
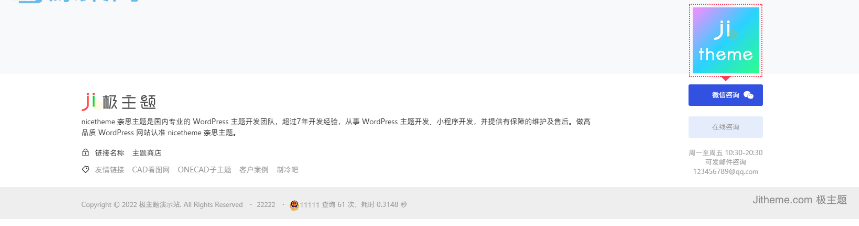
<?php//样式1$text_footer_title_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_title_ysa');$text_footer_desc_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_desc_ysa');//样式2$link_cats = b2_get_option('template_footer','link_cat');$beian = b2_get_option('template_footer','footer_beian');$gongan = b2_get_option('template_footer','footer_gongan');$gongan_code = (int) filter_var($gongan, FILTER_SANITIZE_NUMBER_INT);$mobile_show_link = b2_get_option('template_footer','footer_mobile_show_links');$footer_img = b2_get_option('template_footer','footer_img');$onecad_footer_ysb_jj=b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_jj');//获取代码if($onecad_footer_ysb_jj){$none='style="display: none;"';}else{$none="";}?></div><style>.public-foot{background-image: url(<?php echo $footer_img ?>)}.footer-links ul li a {color:<?php echo b2_get_option('template_footer','footer_nav_text_color'); ?>}.site-footer{background-color:<?php echo b2_get_option('template_footer','footer_color'); ?>}.site-footer-nav{background-color:<?php echo b2_get_option('template_footer','footer_nav_color'); ?>}#bigTriangleColor{background-color:<?php echo b2_get_option('template_footer','footer_color'); ?>}</style><footer id="onecad_new_footer" class="onecad_new_footer "><div id="onecad_footer_ysc"><div class="wrapper footer-inner md-1"><div class="footer-body"><div class="footer-content mb-3"><?php dynamic_sidebar( 'sidebar-2' ); ?></div><div class="footer-menu text-sm"><i class="b2font b2-lock-2-line"></i><?php$links_html='';$links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_links');if(is_array($links_ysa_a1)){foreach ($links_ysa_a1 as $k => $v) {if(!empty($v['onecad_footer_ysb_links_desc'])){$links_html.= $v['onecad_footer_ysb_links_desc'];}}echo $links_html;}?></div><?php$ids = array();$bookmarks = array();if($link_cats){foreach($link_cats as $v){$links = get_term_by('slug', $v, 'link_category');if($links){$ids[] = $links->term_id;}}}$ids = implode(",", $ids);if($ids){$bookmarks = get_bookmarks(array('category'=>$ids,'orderby'=>'link_rating','order'=>'DESC'));}?><?php if((is_home() || is_front_page()) && !empty($link_cats) && !empty($bookmarks)){ ?><div class="jitheme-footer-links text-sm <?php echo (int)$mobile_show_link === 0 ? 'mobile-hidden' : ''; ?>"><i class="b2font b2-price-tag-3-line"></i><span class="links-item">友情链接</span><?phpforeach ($bookmarks as $bookmark) {echo '<a target="_blank" class="links-item" href="' . $bookmark->link_url . '">' . $bookmark->link_name . '</a>';}?></div><?php } ?></div><div class="footer-contact"><div class="ji-mb weixin"><?php$links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_ewm');if(is_array($links_ysa_a1)){foreach ($links_ysa_a1 as $k => $v) {$ewm_html='<img border="0" src="'.$v['onecad_footer_ysb_ewm_img'].'">';break;}}?><a href="<a href="https://zy.nuoyo.cn/tag/337" title="查看java的所有文章" target="_blank" class="lutag ">java</a>script:" class="btn btn-arrow btn-primary text-xs"><span>微信咨询<span class="qrcode"><?php echo $ewm_html ?></span><i class="b2font b2-weixin"></i></span></a></div><div class="ji-mb"><a href="//wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes" rel="external nofollow" class="btn btn-arrow btn-outline-primary text-xs" target="_blank"><span>在线咨询<i class="b2font b2-qq"></i></span></a></div><div class="text-muted text-xs">周一至周五 10:30-20:30</div><div class="text-muted text-xs">可发邮件咨询</div><div class="text-muted text-xs"><?php echo b2_get_option('Jitheme_footer_main','onecad_footer_jiandu_yx') ?></div></div></div><div class="footer-copyright font-number text-xs"><div class="wrapper"><?php echo 'Copyright © '.wp_date('Y').'<a href="'.B2_HOME_URI.'" rel="home"> '.B2_BLOG_NAME.'</a>'; ?>. All Rights Reserved<?php if($beian){echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="https://beian.miit.gov.cn">'.$beian.'</a>';} ?><?php if($gongan){echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode='.$gongan_code.'"><img src="'.B2_THEME_URI.'/Assets/fontend/images/beian-ico.png">'.b2_get_option('template_footer','footer_gongan').'</a>';}?><?phpecho sprintf(__('查询 %s 次,','b2'),get_num_queries());echo sprintf(__('耗时 %s 秒','b2'),timer_stop(0,4));?></div></div></div><?php$celan=b2_get_option('Jitheme_footer_tab4','onecad_footer_celan_off');$wrapper_width = b2_get_option('template_main','wrapper_width');if($celan){ ?><div id="jitheme_celan"><div class="fixed-right" style="right:16px;"><div class="drop"><a href="/vips" class="go_top item"><i class="b2font b2-vip-crown-2-line "></i></a></div><div class="menus"><span class="item ewm hide_sm"><i class="b2font b2-qr-code-fill "></i><div class="code-div"><div class="ewmDiv"><?php$kf_html='';$kf_html_img =b2_get_option('Jitheme_footer_tab4','Jitheme_footer_celan');if(is_array($kf_html_img)){foreach ($kf_html_img as $k => $v) {$kf_html .='<div class="ewm-item"><a href="'.$v['celan_kf_link'].'" target="_blank"><div class="code-wrap"><div class="code" style="background-image:url('.$v['celan_kf_img'].');"></div></div><div class="ewm-main"><p>'.$v['celan_kf_desc'].'</p><div class="wz">'.$v['celan_kf_title'].'</div></div></a></div>';}}echo $kf_html;?