
附件放到网站根目录
<div id="html-box-pckjl1" class="tuc-2ea177b2-0479b0-0 html-box tuc-2ea177b2-0479b0-0"> <div class="tuc-2ea177b2-0479b0-0 banxin Mrxu-block tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-circulation tuc-2ea177b2-0479b0-0">
<ul>
<li class="tuc-2ea177b2-0479b0-0 color1 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
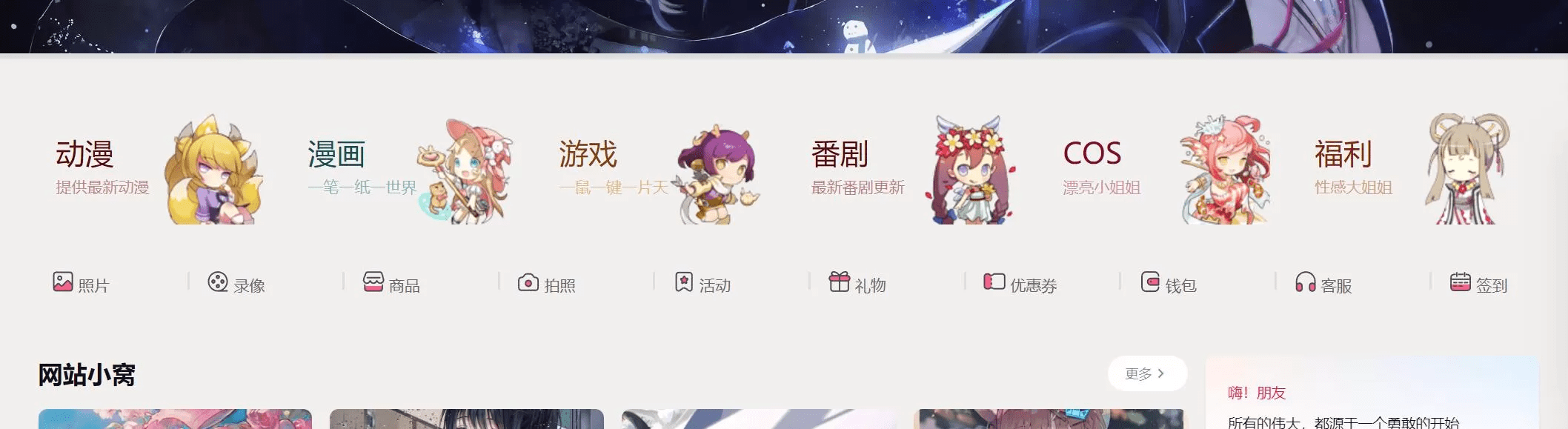
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">动漫</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">提供最新动漫</p>
<i class="tuc-2ea177b2-0479b0-0 icon1 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">热血</a>
<a href="#">卡通</a>
<a href="#">新番</a>
<a href="#">百合</a>
<a href="#">搞笑</a>
<a href="#">国产</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-0479b0-0 color2 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">漫画</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">一笔一纸一世界</p>
<i class="tuc-2ea177b2-0479b0-0 icon2 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">恋爱</a>
<a href="#">玄幻</a>
<a href="#">恐怖</a>
<a href="#">剧情</a>
<a href="#">科幻</a>
<a href="#">悬疑</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-0479b0-0 color3 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">游戏</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">一鼠一键一片天</p>
<i class="tuc-2ea177b2-0479b0-0 icon3 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">单机</a>
<a href="#">手机</a>
<a href="#">网络</a>
<a href="#">MMO</a>
<a href="#">桌游棋牌</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-0479b0-0 color4 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">番剧</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">最新番剧更新</p>
<i class="tuc-2ea177b2-0479b0-0 icon4 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">连载</a>
<a href="#">完结</a>
<a href="#">时间表</a>
<a href="#">索引</a>
<a href="#">里番</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-0479b0-0 color5 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">COS</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">漂亮小姐姐</p>
<i class="tuc-2ea177b2-0479b0-0 icon5 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">动漫</a>
<a href="#">游戏</a>
<a href="#">明星</a>
<a href="#">影视剧人</a>
<a href="#">小说</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-0479b0-0 color6 tuc-2ea177b2-0479b0-0">
<div class="tuc-2ea177b2-0479b0-0 Mrxu-content tuc-2ea177b2-0479b0-0">
<a class="tuc-2ea177b2-0479b0-0 Mrxu-top tuc-2ea177b2-0479b0-0" href="#">
<p class="tuc-2ea177b2-0479b0-0 Mrxu-name tuc-2ea177b2-0479b0-0">福利</p>
<p class="tuc-2ea177b2-0479b0-0 Mrxu-hint tuc-2ea177b2-0479b0-0">性感大姐姐</p>
<i class="tuc-2ea177b2-0479b0-0 icon6 tuc-2ea177b2-0479b0-0"></i>
</a>
<div class="tuc-2ea177b2-0479b0-0 Mrxu-link tuc-2ea177b2-0479b0-0">
<a href="#">桜井宁宁</a>
<a href="#">五更百鬼</a>
<a href="#">弥音音</a>
<a href="#">小鸟酱</a>
<a href="#">抖娘-利世</a>
<a href="#">七月喵子</a>
</div>
</div>
</li>
</ul>
</div>
<ul class="tuc-2ea177b2-0479b0-0 Mrxu-classify tuc-2ea177b2-0479b0-0">
