyPjKUaYXNoQxx2uWDMbqeSgWcYSjg84QqT/xhjGmtzaGMNZR6jNMur6uPzOdAb8D9OBvGPMRu1oNBdE8FWOJCf2sagjWOsJKJqgpBP2ZRxKMKVKgh3zkzK0SlXTt9zHulFEGA389Io+NlZj5frrBrv4+MBAuff1nG5q2tsQ21nH9C2xxKVU2h0y7HtKbQaZfftTkUK+C0OZTBTrt8JEamK6uq3zYUMA/oSxiFqOeQuqqmMAwyQ5Sp5QvxijLP0sUU3/8AeNwEy8tBBVqm0mL6dFo8NrNuxZg8Cf/C9+haVMzdD2fz2uzjjB2dxBBbAnt3++h+1RFCG/5Eli91s31fRzp2MqOih97WJKaiFp1Gm/UUroAMaKjHjiJltEZISICAipAoI48bT/E90zB37oKl/wD8W78B1Y8eCKALJqSUJNJefjVihZ4HrHPa5UapKXTa5fk2hxJuTWFjV1VXJ3VVTWGYZG50nEv8hii2VlhIRX4BST27E5eTAwio+/Zx2j4LNI0Wsx6vta/lml6oPg2zbGH2c/FMf+gyOrS3UFSoMuS64/S/Op42bUxs/D8Px/IDjB11kjffa8v4XyfzwdIyRo5NoXfvMrzPLqNke8gjTBp5A2q5G9+G9Vi6dsO3YSMJvxmDpUcPpDaZCGYL5fPfIGHUjUitWlE8/21S/2t4VC7HNGCNzaFMbgxS2xxKJDWFkShgEvC/hCpipkQ4ph/VFNocyua6oh/nMbQYO2Pm0Hs2Wr33IaYuOVUfHxEEfF9/RdDlorBf35CGCEHEtAySpkxGnjwVMT0dKTWZoAfEROjQ3kJhgUqvrscoKvXx7jNZlJUEWfqZm07tLKxY5+buuwr5+NMsHt6WxpU940gI+shPyMIUVwQBP0GfD93rw5SdjS6JYDVjzsklbc68qrFJbVpT+pdZ+A8fpdXv7ibt5bmRRzkMN2AY8KTNoUyI8QRV1hQOc9rlwzE0PYgfigeuIoKq7XMWhs9iVKrUFv04B18T2jdxNpLD5lDOnvenQ5KQgJJHZ1A26zHKZtk5ffNNSMkyqc8+B6JIXL8BWAcPxTp4KLo/QP6UafjWrsG3YT2lc+cheEMb777Z5KVH7lGGDU9g1aeX0b6jGZNZ4MXnM0iQBaY/mE77jmbuvDWfvn3iSTCJBD1mLLm5YDEhpqchtc0Cvw+toIDAtm+wdO+Bf/s2TmRmUvrnR1CPHKFilZPg6TMEPT78+w9SPvuf0S0KnXb5gM2hjABW2RyKP4ZRjhcMMh+I8XT9nh/ezESUZF5X20KxDhNR1RReCB9aEEUEQFm0FIWloXUiIFlN6KqKmJhI2r9eJHDwIOhgvnID5Zs349+9C6ldOyRASDLh9sG435yie484Xn8nkz8+dJrRYiIpqSLDcmVemV3Kld3j6JRj5rpBhzCNF5j/QVtMwQoEUcTUOh0xNQ1BkhCSktB1DVOXnJBa5+Ri7twR39atJIw/i3r0KPKUaZjaZeHb8S3q0SPRx6GN0NqNwEs2hzKqgWSurCkcWV/ILkrcEgsyV/epw1TqGYQKD0Ya/yFujMG1FETQtjDchrqqogGtl3xMh2CQDsEgHcvLkdLT+X7SHVR8vIjvkpM5Pfh6iidNwPXsM0iA2KJFKMoBECey5zs4WuBh7LgkCgo0/vVSATu3e0ltKeHx6JSVahQVqShuHQsWFn5YzrfHgOQg3pWfoZ0uJrB3L75NG/F/uxO9rBz12DG0/FNIGRnEDx+OIInoHg/mzl2o+OhDzv7hIYS4OEztO0Sn0NUmdqfNoYwGltscyp3RJFdsDqWqptBpl3eE06eu2HGMXJ+qmsLaFLiaUr9aT6bwQtYU3kMdNYU1Ru9KStAKQ8+BrrjRVQ29rAz3nJdQdch49z3iR4zEs+JzTv1qFLrP96M1ekoSmDDxxptljJmQzEfvdSL3Cgu7d/pomS7xnzcz6dDRzKFDATRAtgjI8YDHR1BREJJkdMVNYN8hrIMG4t+yBal1BphDIb2gqwwhLg4hPh7d7UKQJMQEGd1djh4INIzQxsRusTmUm2lgTWG4ae/zFD3wh5PONkgdbto7JjWFwKeEv0cj/JpCvx8dOP3fP6yXK/2jtosWIsgy7pWrKZ46DVN2W7SCAjRA1zSCLhcqgEslpw1MnNCC+e9+z/W9j9P/2ngWvKWxcb0XkwRDhsm43UH27PahoTL+9pbktgb9hI5W7ELHhQ5YsjMJlruQOnZASJDB46mKa1Ws/ALriJEES0rRCgvQisvQSkqRiotrdqeaK1YublSLboRbUzgV+K6uTGFgTx4Vy5eDHgy5ELoOoom4Xj2x3jCiKlbt3bAJfBUIsgxJKcg3/ZpgSQner78m+f4HEeKtuMqCPP/UWfbk+UhvJZHeSuKX3eJQ/Trr1lSwJ8+PKMLAa+OZ9WQ6iYkieoUHz2fLQdPRRQFz506oB/Zjyr0cragQqVUGlqt7EsjLQ1myhMSJEzFlZ+N1rkI9eYLEuybXvj5oJvQlQ+ho49aNkvq+WNFM6KaPnxWh/38ApXoMvi4e6dwAAAAASUVORK5CYII=) no-repeat -100px 0px; display: inline-block; vertical-align:middle;}
.no-events{pointer-events: none !important;}
</style></head>
<body style="">
<!-- 禁用右键开始 -->
<script type="text/Javascript">
document.oncontextmenu = function(e) {
return false;
};
document.onselectstart = function(e) {
return false;
};
</script>
<!-- 禁用右键结束 -->
<div id="clock" class="progress-clock">
<button class="progress-clock__time-date" data-group="d" type="button">
<small data-unit="w">星期四</small>
<br>
<span data-unit="y">2023</span><span>年</span>
<span data-unit="mo">09月</span>
<span data-unit="d">07</span><span>日</span>