></div></div></span></div><div class="drop"><a href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes"class="go_top item"><i class="b2font b2-customer-service-2-line1 "></i></a></div><div class="gotop"><a href="#" class="go_top item"><i class="b2font b2-rocket-2-line "></i></a></div></div></div><?php } ?></footer><?php if(!is_audit_mode()) { ?><div id="mobile-footer-menu" class="mobile-footer-menu mobile-show footer-fixed" ref="footerMenu" v-show="show"><div class="mobile-footer-left"><?php echo B2\Modules\Templates\Footer::footer_menu_left(); ?></div><div class="mobile-footer-center"><button @click="postPoBox.show = true"><span><?php echo b2_get_icon('b2-add-line b2-radius'); ?></span></button></div><div class="mobile-footer-right"><?php echo B2\Modules\Templates\Footer::footer_menu_right(); ?></div></div><?php } ?><?php$allow_newsflashes = b2_get_option('newsflashes_main','newsflashes_open');$allow_document = b2_get_option('document_main','document_open');$allow_circle = b2_get_option('circle_main','circle_open');$circle_sulg = b2_get_option('normal_custom','custom_circle_link');$circle_name = b2_get_option('normal_custom','custom_circle_name');$newsflashes_name = b2_get_option('normal_custom','custom_newsflashes_name');?><div id="post-po-box" class="post-po-box"><div :class="['post-box-content',{'show':show}]" @click="show = false"><div class="po-post-in b2-radius" v-cloak><div class="po-post-icons"><div><button @click.stop="go('<?php echo b2_get_custom_page_url('write'); ?>','write')"><span class="po-post-icon"><?php echo b2_get_icon('b2-quill-pen-line'); ?></span><span class="po-post-title"><?php echo __('发布文章','b2'); ?></span></button></div><?php if($allow_newsflashes){ ?><div><button @click.stop="go('<?php echo get_post_type_archive_link('newsflashes'); ?>?action=showbox','newsflashes')"><span class="po-post-icon"><?php echo b2_get_icon('b2-flashlight-line'); ?></span><span class="po-post-title"><?php echo sprintf(__('发布%s','b2'),$newsflashes_name); ?></span></button></div><?php } ?><?php if($allow_circle){ ?><div><button @click.stop="go('<?php echo b2_get_custom_page_url('create-circle'); ?>','create_circle')"><span class="po-post-icon"><?php echo b2_get_icon('b2-donut-chart-fill'); ?></span><span class="po-post-title"><?php echo sprintf(__('创建%s','b2'),$circle_name); ?></span></button></div><div><button @click.stop="go('<?php echo home_url('/').$circle_sulg; ?>','create_topic')"><span class="po-post-icon"><?php echo b2_get_icon('b2-chat-smile-3-line'); ?></span><span class="po-post-title"><?php echo __('发表话题','b2'); ?></span></button></div><?php } ?><?php if($allow_document){ ?><div class="po-verify"><button @click.stop="go('<?php echo b2_get_custom_page_url('requests'); ?>','request')"><?php echo b2_get_icon('b2-clipboard-line'); ?><span><?php echo __('提交工单','b2'); ?></span></button></div><?php } ?></div><div class="po-close-button"><button @click.stop="show = false"><?php echo b2_get_icon('b2-close-line'); ?></button></div></div></div></div><form id="wechataction" name="wechataction" action="" method="post"><input type="submit" value="ok" style="display:none;"></form></div><?php wp_footer(); ?><!--分类切换--><script src="<?php echo B2_CHILD_URI ?>/Render/Js/audio.js"></script><script type="text/<a href="https://zy.nuoyo.cn/tag/337" title="查看java的所有文章" target="_blank" class="lutag ">java</a>script" src="<?php echo B2_CHILD_URI ?>/Render/Js/web.js"></script><!--头部搜索--><script type="text/javascript">var onecad_search = document.getElementById("onecad_search");var onecad_btna = document.getElementById("onecad_btna");var btnb = document.getElementById("onecad_btnb");var mobile_menu = document.getElementById("mobile-menu");function testDisplay(){if(onecad_search.style.top="-70px"){onecad_search.style.display = "block";onecad_search.style.top = "0px";onecad_search.style.transition = "all 0.3s ease-in-out 0s";onecad_btnb.style.display = "block";onecad_btna.style.display = "none";mobile_menu.style.display = "none";}}function testnone(){if(onecad_search.style.display=="block"){onecad_btna.style.display = "block";onecad_search.style.transition = "all 0.3s ease-in-out 0s";onecad_search.style.top = "-70px";onecad_btnb.style.display = "none";mobile_menu.style.display = "block";}}</script><?php$qukuai_day=b2_get_option('Jitheme_index_tab3','qukuai_data');$text_date_h=b2_get_option('Jitheme_index_tab3','text_date_h');$qukuai_data=$qukuai_day.' '.$text_date_h?><script type="text/javascript">//设置定时器容器var countDownTimer = null ;//获取元素var day = document.getElementById("_d");var hour = document.getElementById("_h");var minute = document.getElementById("_m");var second = document.getElementById("_s");//获取截止时间的时间戳(单位毫秒)var str = "<?php echo $qukuai_data ?