
1.代码一键复制功能代码-child.js文件
//文章页面高亮代码复制粘贴
for (var i = 0; i < $(".prettyprint").length; i++) {
$(".prettyprint").eq(i).append('<span class="tuc-2ea177b2-5e09ca-0 copy tuc-2ea177b2-5e09ca-0" data-clipboard-target="#copy'+ i +'">一键复制</span>');
$(".prettyprint").eq(i).attr('id','copy'+ i);
}
var clipboard = new ClipboardJS('.copy');
clipboard.on('success', function(e) {
//console.info(e.text); 提示
e.clearSelection();
e.trigger.innerHTML = "一键复制成功";
e.trigger.disabled = true;
setTimeout(function() {
e.trigger.innerHTML = "一键复制";
e.trigger.disabled = false;
},
2000);/**时长**/
});
//文章页面高亮代码复制粘贴
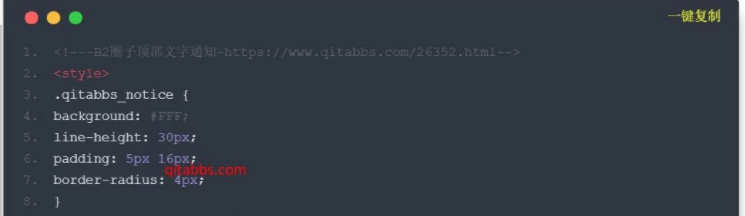
2.代码一键复制美化代码-style.css文件
/**代码高亮**/
.entry-content pre:before {
content: '';
position: absolute;
top: 0;
left: 25px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #fdbc40;
}
ol.linenums:after {
content: '';
position: absolute;
top: 0;
left: 50px;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 15px 25px;
background: #35cd4b;
}.entry-content pre:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
background: #fc625d;
margin: 15px 25px;
}.entry-content pre {
position: relative;
border-radius: 6px;
/**background: #21252b;**/
padding-top: 50px;
box-shadow: 0px 8px 20px -10px #000;
}.entry-content pre .copy {
position: absolute;
top: 0;
right: 0;
margin: 10px 20px;
cursor: pointer;
color: #8224e3;
}
/**代码高亮**/
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















暂无评论内容