</button>
<button class="progress-clock__time-digit" data-unit="h" data-group="h" type="button">11</button>
<span class="progress-clock__time-colon">:</span>
<button class="progress-clock__time-digit" data-unit="m" data-group="m" type="button">28</button>
<span class="progress-clock__time-colon">:</span>
<button class="progress-clock__time-digit" data-unit="s" data-group="s" type="button">56</button>
<span class="progress-clock__time-ampm" data-unit="ap">AM</span>
<svg class="progress-clock__rings" width="256" height="256" viewBox="0 0 256 256">
<defs>
<lineargradient id="pc-red" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(343,90%,55%)"></stop>
<stop offset="100%" stop-color="hsl(323,90%,55%)"></stop>
</lineargradient>
<lineargradient id="pc-yellow" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(43,90%,55%)"></stop>
<stop offset="100%" stop-color="hsl(23,90%,55%)"></stop>
</lineargradient>
<lineargradient id="pc-blue" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(223,90%,55%)"></stop>
<stop offset="100%" stop-color="hsl(203,90%,55%)"></stop>
</lineargradient>
<lineargradient id="pc-purple" x1="1" y1="0.5" x2="0" y2="0.5">
<stop offset="0%" stop-color="hsl(283,90%,55%)"></stop>
<stop offset="100%" stop-color="hsl(263,90%,55%)"></stop>
</lineargradient>
</defs>
<!-- Days of Month -->
<g data-units="d">
<circle class="progress-clock__ring" cx="128" cy="128" r="74" fill="none" opacity="0.1" stroke="url(#pc-red)" stroke-width="12"></circle>
<circle class="progress-clock__ring-fill" data-ring="mo" cx="128" cy="128" r="74" fill="none" stroke="url(#pc-red)" stroke-width="12" stroke-dasharray="465 465" stroke-dashoffset="364.5843981481482" stroke-linecap="round" transform="rotate(-90,128,128)"></circle>
</g>
<!-- Hours of Day -->
<g data-units="h">
<circle class="progress-clock__ring" cx="128" cy="128" r="90" fill="none" opacity="0.1" stroke="url(#pc-yellow)" stroke-width="12"></circle>
<circle class="progress-clock__ring-fill" data-ring="d" cx="128" cy="128" r="90" fill="none" stroke="url(#pc-yellow)" stroke-width="12" stroke-dasharray="565.5 565.5" stroke-dashoffset="294.95013888888883" stroke-linecap="round" transform="rotate(-90,128,128)"></circle>
</g>
<!-- Minutes of Hour -->
<g data-units="m">
<circle class="progress-clock__ring" cx="128" cy="128" r="106" fill="none" opacity="0.1" stroke="url(#pc-blue)" stroke-width="12"></circle>
<circle class="progress-clock__ring-fill" data-ring="h" cx="128" cy="128" r="106" fill="none" stroke="url(#pc-blue)" stroke-width="12" stroke-dasharray="666 666" stroke-dashoffset="344.84" stroke-linecap="round" transform="rotate(-90,128,128)"></circle>
</g>
<!-- Seconds of Minute -->
<g data-units="s">
<circle class="progress-clock__ring" cx="128" cy="128" r="122" fill="none" opacity="0.1" stroke="url(#pc-purple)" stroke-width="12"></circle>
<circle class="progress-clock__ring-fill" data-ring="m" cx="128" cy="128" r="122" fill="none" stroke="url(#pc-purple)" stroke-width="12" stroke-dasharray="766.5 766.5" stroke-dashoffset="51.09999999999999" stroke-linecap="round" transform="rotate(-90,128,128)"></circle>
</g>
</svg>
</div>