>"var inputTime = +new Date(str);//我们先调用countDown函数,可以避免在打开界面后停一秒后才开始倒计时if(day && hour && minute && second) {countDown();}//定时器 每隔一秒变化一次countDownTimer = setInterval(countDown, 1000);function countDown() {//获取当前时间的时间戳(单位毫秒)var nowTime = +new Date();//把剩余时间毫秒数转化为秒var times = (inputTime - nowTime) / 1000;if(times > 0){//计算天数var d = Math.floor(times/60/60/24)if(day){day.innerHTML = d//如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子day.innerHTML = d < 10 ? "0" + d : d;}//计算小时数 转化为整数var h = parseInt(times / 60 / 60 % 24);//如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子if(hour){hour.innerHTML = h < 10 ? "0" + h : h;}//计算分钟数 转化为整数var m = parseInt(times / 60 % 60);//如果分钟数小于 10,要变成 0 + 数字的形式 赋值给盒子if(minute){minute.innerHTML = m < 10 ? "0" + m : m;}//计算描述 转化为整数var s = parseInt(times % 60);//如果秒钟数小于 10,要变成 0 + 数字的形式 赋值给盒子if(second){second.innerHTML = s < 10 ? "0" + s : s;}}else{// 停止定时器,清空定时器clearInterval(countDownTimer)}}</script><script>$('.toggle-input').on('change', function() {$('body').toggleClass('light-version');});</script></body></html><?php //样式1 $text_footer_title_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_title_ysa'); $text_footer_desc_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_desc_ysa'); //样式2 $link_cats = b2_get_option('template_footer','link_cat'); $beian = b2_get_option('template_footer','footer_beian'); $gongan = b2_get_option('template_footer','footer_gongan'); $gongan_code = (int) filter_var($gongan, FILTER_SANITIZE_NUMBER_INT); $mobile_show_link = b2_get_option('template_footer','footer_mobile_show_links'); $footer_img = b2_get_option('template_footer','footer_img'); $onecad_footer_ysb_jj=b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_jj'); //获取代码 if($onecad_footer_ysb_jj){ $none='style="display: none;"'; }else{ $none=""; } ?> </div> <style> .public-foot{ background-image: url(<?php echo $footer_img ?>) } .footer-links ul li a {color:<?php echo b2_get_option('template_footer','footer_nav_text_color'); ?>} .site-footer{ background-color:<?php echo b2_get_option('template_footer','footer_color'); ?> } .site-footer-nav{ background-color:<?php echo b2_get_option('template_footer','footer_nav_color'); ?> } #bigTriangleColor{ background-color:<?php echo b2_get_option('template_footer','footer_color'); ?> } </style> <footer id="onecad_new_footer" class="onecad_new_footer "> <div id="onecad_footer_ysc"> <div class="wrapper footer-inner md-1"> <div class="footer-body"> <div class="footer-content mb-3"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div> <div class="footer-menu text-sm"> <i class="b2font b2-lock-2-line"></i> <?php $links_html=''; $links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_links'); if(is_array($links_ysa_a1)){ foreach ($links_ysa_a1 as $k => $v) { if(!empty($v['onecad_footer_ysb_links_desc'])){ $links_html.= $v['onecad_footer_ysb_links_desc']; } } echo $links_html; } ?> </div> <?php $ids = array(); $bookmarks = array(); if($link_cats){ foreach($link_cats as $v){ $links = get_term_by('slug', $v, 'link_category'); if($links){ $ids[] = $links->term_id; } } } $ids = implode(",", $ids); if($ids){ $bookmarks = get_bookmarks(array( 'category'=>$ids, 'orderby'=>'link_rating', 'order'=>'DESC' )); } ?> <?php if((is_home() || is_front_page()) && !empty($link_cats) && !empty($bookmarks)){ ?> <div class="jitheme-footer-links text-sm <?php echo (int)$mobile_show_link === 0 ? 'mobile-hidden' : ''; ?>"> <i class="b2font b2-price-tag-3-line"></i> <span class="links-item">友情链接</span> <?php foreach ($bookmarks as $bookmark) { echo '<a target="_blank" class="links-item" href="' . $bookmark->link_url . '">' . $bookmark->link_name . '</a>'; } ?> </div> <?php } ?> </div> <div class="footer-contact"> <div class="ji-mb weixin"> <?php $links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_ewm'); if(is_array($links_ysa_a1)){ foreach ($links_ysa_a1 as $k => $v) { $ewm_html='<img border="0" src="'.$v['onecad_footer_ysb_ewm_img'].'">'; break; } } ?> <a href="<a href="https://zy.nuoyo.cn/tag/337" title="查看java的所有文章" target="_blank" class="lutag ">java</a>script:" class="btn btn-arrow btn-primary text-xs"> <span>微信咨询 <span class="qrcode"><?php echo $ewm_html ?></span> <i class="b2font b2-weixin"></i> </span> </a> </div> <div class="ji-mb"> <a href="//wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes" rel="external nofollow" class="btn btn-arrow btn-outline-primary text-xs" target="_blank"> <span>在线咨询<i class="b2font b2-qq"></i> </span> </a> </div> <div class="text-muted text-xs">周一至周五 10:30-20:30</div> <div class="text-muted text-xs">可发邮件咨询</div> <div class="text-muted text-xs"><?php echo b2_get_option('Jitheme_footer_main','onecad_footer_jiandu_yx') ?></div> </div> </div> <div class="footer-copyright font-number text-xs"> <div class="wrapper"><?php echo 'Copyright © '.wp_date('Y').'<a href="'.B2_HOME_URI.'" rel="home"> '.B2_BLOG_NAME.'</a>'; ?>. All Rights Reserved <?php if($beian){ echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="https://beian.miit.gov.cn">'.$beian.'</a>'; } ?> <?php if($gongan){ echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode='.$gongan_code.'"><img src="'.B2_THEME_URI.'/Assets/fontend/images/beian-ico.png">'.b2_get_option('template_footer','footer_gongan').'</a>'; }?> <?php echo sprintf(__('查询 %s 次,','b2'),get_num_queries()); echo sprintf(__('耗时 %s 秒','b2'),timer_stop(0,4)); ?> </div> </div> </div> <?php $celan=b2_get_option('Jitheme_footer_tab4','onecad_footer_celan_off'); $wrapper_width = b2_get_option('template_main','wrapper_width'); if($celan){ ?> <div id="jitheme_celan"> <div class="fixed-right" style="right:16px;"> <div class="drop"> <a href="/vips" class="go_top item"> <i class="b2font b2-vip-crown-2-line "> </i> </a> </div> <div class="menus"> <span class="item ewm hide_sm"> <i class="b2font b2-qr-code-fill "> </i> <div class="code-div"> <div class="ewmDiv"> <?php $kf_html=''; $kf_html_img =b2_get_option('Jitheme_footer_tab4','Jitheme_footer_celan'); if(is_array($kf_html_img)){ foreach ($kf_html_img as $k => $v) { $kf_html .