
简介-教程
换新颜新气象,给网站右上角挂一个龙,吸吸龙气
css第6行放入下面素材链接(本站开了防盗所以给你也无用就放下面了)
如果你的主题是自定义,那就是主题设置自定义里面
@media screen and (min-width: 850px){.NewYear {width: 260px;height: 300px;display: inline-block;background: url(图片地址) no-repeat 50%/100%;vertical-align: middle;position: fixed;left: 85.8%;top: 55px;z-index: 50;cursor: pointer;animation: new-year 1.2s ease-in-out 0s infinite alternate;margin-left: -1px;transform-origin: 50% 0;pointer-events: none;}}@keyframes new-year{0% {transform: rotate(10deg);}100%{transform: rotate(-10deg);}}@media screen and (min-width: 850px){ .NewYear { width: 260px; height: 300px; display: inline-block; background: url(图片地址) no-repeat 50%/100%; vertical-align: middle; position: fixed; left: 85.8%; top: 55px; z-index: 50; cursor: pointer; animation: new-year 1.2s ease-in-out 0s infinite alternate; margin-left: -1px; transform-origin: 50% 0; pointer-events: none; } } @keyframes new-year{ 0% { transform: rotate(10deg); } 100%{ transform: rotate(-10deg); } }@media screen and (min-width: 850px){ .NewYear { width: 260px; height: 300px; display: inline-block; background: url(图片地址) no-repeat 50%/100%; vertical-align: middle; position: fixed; left: 85.8%; top: 55px; z-index: 50; cursor: pointer; animation: new-year 1.2s ease-in-out 0s infinite alternate; margin-left: -1px; transform-origin: 50% 0; pointer-events: none; } } @keyframes new-year{ 0% { transform: rotate(10deg); } 100%{ transform: rotate(-10deg); } }
html放到你的自定义头部html即可!!
<div class="NewYear"></div><div class="NewYear"></div><div class="NewYear"></div>
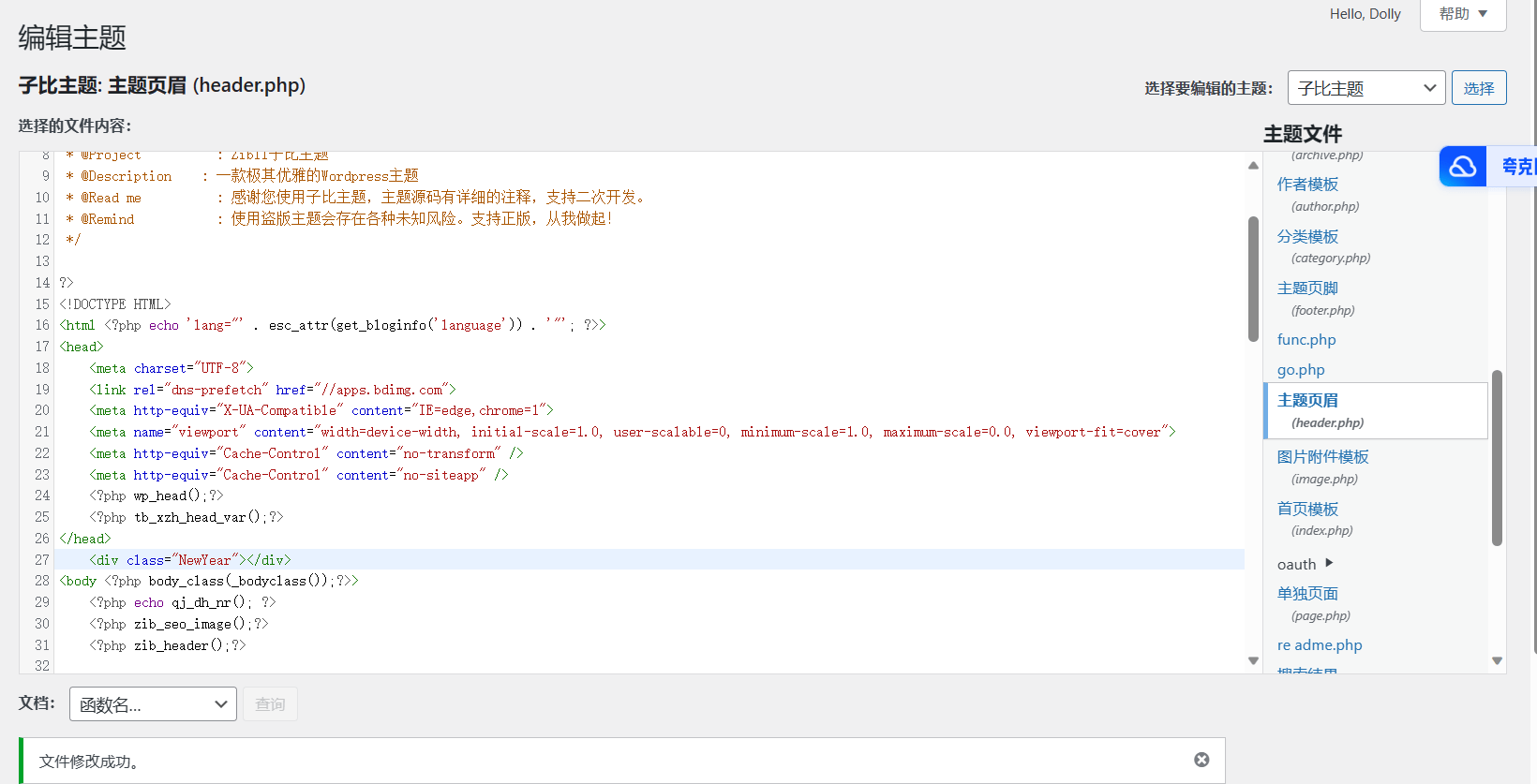
如果你用的是ZIBII主题就按照下面的图添加以上代码即可

注意:如果你的是全屏网站建议在pointer-events: none;下面加一行
即css代码16行左右哪里加
z-index: 999;

.gif)




























暂无评论内容