改成显示大头像,头像靠右上角的形式
打开子比主题目录下的/inc/functions/zib-header.php 按照当前教程发布时的子比主题版本为例(V7.6)
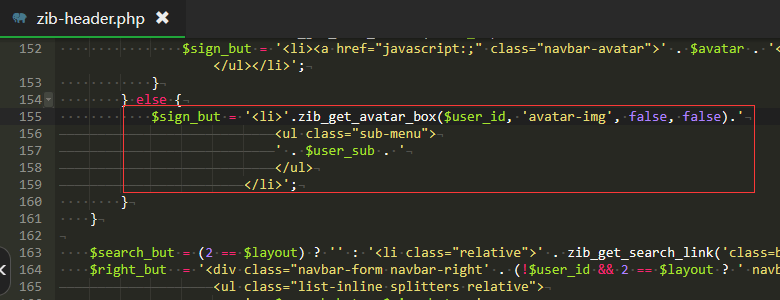
前往第155行左右,将其修改为如下代码

$sign_but = '<li>'.zib_get_avatar_box($user_id, 'avatar-img', false, false).'
<ul class="tuc-2ea177b2-751382-0 sub-menu tuc-2ea177b2-751382-0">
' . $user_sub . '
</ul>
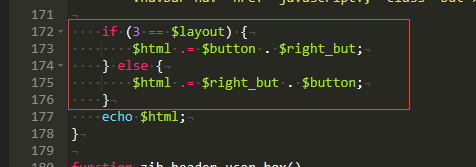
</li>';同文件第172行修改为如下图所示

if (3 == $layout) {
$html .= $button . $right_but;
} else {
$html .= $right_but . $button;
}本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















暂无评论内容