='<div class="ewm-item"> <a href="'.$v['celan_kf_link'].'" target="_blank"> <div class="code-wrap"> <div class="code" style="background-image:url('.$v['celan_kf_img'].');"></div> </div> <div class="ewm-main"> <p>'.$v['celan_kf_desc'].'</p> <div class="wz">'.$v['celan_kf_title'].'</div> </div> </a> </div>'; } } echo $kf_html; ?> </div> </div> </span> </div> <div class="drop"> <a href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes" class="go_top item"> <i class="b2font b2-customer-service-2-line1 "> </i> </a> </div> <div class="gotop"> <a href="#" class="go_top item"> <i class="b2font b2-rocket-2-line "> </i> </a> </div> </div> </div> <?php } ?> </footer> <?php if(!is_audit_mode()) { ?> <div id="mobile-footer-menu" class="mobile-footer-menu mobile-show footer-fixed" ref="footerMenu" v-show="show"> <div class="mobile-footer-left"> <?php echo B2\Modules\Templates\Footer::footer_menu_left(); ?> </div> <div class="mobile-footer-center"> <button @click="postPoBox.show = true"><span><?php echo b2_get_icon('b2-add-line b2-radius'); ?></span></button> </div> <div class="mobile-footer-right"> <?php echo B2\Modules\Templates\Footer::footer_menu_right(); ?> </div> </div> <?php } ?> <?php $allow_newsflashes = b2_get_option('newsflashes_main','newsflashes_open'); $allow_document = b2_get_option('document_main','document_open'); $allow_circle = b2_get_option('circle_main','circle_open'); $circle_sulg = b2_get_option('normal_custom','custom_circle_link'); $circle_name = b2_get_option('normal_custom','custom_circle_name'); $newsflashes_name = b2_get_option('normal_custom','custom_newsflashes_name'); ?> <div id="post-po-box" class="post-po-box"> <div :class="['post-box-content',{'show':show}]" @click="show = false"> <div class="po-post-in b2-radius" v-cloak> <div class="po-post-icons"> <div> <button @click.stop="go('<?php echo b2_get_custom_page_url('write'); ?>','write')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-quill-pen-line'); ?></span> <span class="po-post-title"><?php echo __('发布文章','b2'); ?></span> </button> </div> <?php if($allow_newsflashes){ ?> <div> <button @click.stop="go('<?php echo get_post_type_archive_link('newsflashes'); ?>?action=showbox','newsflashes')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-flashlight-line'); ?></span> <span class="po-post-title"><?php echo sprintf(__('发布%s','b2'),$newsflashes_name); ?></span> </button> </div> <?php } ?> <?php if($allow_circle){ ?> <div> <button @click.stop="go('<?php echo b2_get_custom_page_url('create-circle'); ?>','create_circle')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-donut-chart-fill'); ?></span> <span class="po-post-title"><?php echo sprintf(__('创建%s','b2'),$circle_name); ?></span> </button> </div> <div> <button @click.stop="go('<?php echo home_url('/').$circle_sulg; ?>','create_topic')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-chat-smile-3-line'); ?></span> <span class="po-post-title"><?php echo __('发表话题','b2'); ?></span> </button> </div> <?php } ?> <?php if($allow_document){ ?> <div class="po-verify"> <button @click.stop="go('<?php echo b2_get_custom_page_url('requests'); ?>','request')"> <?php echo b2_get_icon('b2-clipboard-line'); ?><span><?php echo __('提交工单','b2'); ?></span> </button> </div> <?php } ?> </div> <div class="po-close-button"> <button @click.stop="show = false"><?php echo b2_get_icon('b2-close-line'); ?></button> </div> </div> </div> </div> <form id="wechataction" name="wechataction" action="" method="post"> <input type="submit" value="ok" style="display:none;"> </form> </div> <?php wp_footer(); ?> <!--分类切换--> <script src="<?php echo B2_CHILD_URI ?>/Render/Js/audio.js"></script> <script type="text/<a href="https://zy.nuoyo.cn/tag/337" title="查看java的所有文章" target="_blank" class="lutag ">java</a>script" src="<?php echo B2_CHILD_URI ?>/Render/Js/web.js"></script> <!--头部搜索--> <script type="text/javascript"> var onecad_search = document.getElementById("onecad_search"); var onecad_btna = document.getElementById("onecad_btna"); var btnb = document.getElementById("onecad_btnb"); var mobile_menu = document.getElementById("mobile-menu"); function testDisplay() { if(onecad_search.style.top="-70px") { onecad_search.style.display = "block"; onecad_search.style.top = "0px"; onecad_search.style.transition = "all 0.3s ease-in-out 0s"; onecad_btnb.style.display = "block"; onecad_btna.style.display = "none"; mobile_menu.style.display = "none"; } } function testnone() { if(onecad_search.style.display=="block") { onecad_btna.style.display = "block"; onecad_search.style.transition = "all 0.3s ease-in-out 0s"; onecad_search.style.top = "-70px"; onecad_btnb.style.display = "none"; mobile_menu.style.display = "block"; } } </script> <?php $qukuai_day=b2_get_option('Jitheme_index_tab3','qukuai_data'); $text_date_h=b2_get_option('Jitheme_index_tab3','text_date_h'); $qukuai_data=$qukuai_day.' '.$text_date_h ?> <script type="text/javascript"> //设置定时器容器 var countDownTimer = null ; //获取元素 var day = document.getElementById("_d"); var hour = document.getElementById("_h"); var minute = document.getElementById("_m"); var second = document.getElementById("_s"); //获取截止时间的时间戳(单位毫秒) var str = "<?php echo $qukuai_data ?