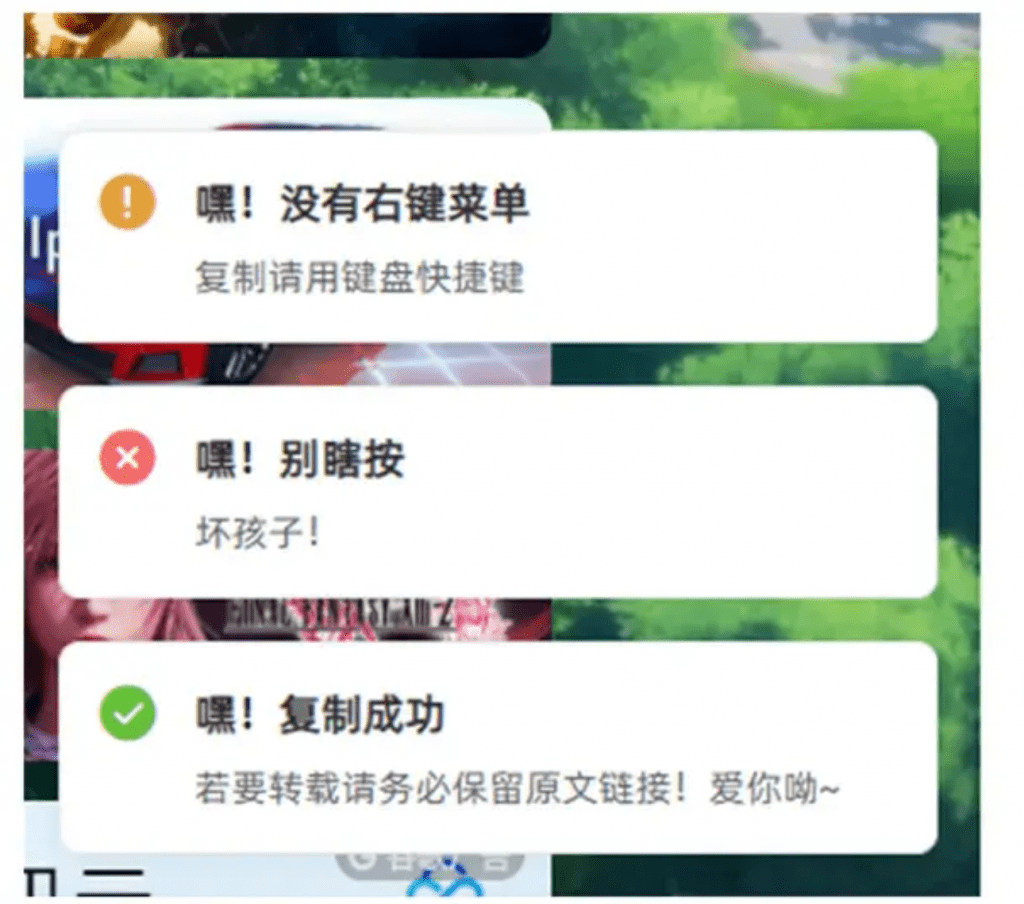
效果展示

资源引用
<!-- 引入 VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/packages/theme-chalk/lib/index.css">
建议放在头部文件。
代码
复制提醒 (在任意引用全局 JS 的文件内添加)
/* 复制提醒 */
document.addEventListener("copy",function(e){
new Vue({data:function(){
this.$notify({
title:"嘿!复制成功",
message:"若要转载请务必保留原文链接!爱你呦~",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"success"
});
return{visible:false}
}
})
})
禁止使用右键和提醒 (在任意引用全局 JS 的文件内添加)
/* 禁用右键菜单并提醒 */
document.oncontextmenu = function () {
new Vue({data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}
禁止使用 f12 并且提醒 (在任意引用全局 JS 的文件内添加)
/* 禁用 F12 按键并提醒 */
document.onkeydown = function () {if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















暂无评论内容