
CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS
@media screen and (max-width: 768px){
.logo-left .mobile-box {
background-size: cover;
background-repeat: no-repeat;
background-image: url();/*背景图片*/
opacity: 0.95!important;
width: 80%!important;/*宽度*/
}
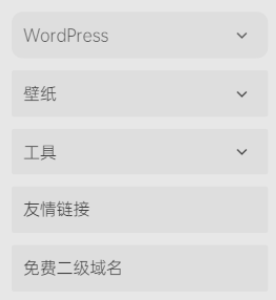
.top-menu ul li.depth-0 > a, .logo-top .top-menu ul li.depth-0 > a {
background: #9a9a9a26!important;
border-radius: 12px;
}
.sub-menu {
background: #ffffff00;
backdrop-filter: blur(0px);
}
.top-menu-ul>li.depth-0 > a i.b2-arrow-down-s-line {
background: #ffffff00;
}
.header-tools {
background: none!important;
background-image: none!important;
}
}本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END














![表情[guzhang]-诺言资源网](https://zy.nuoyo.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)


暂无评论内容