>" var inputTime = +new Date(str); //我们先调用countDown函数,可以避免在打开界面后停一秒后才开始倒计时 if(day && hour && minute && second) { countDown(); } //定时器 每隔一秒变化一次 countDownTimer = setInterval(countDown, 1000); function countDown() { //获取当前时间的时间戳(单位毫秒) var nowTime = +new Date(); //把剩余时间毫秒数转化为秒 var times = (inputTime - nowTime) / 1000; if(times > 0){ //计算天数 var d = Math.floor(times/60/60/24) if(day){ day.innerHTML = d //如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子 day.innerHTML = d < 10 ? "0" + d : d; } //计算小时数 转化为整数 var h = parseInt(times / 60 / 60 % 24); //如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(hour){ hour.innerHTML = h < 10 ? "0" + h : h; } //计算分钟数 转化为整数 var m = parseInt(times / 60 % 60); //如果分钟数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(minute){ minute.innerHTML = m < 10 ? "0" + m : m; } //计算描述 转化为整数 var s = parseInt(times % 60); //如果秒钟数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(second){ second.innerHTML = s < 10 ? "0" + s : s; } }else{ // 停止定时器,清空定时器 clearInterval(countDownTimer) } } </script> <script> $('.toggle-input').on('change', function() { $('body').toggleClass('light-version'); }); </script> </body> </html><?php //样式1 $text_footer_title_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_title_ysa'); $text_footer_desc_ysa=b2_get_option('Jitheme_footer_tab2','text_footer_desc_ysa'); //样式2 $link_cats = b2_get_option('template_footer','link_cat'); $beian = b2_get_option('template_footer','footer_beian'); $gongan = b2_get_option('template_footer','footer_gongan'); $gongan_code = (int) filter_var($gongan, FILTER_SANITIZE_NUMBER_INT); $mobile_show_link = b2_get_option('template_footer','footer_mobile_show_links'); $footer_img = b2_get_option('template_footer','footer_img'); $onecad_footer_ysb_jj=b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_jj'); //获取代码 if($onecad_footer_ysb_jj){ $none='style="display: none;"'; }else{ $none=""; } ?> </div> <style> .public-foot{ background-image: url(<?php echo $footer_img ?>) } .footer-links ul li a {color:<?php echo b2_get_option('template_footer','footer_nav_text_color'); ?>} .site-footer{ background-color:<?php echo b2_get_option('template_footer','footer_color'); ?> } .site-footer-nav{ background-color:<?php echo b2_get_option('template_footer','footer_nav_color'); ?> } #bigTriangleColor{ background-color:<?php echo b2_get_option('template_footer','footer_color'); ?> } </style> <footer id="onecad_new_footer" class="onecad_new_footer "> <div id="onecad_footer_ysc"> <div class="wrapper footer-inner md-1"> <div class="footer-body"> <div class="footer-content mb-3"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div> <div class="footer-menu text-sm"> <i class="b2font b2-lock-2-line"></i> <?php $links_html=''; $links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_links'); if(is_array($links_ysa_a1)){ foreach ($links_ysa_a1 as $k => $v) { if(!empty($v['onecad_footer_ysb_links_desc'])){ $links_html.= $v['onecad_footer_ysb_links_desc']; } } echo $links_html; } ?> </div> <?php $ids = array(); $bookmarks = array(); if($link_cats){ foreach($link_cats as $v){ $links = get_term_by('slug', $v, 'link_category'); if($links){ $ids[] = $links->term_id; } } } $ids = implode(",", $ids); if($ids){ $bookmarks = get_bookmarks(array( 'category'=>$ids, 'orderby'=>'link_rating', 'order'=>'DESC' )); } ?> <?php if((is_home() || is_front_page()) && !empty($link_cats) && !empty($bookmarks)){ ?> <div class="jitheme-footer-links text-sm <?php echo (int)$mobile_show_link === 0 ? 'mobile-hidden' : ''; ?>"> <i class="b2font b2-price-tag-3-line"></i> <span class="links-item">友情链接</span> <?php foreach ($bookmarks as $bookmark) { echo '<a target="_blank" class="links-item" href="' . $bookmark->link_url . '">' . $bookmark->link_name . '</a>'; } ?> </div> <?php } ?> </div> <div class="footer-contact"> <div class="ji-mb weixin"> <?php $links_ysa_a1 =b2_get_option('Jitheme_footer_tab3','onecad_footer_ysb_ewm'); if(is_array($links_ysa_a1)){ foreach ($links_ysa_a1 as $k => $v) { $ewm_html='<img border="0" src="'.$v['onecad_footer_ysb_ewm_img'].'">'; break; } } ?> <a href="javascript:" class="btn btn-arrow btn-primary text-xs"> <span>微信咨询 <span class="qrcode"><?php echo $ewm_html ?></span> <i class="b2font b2-weixin"></i> </span> </a> </div> <div class="ji-mb"> <a href="//wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes" rel="external nofollow" class="btn btn-arrow btn-outline-primary text-xs" target="_blank"> <span>在线咨询<i class="b2font b2-qq"></i> </span> </a> </div> <div class="text-muted text-xs">周一至周五 10:30-20:30</div> <div class="text-muted text-xs">可发邮件咨询</div> <div class="text-muted text-xs"><?php echo b2_get_option('Jitheme_footer_main','onecad_footer_jiandu_yx') ?></div> </div> </div> <div class="footer-copyright font-number text-xs"> <div class="wrapper"><?php echo 'Copyright © '.wp_date('Y').'<a href="'.B2_HOME_URI.'" rel="home"> '.B2_BLOG_NAME.'</a>'; ?>. All Rights Reserved <?php if($beian){ echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="https://beian.miit.gov.cn">'.$beian.'</a>'; } ?> <?php if($gongan){ echo '<span class="b2-dot">・</span><a rel="nofollow" target="__blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode='.$gongan_code.'"><img src="'.B2_THEME_URI.'