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-tupian"></use></svg>照片</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-yingshi"></use></svg>录像</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-dianpu"></use></svg>商品</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-paizhao"></use></svg>拍照</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-huodong"></use></svg>活动</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-liwu"></use></svg>礼物</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-youhuiquan"></use></svg>优惠券</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-kabao"></use></svg>钱包</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-kehu"></use></svg>客服</a>
</li>
<li>
<a href="#"><svg class="tuc-2ea177b2-0479b0-0 icon tuc-2ea177b2-0479b0-0" aria-hidden="true"><use xlink:href="#icon-rili"></use></svg>签到</a>
</li>
</ul>
</div>
</div></div></div></div>代码放到css样式
CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS
.icon {
width: 2em;
height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
}
.Mrxu-block {
padding-top: 30px;
position: relative;
}
.Mrxu-block .cut-prev,.Mrxu-block .cut-next {
position: absolute;
font-size: 14px;
top: 63px;
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
color: #CCCCCC;
background: #F3F4F7;
border-radius: 50%;
cursor: pointer;
}
.Mrxu-block .cut-prev {
display: none;
left: -55px;
}
.Mrxu-block .cut-next {
right: -55px;
}
.Mrxu-block .cut-prev:hover,.Mrxu-block .cut-next:hover {
color: #39AEFF;
background: #F3F4F7;
}
.Mrxu-circulation {
height: 228px;
overflow: hidden;
}
.Mrxu-circulation ul {
width: 300%;
}
.Mrxu-circulation ul li {
float: left;
position: relative;
width: 5%;
height: 100px;
margin-right: 24px;
z-index: 1;
}
.Mrxu-circulation ul li .Mrxu-content::before {
content: '';
position: absolute;
right: 0;
top: 0;
width: 168px;
height: 100px;
}
.Mrxu-circulation ul li .Mrxu-content {
position: relative;
height: 100px;
font-size: 14px;
border-radius: 10px;
transition: 0.2s;
overflow: hidden;
}
.Mrxu-content .Mrxu-top {
display: block;
position: relative;
box-sizing: border-box;
padding: 22px 0 0 16px;
border-radius: 10px;
overflow: hidden;
height: 100px;
}
.Mrxu-name {
position: relative;
font-size: 26px;
line-height: 26px;
margin-bottom: 8px;
z-index: 1;
}
.Mrxu-hint {
position: relative;
z-index: 1;
text-shadow: 0 0 5px rgba(255, 255, 255, 0.8);
}
.Mrxu-circulation ul li.off:hover .Mrxu-content {
height: 100px;
}
.Mrxu-circulation ul li:hover .Mrxu-content {
height: 218px;
box-shadow: 0 6px 10px 0 rgba(0,0,0,0.10);
}
.Mrxu-circulation .color1 .Mrxu-content:hover {
background: #FFD4D4;
}
.Mrxu-circulation .color1 .Mrxu-top {
color: #C68686;
}
.Mrxu-circulation .color1 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color1 .Mrxu-content::before {
background-position: 0 -100px;
}
.Mrxu-circulation .color2 .Mrxu-content:hover {
background: #C9F1ED;
}
.Mrxu-circulation .color2 .Mrxu-top {
color: #87BAB5;
}
.Mrxu-circulation .color2 .Mrxu-name {
color: #0C534D;
}
.Mrxu-circulation li.color2 .Mrxu-content::before {
background-position: -178px -100px;