<script type="text/javascript">
window.addEventListener("DOMContentLoaded", ()=>{
const clock = new ProgressClock("#clock");
}
);
class ProgressClock {
constructor(qs) {
this.el = document.querySelector(qs);
this.time = 0;
this.updateTimeout = null;
this.ringTimeouts = [];
this.update();
}
getDayOfWeek(day) {
switch (day) {
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
default:
return "星期日";
}
}
getMonthInfo(mo, yr) {
switch (mo) {
case 1:
return {
name: "02月",
days: yr % 4 === 0 ? 29 : 28
};
case 2:
return {
name: "03月",
days: 31
};
case 3:
return {
name: "04月",
days: 30
};
case 4:
return {
name: "05月",
days: 31
};
case 5:
return {
name: "06月",
days: 30
};
case 6:
return {
name: "07月",
days: 31
};
case 7:
return {
name: "08月",
days: 31
};
case 8:
return {
name: "09月",
days: 30
};
case 9:
return {
name: "10月",
days: 31
};
case 10:
return {
name: "11月",
days: 30
};
case 11:
return {
name: "12月",
days: 31
};
default:
return {
name: "01月",
days: 31
};
}
}
update() {
this.time = new Date();
if (this.el) {
// date and time
const dayOfWeek = this.time.getDay();
const year = this.time.getFullYear();
const month = this.time.getMonth();
const day = this.time.getDate();
const hr = this.time.getHours();
const min = this.time.getMinutes();
const sec = this.time.getSeconds();
const dayOfWeekName = this.getDayOfWeek(dayOfWeek);
const monthInfo = this.getMonthInfo(month, year);
const m_progress = sec / 60;
const h_progress = (min + m_progress) / 60;
const d_progress = (hr + h_progress) / 24;
const mo_progress = ((day - 1) + d_progress) / monthInfo.days;
const units = [{
label: "y",
value: year
}, {
label: "w",
value: dayOfWeekName
}, {
label: "mo",
value: monthInfo.name,
progress: mo_progress
}, {
label: "d",
value: day < 10 ? "0" + day : day,
progress: d_progress
}, {
label: "h",
value: hr > 12 ? ((hr - 12) < 10 ? "0" + (hr - 12) : (hr - 12)) : (hr < 10 ? "0" + hr : hr),
progress: h_progress
}, {
label: "m",
value: min < 10 ? "0" + min : min,
progress: m_progress
}, {
label: "s",
value: sec < 10 ? "0" + sec : sec
}, {
label: "ap",
value: hr > 12 ? "PM" : "AM"
}];
// flush out the timeouts
this.ringTimeouts.forEach(t=>{
clearTimeout(t);
}
);
this.ringTimeouts = [];
// update the display
units.forEach(u=>{
// rings
const ring = this.el.querySelector(`[data-ring="${u.label}"]`);
if (ring) {
const strokeDashArray = ring.getAttribute("stroke-dasharray");
const fill360 = "progress-clock__ring-fill--360";
if (strokeDashArray) {
// calculate the stroke
const circumference = +strokeDashArray.split(" ")[0];
const strokeDashOffsetPct = 1 - u.progress;
ring.setAttribute("stroke-dashoffset", strokeDashOffsetPct * circumference);
// add the fade-out transition, then remove it
if (strokeDashOffsetPct === 1) {
ring.classList.add(fill360);
this.ringTimeouts.push(setTimeout(()=>{
ring.classList.remove(fill360);
}
, 600));
}
}
}
// digits
const unit = this.el.querySelector(`[data-unit="${u.label}"]`);
if (unit)
unit.innerText = u.value;
}
);
}
clearTimeout(this.updateTimeout);
this.updateTimeout = setTimeout(this.update.bind(this), 1e3);
}
}
</script>
</body></html>
.gif)


























- 最新
- 最热
只看作者