/Assets/fontend/images/beian-ico.png">'.b2_get_option('template_footer','footer_gongan').'</a>'; }?> <?php echo sprintf(__('查询 %s 次,','b2'),get_num_queries()); echo sprintf(__('耗时 %s 秒','b2'),timer_stop(0,4)); ?> </div> </div> </div> <?php $celan=b2_get_option('Jitheme_footer_tab4','onecad_footer_celan_off'); $wrapper_width = b2_get_option('template_main','wrapper_width'); if($celan){ ?> <div id="jitheme_celan"> <div class="fixed-right" style="right:16px;"> <div class="drop"> <a href="/vips" class="go_top item"> <i class="b2font b2-vip-crown-2-line "> </i> </a> </div> <div class="menus"> <span class="item ewm hide_sm"> <i class="b2font b2-qr-code-fill "> </i> <div class="code-div"> <div class="ewmDiv"> <?php $kf_html=''; $kf_html_img =b2_get_option('Jitheme_footer_tab4','Jitheme_footer_celan'); if(is_array($kf_html_img)){ foreach ($kf_html_img as $k => $v) { $kf_html .='<div class="ewm-item"> <a href="'.$v['celan_kf_link'].'" target="_blank"> <div class="code-wrap"> <div class="code" style="background-image:url('.$v['celan_kf_img'].');"></div> </div> <div class="ewm-main"> <p>'.$v['celan_kf_desc'].'</p> <div class="wz">'.$v['celan_kf_title'].'</div> </div> </a> </div>'; } } echo $kf_html; ?> </div> </div> </span> </div> <div class="drop"> <a href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo b2_get_option('Jitheme_footer_main','onecad_footer_qq') ?>&site=qq&menu=yes" class="go_top item"> <i class="b2font b2-customer-service-2-line1 "> </i> </a> </div> <div class="gotop"> <a href="#" class="go_top item"> <i class="b2font b2-rocket-2-line "> </i> </a> </div> </div> </div> <?php } ?> </footer> <?php if(!is_audit_mode()) { ?> <div id="mobile-footer-menu" class="mobile-footer-menu mobile-show footer-fixed" ref="footerMenu" v-show="show"> <div class="mobile-footer-left"> <?php echo B2\Modules\Templates\Footer::footer_menu_left(); ?> </div> <div class="mobile-footer-center"> <button @click="postPoBox.show = true"><span><?php echo b2_get_icon('b2-add-line b2-radius'); ?></span></button> </div> <div class="mobile-footer-right"> <?php echo B2\Modules\Templates\Footer::footer_menu_right(); ?> </div> </div> <?php } ?> <?php $allow_newsflashes = b2_get_option('newsflashes_main','newsflashes_open'); $allow_document = b2_get_option('document_main','document_open'); $allow_circle = b2_get_option('circle_main','circle_open'); $circle_sulg = b2_get_option('normal_custom','custom_circle_link'); $circle_name = b2_get_option('normal_custom','custom_circle_name'); $newsflashes_name = b2_get_option('normal_custom','custom_newsflashes_name'); ?> <div id="post-po-box" class="post-po-box"> <div :class="['post-box-content',{'show':show}]" @click="show = false"> <div class="po-post-in b2-radius" v-cloak> <div class="po-post-icons"> <div> <button @click.stop="go('<?php echo b2_get_custom_page_url('write'); ?>','write')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-quill-pen-line'); ?></span> <span class="po-post-title"><?php echo __('发布文章','b2'); ?></span> </button> </div> <?php if($allow_newsflashes){ ?> <div> <button @click.stop="go('<?php echo get_post_type_archive_link('newsflashes'); ?>?action=showbox','newsflashes')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-flashlight-line'); ?></span> <span class="po-post-title"><?php echo sprintf(__('发布%s','b2'),$newsflashes_name); ?></span> </button> </div> <?php } ?> <?php if($allow_circle){ ?> <div> <button @click.stop="go('<?php echo b2_get_custom_page_url('create-circle'); ?>','create_circle')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-donut-chart-fill'); ?></span> <span class="po-post-title"><?php echo sprintf(__('创建%s','b2'),$circle_name); ?></span> </button> </div> <div> <button @click.stop="go('<?php echo home_url('/').$circle_sulg; ?>','create_topic')"> <span class="po-post-icon"><?php echo b2_get_icon('b2-chat-smile-3-line'); ?></span> <span class="po-post-title"><?php echo __('发表话题','b2'); ?></span> </button> </div> <?php } ?> <?php if($allow_document){ ?> <div class="po-verify"> <button @click.stop="go('<?php echo b2_get_custom_page_url('requests'); ?>','request')"> <?php echo b2_get_icon('b2-clipboard-line'); ?><span><?php echo __('提交工单','b2'); ?></span> </button> </div> <?php } ?> </div> <div class="po-close-button"> <button @click.stop="show = false"><?php echo b2_get_icon('b2-close-line'); ?></button> </div> </div> </div> </div> <form id="wechataction" name="wechataction" action="" method="post"> <input type="submit" value="ok" style="display:none;"> </form> </div> <?php wp_footer(); ?> <!--分类切换--> <script src="<?php echo B2_CHILD_URI ?>/Render/Js/audio.js"></script> <script type="text/javascript" src="<?php echo B2_CHILD_URI ?>/Render/Js/web.js"></script> <!--头部搜索--> <script type="text/javascript"> var onecad_search = document.getElementById("onecad_search"); var onecad_btna = document.getElementById("onecad_btna"); var btnb = document.getElementById("onecad_btnb"); var mobile_menu = document.getElementById("mobile-menu"); function testDisplay() { if(onecad_search.style.top="-70px") { onecad_search.style.display = "block"; onecad_search.style.top = "0px"; onecad_search.style.transition = "all 0.3s ease-in-out 0s"; onecad_btnb.style.display = "block"; onecad_btna.style.display = "none"; mobile_menu.style.display = "none"; } } function testnone() { if(onecad_search.style.display=="block") { onecad_btna.style.display = "block"; onecad_search.style.transition = "all 0.3s ease-in-out 0s"; onecad_search.style.top = "-70px"; onecad_btnb.style.display = "none"; mobile_menu.style.display = "block"; } } </script> <?php $qukuai_day=b2_get_option('Jitheme_index_tab3','qukuai_data'); $text_date_h=b2_get_option('Jitheme_index_tab3','text_date_h'); $qukuai_data=$qukuai_day.' '.