hello主题默认没有侧边栏,其他主题大部分都带。所以说这个教程基本都是给使用hello主题使用的。
关于侧边栏的更多文章可以查看:
https://codex.wordpress.org/Widgetizing_Themes
有时候我们可能感觉Elementor提供的功能不够丰富,我们可以在页面上添加调用wordpress和插件小工具的区块。
下面说下如何添加小工具区块。
1.在主题文件中添加代码
if (function_exists("register_sidebar")) {
register_sidebar();
}
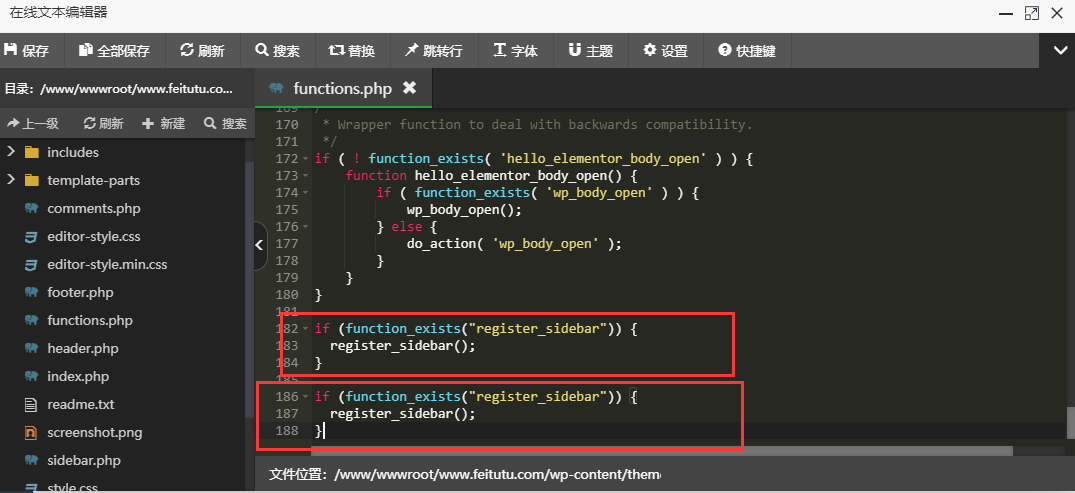
将上面的代码添加到你正在使用主题的functions.php文件尾部。
可以重复添加,比如你添加一次。就可以使用1块小工具区块。添加2次,就可以用两个小工具区块。
本文中示例是2个。
下图可以看到我添加了两次,添加后记得保存。
2.在模板中调用小工具区块
本文示例在文章页面模板右侧添加一个小工具区域,然后底部添加一个小工具区域。
添加到底部这里可能会排版比较丑,本文仅是举例。大家实际可以将小工具区块放到任何位置。你放到顶部导航模板里也没问题!
编辑我们的文章页面模板
将侧边栏小工具添加到我们要放置小工具的区域
然后会出现让你选择侧边栏的选项
可以看到是有两个侧边栏,这就是我们上边一步添加了两次的效果。
这里我选择侧边栏1
然后文章底部再添加一个小工具区块。
这个底部的就选择侧边栏2
然后我们保存更新一下文章的模板。不更新怎么去看效果,
下面去后台添加小工具看看效果。
3.后台添加小工具
后台–外观–小工具
这里面可以看到两个小工具区域。边栏1和边栏2
这里作为演示,我就加个文字小工具
查看效果
底部小工具
显示效果
























暂无评论内容