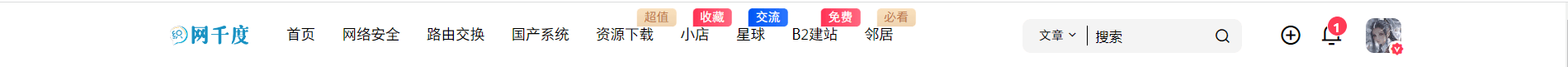
效果图:

打开b2/Modules/Templates/Header.php 文件查找如下代码:
<b class="bar-mark" v-if="count" v-cloak><b class="bar-mark" v-if="count" v-cloak><b class="bar-mark" v-if="count" v-cloak>
大约在850行,找到后在其标签中加入如下代码:
<p class="ict-count" v-text="count"></p><p class="ict-count" v-text="count"></p><p class="ict-count" v-text="count"></p>
同时在CSS文件中添加如下样式:
CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS
.bar-mark{animation:none;}p.ict-count {font-size: 12px;margin-top:3px;}.change-theme b {top: -9px;right: 0px;width: 17px;height: 17px;line-height: 11px;}.bar-mark{ animation:none; } p.ict-count { font-size: 12px; margin-top:3px; } .change-theme b { top: -9px; right: 0px; width: 17px; height: 17px; line-height: 11px; }.bar-mark{ animation:none; } p.ict-count { font-size: 12px; margin-top:3px; } .change-theme b { top: -9px; right: 0px; width: 17px; height: 17px; line-height: 11px; }
至此,完成代码的部署,前端强制刷新之前,先在后台发表一篇文章测试一下,即可看到消息显示数值了。

.gif)




























暂无评论内容