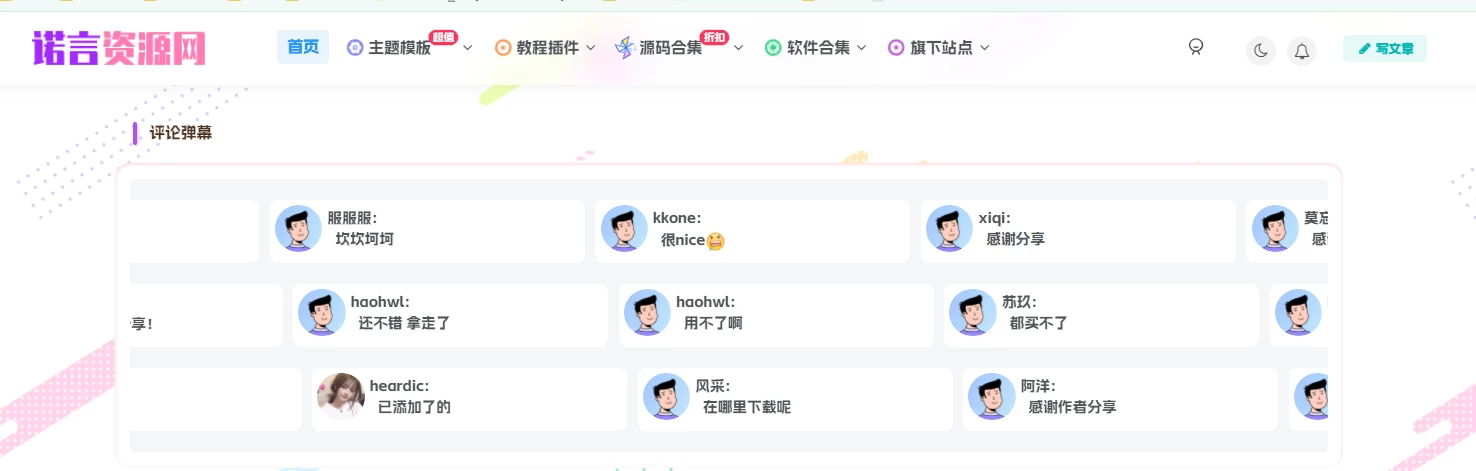
很多网站有评论弹幕,比较有互动及冲击性,这个功能其他网站都已经实现,大多数需要插件实现,但是效果都不是很佳,所以今天就分享一个用PHP调用SQL获取评论表,然后通过ajax来实现页面的渲染也是能够实现评论弹幕小工具 。在WordPress中可以通过“get_comments()”函数调用所有评论,所以就浅试了一下,顺便弄个小工具出来,可能也有人需要这个功能,所以还是分享一下实现的教程。

使用教程
第一步:将本站提供的弹幕js、php文件下载好后,将解压后的整个文件夹上传到“…/themes/zibll”zibll主题目录,一定要是“zibll/comment_barrage/”目录
没有就在zibll主题下新建一个 comment_barrage目录,把下载文件放进去也是可以,
保证与下方的注册小工具的引入文件路径保持一致即可。
第二步:我是在“func.php”文件中添加下面的代码,注册一下评论弹幕小工具。(当然了你在function.php中使用下面代码也是一样了效果,看自己选择了。)
说明:子比主题的老唐为了防止更新主题时“functions.php”文件被覆盖,同时方便我们修改美化代码内容,所以他在“functions.php”文件引入了一个“func.php”文件,为防止更新主题后我们修改的代码内容被覆盖。(这非常的奈斯!!!)。
注册弹幕小工具:
require_once('comment_barrage/wiiuii-comment-barrage.php');
第三步:在网站后台——>外观——>小工具中可以看到——>评论弹幕模块——>建议添加到“首页-底部全宽度”,即可OK!
comment-barrage-min.js文件内容
wiiuii-comment-barrage.php内容
















暂无评论内容