侧边栏效果图
看到很多站点都在使用这个侧边栏,特此记录本站侧边栏,实际效果图

安装教程
1.首先新建一个widget-websitestat.php文件,放入以下代码
2.保存好上面代码上传文件到所用主题functions.php同目录中
目录实例:/www/wwwroot/目录/wp-content/themes/主题/widget-websitestat.php
3.在网站后台—》主题设置—》自定义代码—》自定义 CSS 样式,添加下面的 CSS 代码;
主题没有自定义 CSS 样式的,在主题目录下 style.css 添加也都可以。
/*网站统计小模块*/.widget_Websitestat h3{font-weight:700;}.widgest-boys{overflow:hidden;}.widgest-boys .widgest-bg{margin: 4px; background-size: cover; background-repeat: no-repeat; background-position: center center; cursor: pointer; border-radius: 8px;}.widgest-boys .widgest-main{align-items: center; place-content: flex-start space-around; display: flex;}.widgest-boys .widgest-meat{display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; color: rgb(255, 255, 255); font-weight: 700 !important; line-height: 1.5 !important;}.widgest-bg:not(article){transition: all 0.3s;}.widgest-bg:not(article):hover{transform: translateX(-10px);}/*图片路径设置*/.widgest-bg1{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_1.jpg);}.widgest-bg2{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_2.jpg);}.widgest-bg3{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_3.jpg);}.widgest-bg4{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_4.jpg);}.widgest-bg5{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_5.jpg);}.widgest-bg6{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_6.jpg);}.widgest-bg7{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_7.jpg);}.widgest-bg8{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_8.jpg);}.widgest-bg9{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_9.jpg);}.widgest-bg10{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_10.jpg);}.widgest-bg11{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://cdn.nuoyo.cn/blog/webstat/202291821515365_11.jpg);}/*网站信息统计小模块*/4.设置背景图片
CSS 代码中是有的 11 张图片是需要单独设置的,当然嫌麻烦的也可以引用我的,我把图片上传永久地址了
说明:不想用我的图片你自己用一张图片剪切成 11 份,然后按顺序添加进去,css 中”widgest-bg1-widgest-bg11″都是按顺序好的,在 url(图片链接路径)里面加就行
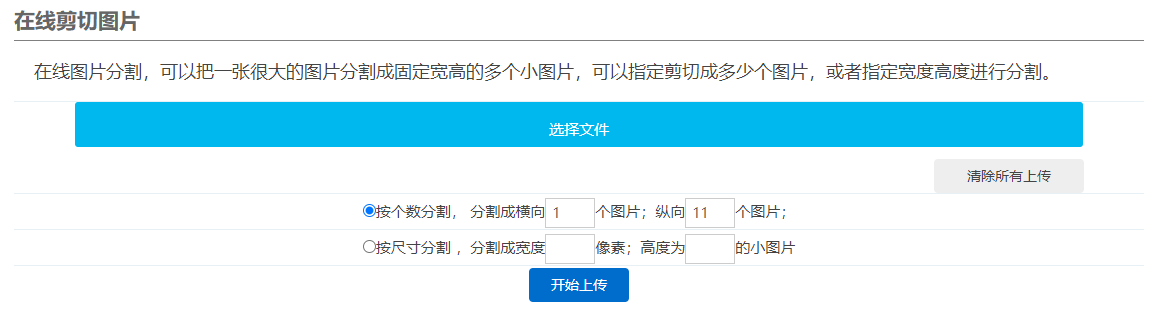
我是用下面的在线剪切工具,也挺方便可以实时看到剪切效果,按照图片设置
http://www.zuohaotu.com/cut-image.aspx#google_vignetted

5、在主题目录下/wp-content/themes/functions.php文件中放入下面的引用代码放在functions.php文件底部就可以
include("widget-websitestat.php");6、最后一步,在网站后台—》外观—》小工具—》网站统计,添加首页到侧边栏即可完成。

本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















- 最新
- 最热
只看作者