}
.Mrxu-circulation .color3 .Mrxu-content:hover {
background: #FFECB4;
}
.Mrxu-circulation .color3 .Mrxu-top {
color: #DEBD83;
}
.Mrxu-circulation .color3 .Mrxu-name {
color: #844000;
}
.Mrxu-circulation li.color3 .Mrxu-content::before {
background-position: -534px -100px;
}
.Mrxu-circulation .color4 .Mrxu-content:hover {
background: #FFD4D4;
}
.Mrxu-circulation .color4 .Mrxu-top {
color: #BD7C7C;
}
.Mrxu-circulation .color4 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color4 .Mrxu-content::before {
background-position: -1424px -100px;
}
.Mrxu-circulation .color5 .Mrxu-content:hover {
background: #FFE2EF;
}
.Mrxu-circulation .color5 .Mrxu-top {
color: #D390A7;
}
.Mrxu-circulation .color5 .Mrxu-name {
color: #840028;
}
.Mrxu-circulation li.color5 .Mrxu-content::before {
background-position: -712px -100px;
}
.Mrxu-circulation .color6 .Mrxu-content:hover {
background: #FFE2D0;
}
.Mrxu-circulation .color6 .Mrxu-top {
color: #D49D86;
}
.Mrxu-circulation .color6 .Mrxu-name {
color: #842100;
}
.Mrxu-circulation li.color6 .Mrxu-content::before {
background-position: -890px -100px;
}
.Mrxu-content .Mrxu-top i {
position: absolute;
top: 0;
right: -20px;
width: 130px;
height: 100px;
background: url(/img/icon001.png) no-repeat 0 0;
}
.Mrxu-circulation li .icon1 {
background-position: 0px 0;
}
.Mrxu-circulation li .icon2 {
background-position: -140px 0;
}
.Mrxu-circulation li .icon3 {
background-position: -280px 0;
}
.Mrxu-circulation li .icon4 {
background-position: -410px 0;
}
.Mrxu-circulation li .icon5 {
background-position: -530px 0;
}
.Mrxu-circulation li .icon6 {
background-position: -650px 0;
}
.Mrxu-block .Mrxu-content {
height: 100px;
}
.Mrxu-block .Mrxu-link {
text-align: center;
line-height: 26px;
font-size: 14px;
}
.Mrxu-block .Mrxu-link a {
margin: 10px 1px 0;
display: inline-block;
background: rgba(255,255,255,0.50);
width: 77px;
height: 26px;
border-radius: 13px;
font-size: 13px;
}
.Mrxu-block .Mrxu-link a:hover {
background: #fff;
color: #666;
}
.Mrxu-classify {
margin: -87px 0 0;
padding-bottom: 30px;
white-space: nowrap;
}
.Mrxu-classify li {
width: 10%;
position: relative;
display: inline-block;
}
.Mrxu-classify li::before {
content: '';
position: absolute;
right: -1px;
top: 2px;
width: 2px;
height: 16px;
background: #DDDDDD;
}
.Mrxu-classify li:nth-child(10)::before {
display: none;
}
.Mrxu-classify li .iconfont {
font-size: 16px;
color: #39AEFF;
margin-right: 6px;
}
.Mrxu-classify li a {
margin-left: 6%;
font-size: 14px;
color: #666666;
}
.Mrxu-classify li a:hover {
color: #2CAEFF;
}
.Mrxu-classify li.more {
display: none;
}
.Mrxu-classify li.more i {
vertical-align: -3px;
margin-right: 4px;
}
.Mrxu-circulation li.AnRotate .Mrxu-top i {
animation: AnRotate 1.2s ease-in-out infinite alternate;
transform-origin: 76px 90%;
}引入阿里矢量图标
引入JS代码
在当前主题设置—>自定义底部代码—>添加下面代码:(下面src=”这里是上面的JS代码,自行替换”)
<script type="text/javascript" src="//at.alicdn.com/t/font_2696731_fbdj49dums.js"></script>
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















暂无评论内容