$text_date_h ?> <script type="text/javascript"> //设置定时器容器 var countDownTimer = null ; //获取元素 var day = document.getElementById("_d"); var hour = document.getElementById("_h"); var minute = document.getElementById("_m"); var second = document.getElementById("_s"); //获取截止时间的时间戳(单位毫秒) var str = "<?php echo $qukuai_data ?>" var inputTime = +new Date(str); //我们先调用countDown函数,可以避免在打开界面后停一秒后才开始倒计时 if(day && hour && minute && second) { countDown(); } //定时器 每隔一秒变化一次 countDownTimer = setInterval(countDown, 1000); function countDown() { //获取当前时间的时间戳(单位毫秒) var nowTime = +new Date(); //把剩余时间毫秒数转化为秒 var times = (inputTime - nowTime) / 1000; if(times > 0){ //计算天数 var d = Math.floor(times/60/60/24) if(day){ day.innerHTML = d //如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子 day.innerHTML = d < 10 ? "0" + d : d; } //计算小时数 转化为整数 var h = parseInt(times / 60 / 60 % 24); //如果小时数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(hour){ hour.innerHTML = h < 10 ? "0" + h : h; } //计算分钟数 转化为整数 var m = parseInt(times / 60 % 60); //如果分钟数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(minute){ minute.innerHTML = m < 10 ? "0" + m : m; } //计算描述 转化为整数 var s = parseInt(times % 60); //如果秒钟数小于 10,要变成 0 + 数字的形式 赋值给盒子 if(second){ second.innerHTML = s < 10 ? "0" + s : s; } }else{ // 停止定时器,清空定时器 clearInterval(countDownTimer) } } </script> <script> $('.toggle-input').on('change', function() { $('body').toggleClass('light-version'); }); </script> </body> </html>
然后添加至主题根目录的style.css或外观-自定义-额外CSS
/*自定义CSS*//*用户自定义CSS*/@media screen and (max-width:768px){.footer-inner {padding-top: 0px!important;}.footer-contact,.footer-body{display: none!important;}.font-number{margin-top: 0px!important;padding: 15px!important;line-height: 25px!important;}}.footer-inner {display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;padding-top: 20px;-webkit-box-pack: justify;-ms-flex-pack: justify;-webkit-justify-content: space-between;justify-content: space-between;}.footer-inner .about-widget .footer-logo {height: 35px!important;object-fit: contain;}.footer-body{max-width: 75%;}.footer-contact{padding-left: 30px;text-align: center!important;}.footer-contact .ji-mb{margin-bottom: 20px!important;}.footer-contact .ji-mb .qrcode {display: none;border: 2px dotted var(--b2color);}.footer-contact .weixin :hover .qrcode:after {-webkit-transform: translateX(-50%);transform: translateX(-50%);position: absolute;left: 50%;bottom: -10px;content: "";width: 0;height: 0;border-color: var(--b2color) transparent transparent;border-style: solid;border-width: 10px 10px 0;}.weixin :hover .qrcode {display: block!important;background-color: var(--main-bg-color);bottom: 55px;-webkit-transform: translateX(-50%);transform: translateX(-50%);position: absolute;width: 140px;height: 140px;left: 50%;padding: 5px;border-radius: 2px;}.mb-1{margin-bottom: 20px!important;margin-right: 50px!important;}.footer-menu {position: relative;display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-ms-flex-wrap: wrap;-webkit-flex-wrap: wrap;flex-wrap: wrap;}.jitheme-footer-links {position: relative;display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-ms-flex-wrap: wrap;-webkit-flex-wrap: wrap;flex-wrap: wrap;margin-top: 10px;}.text-sm {font-size: 14px !important;}.footer-menu a {position: relative;display: block;margin-right: 15px;margin-top: 3px;}.jitheme-footer-links .links-item {position: relative;display: block;color:#999;margin-right: 15px;margin-top: 3px;}.btn-outline-primary {color: #2b76ff;background-color:#e5edfd;border-color:#e5edfd;}.btn-arrow span {display: inline-block;position: relative;-webkit-transition: all .2s ease-out;transition: all .2s ease-out;will-change: transform;padding: 5px 0px;}.btn-arrow i {position: absolute;top: 50%;right: 0;width: 1.25em;font-size: 1.25rem;opacity: 0;-webkit-transform: translateY(-50%);transform: translateY(-50%);-webkit-transition: all .2s ease-out;transition: all .2s ease-out;will-change: right,opacity;}.jitheme-footer-links i,.footer-menu i{margin-right: 10px;}.btn-primary i{margin-left:10px;}.text-xs{font-size: 13px !important;color:#999;}.font-number {background-color: #eee;padding: 25px 0px;margin-top: 20px;}.btn-arrow.active span, .btn-arrow:hover span, .btn-arrow:focus span {-webkit-transform: translate3d(-0px,0,0);transform: translate3d(-0px,0,0);}.btn-arrow.active i, .btn-arrow:hover i, .btn-arrow:focus i {opacity: 1;right: -30px;}/*自定义CSS*/ /*用户自定义CSS*/ @media screen and (max-width:768px){ .footer-inner { padding-top: 0px!important; }.footer-contact,.footer-body{ display: none!important; } .font-number{ margin-top: 0px!important; padding: 15px!important; line-height: 25px!important; } } .footer-inner { display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; padding-top: 20px; -webkit-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; } .footer-inner .about-widget .footer-logo { height: 35px!important; object-fit: contain; } .footer-body{ max-width: 75%; } .footer-contact{ padding-left: 30px; text-align: center!important; } .footer-contact .ji-mb{ margin-bottom: 20px!important; } .footer-contact .ji-mb .qrcode { display: none; border: 2px dotted var(--b2color); } .footer-contact .weixin :hover .qrcode:after { -webkit-transform: translateX(-50%); transform: translateX(-50%); position: absolute; left: 50%; bottom: -10px; content: ""; width: 0; height: 0; border-color: var(--b2color) transparent transparent; border-style: solid; border-width: 10px 10px 0; } .weixin :hover .qrcode { display: block!important; background-color: var(--main-bg-color); bottom: 55px; -webkit-transform: translateX(-50%); transform: translateX(-50%); position: absolute; width: 140px; height: 140px; left: 50%; padding: 5px; border-radius: 2px; } .mb-1{ margin-bottom: 20px!important; margin-right: 50px!important; } .footer-menu { position: relative; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; } .jitheme-footer-links { position: relative; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; margin-top: 10px; } .text-sm { font-size: 14px !important; } .footer-menu a { position: relative; display: block; margin-right: 15px; margin-top: 3px; } .jitheme-footer-links .links-item { position: relative; display: block; color:#999; margin-right: 15px; margin-top: 3px; } .btn-outline-primary { color: #2b76ff; background-color:#e5edfd; border-color:#e5edfd; } .btn-arrow span { display: inline-block; position: relative; -webkit-transition: all .2s ease-out; transition: all .2s ease-out; will-change: transform; padding: 5px 0px; } .btn-arrow i { position: absolute; top: 50%; right: 0; width: 1.25em; font-size: 1.25rem; opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); -webkit-transition: all .2s ease-out; transition: all .2s ease-out; will-change: right,opacity; } .jitheme-footer-links i,.footer-menu i{ margin-right: 10px; } .btn-primary i{ margin-left:10px; } .text-xs{ font-size: 13px !important; color:#999; } .font-number { background-color: #eee; padding: 25px 0px; margin-top: 20px; } .btn-arrow.active span, .btn-arrow:hover span, .btn-arrow:focus span { -webkit-transform: translate3d(-0px,0,0); transform: translate3d(-0px,0,0); } .btn-arrow.active i, .btn-arrow:hover i, .btn-arrow:focus i { opacity: 1; right: -30px; }/*自定义CSS*/ /*用户自定义CSS*/ @media screen and (max-width:768px){ .footer-inner { padding-top: 0px!important; }.footer-contact,.footer-body{ display: none!important; } .font-number{ margin-top: 0px!important; padding: 15px!important; line-height: 25px!important; } } .footer-inner { display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; padding-top: 20px; -webkit-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; } .footer-inner .about-widget .footer-logo { height: 35px!important; object-fit: contain; } .footer-body{ max-width: 75%; } .footer-contact{ padding-left: 30px; text-align: center!important; } .footer-contact .ji-mb{ margin-bottom: 20px!important; } .footer-contact .ji-mb .qrcode { display: none; border: 2px dotted var(--b2color); } .footer-contact .weixin :hover .qrcode:after { -webkit-transform: translateX(-50%); transform: translateX(-50%); position: absolute; left: 50%; bottom: -10px; content: ""; width: 0; height: 0; border-color: var(--b2color) transparent transparent; border-style: solid; border-width: 10px 10px 0; } .weixin :hover .qrcode { display: block!important; background-color: var(--main-bg-color); bottom: 55px; -webkit-transform: translateX(-50%); transform: translateX(-50%); position: absolute; width: 140px; height: 140px; left: 50%; padding: 5px; border-radius: 2px; } .mb-1{ margin-bottom: 20px!important; margin-right: 50px!important; } .footer-menu { position: relative; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; } .jitheme-footer-links { position: relative; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; margin-top: 10px; } .text-sm { font-size: 14px !important; } .footer-menu a { position: relative; display: block; margin-right: 15px; margin-top: 3px; } .jitheme-footer-links .links-item { position: relative; display: block; color:#999; margin-right: 15px; margin-top: 3px; } .btn-outline-primary { color: #2b76ff; background-color:#e5edfd; border-color:#e5edfd; } .btn-arrow span { display: inline-block; position: relative; -webkit-transition: all .2s ease-out; transition: all .2s ease-out; will-change: transform; padding: 5px 0px; } .btn-arrow i { position: absolute; top: 50%; right: 0; width: 1.25em; font-size: 1.25rem; opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); -webkit-transition: all .2s ease-out; transition: all .2s ease-out; will-change: right,opacity; } .jitheme-footer-links i,.footer-menu i{ margin-right: 10px; } .btn-primary i{ margin-left:10px; } .text-xs{ font-size: 13px !important; color:#999; } .font-number { background-color: #eee; padding: 25px 0px; margin-top: 20px; } .btn-arrow.active span, .btn-arrow:hover span, .btn-arrow:focus span { -webkit-transform: translate3d(-0px,0,0); transform: translate3d(-0px,0,0); } .btn-arrow.active i, .btn-arrow:hover i, .btn-arrow:focus i { opacity: 1; right: -30px; }

.gif)




























暂无评论内容