简介
有很多人在网站浏览需要回复,有的比较嫌麻烦不愿意打字,也会收到一些各种评论相对比较杂乱,今天分享一个用夸夸功能,来替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
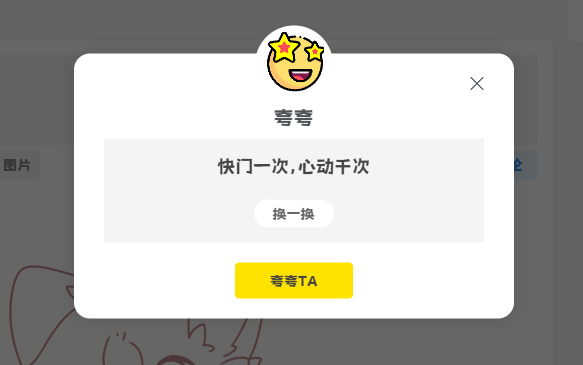
操作:在本站评论旁边,点击夸夸按钮后,弹出如下随机一言评论窗口,本站效果图如下:

教程
css代码内容
主要代码
以下代码放到子比主题的func.php或functions.php中,推荐放func.php。
Funcitons代码
代码放到functions里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
1.下面这个链接是夸人的随机句子API
https://yihuanyun.cc/api/yiyan/yiyan.php?type=json
2.下面的svg是图标需要夕阳图标库的链接
<svg class="tuc-2ea177b2-66dbb5-0 icon kuakua-icon tuc-2ea177b2-66dbb5-0" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg>
3.夕阳图标库链接,如已经添加就需要更新!
<script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script>
4.这里只是指出,并不需要做什么,重要的还是下面那个functions代码!
comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
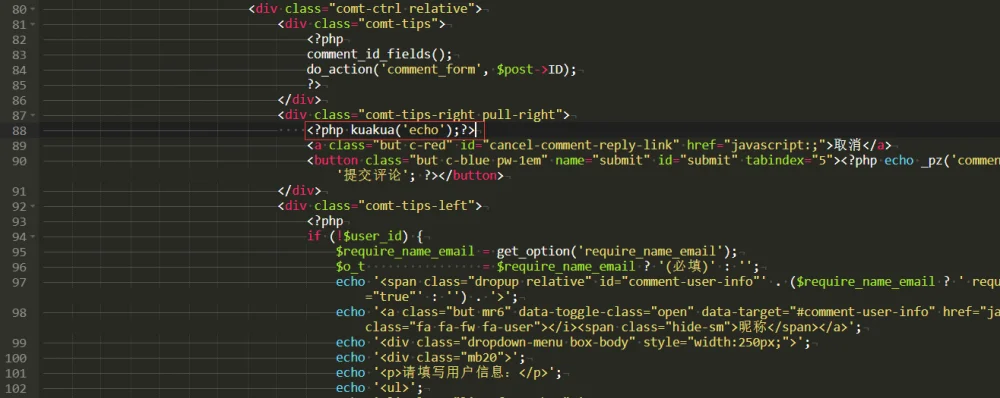
文章评论区:路径/wp-content/themes/zibll/template/comments.php里88行处添加代码
<?php kuakua('echo');?>
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















- 最新
- 最热
只看作者