
css代码:
CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS
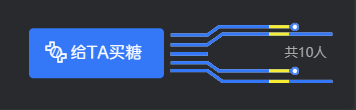
#TA-con{/*修改按钮颜色*/
background-color: #3478F7;
}
#TA-con:hover {/*修改按钮颜色——鼠标移动至按钮*/
background-color: #3478F7;
}
#orange-mask path{/*修改动态的条颜色*/
stroke: #f7ed34;
}
#mask path{/*修改条颜色 —— 长条*/
stroke: rgb(52 120 247);
}
#mask ellipse{/*修改条颜色 —— 点*/
fill: rgb(52 120 247);
}
#mask rect{/*修改条颜色 —— 短条*/
fill: rgb(52 120 247);
}
.gif)


























暂无评论内容