1 · 首先请先将【宝塔面板】版本升级至最新版本
2 · 本次教程过程中不使用PM2管理器搭建,因为宝塔最新版支持Node项目
后端搭建
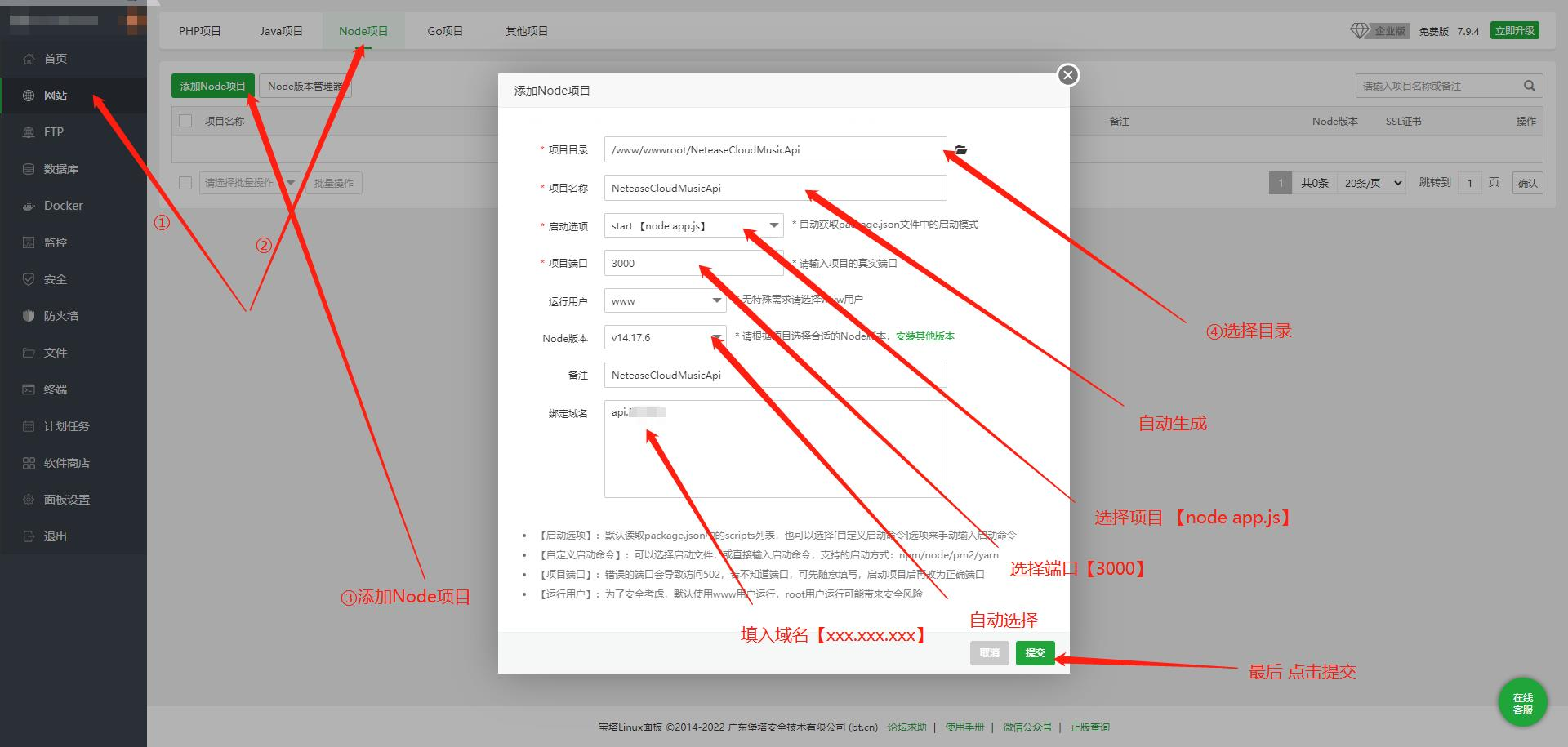
1 · 在【宝塔面板】的左侧导航栏中点击【网站】,进入后点击【Node项目】。

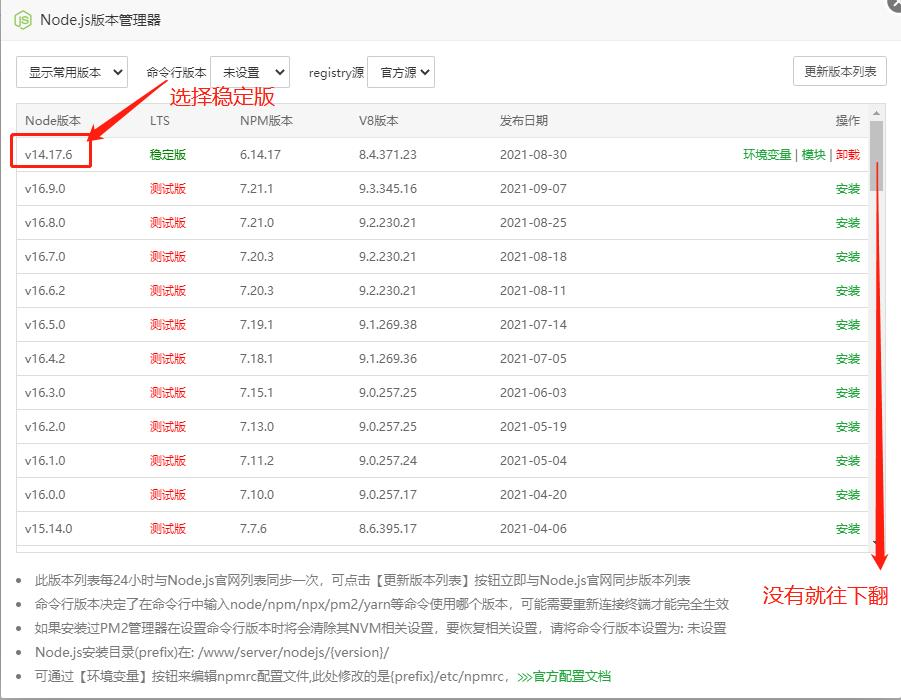
2 · 版本随意选择。
3 · 点击【安装】后会弹出以下内容,选择稳定版,点击【安装】。

4 · 安装完成后,接下来克隆项目,根据图片做。
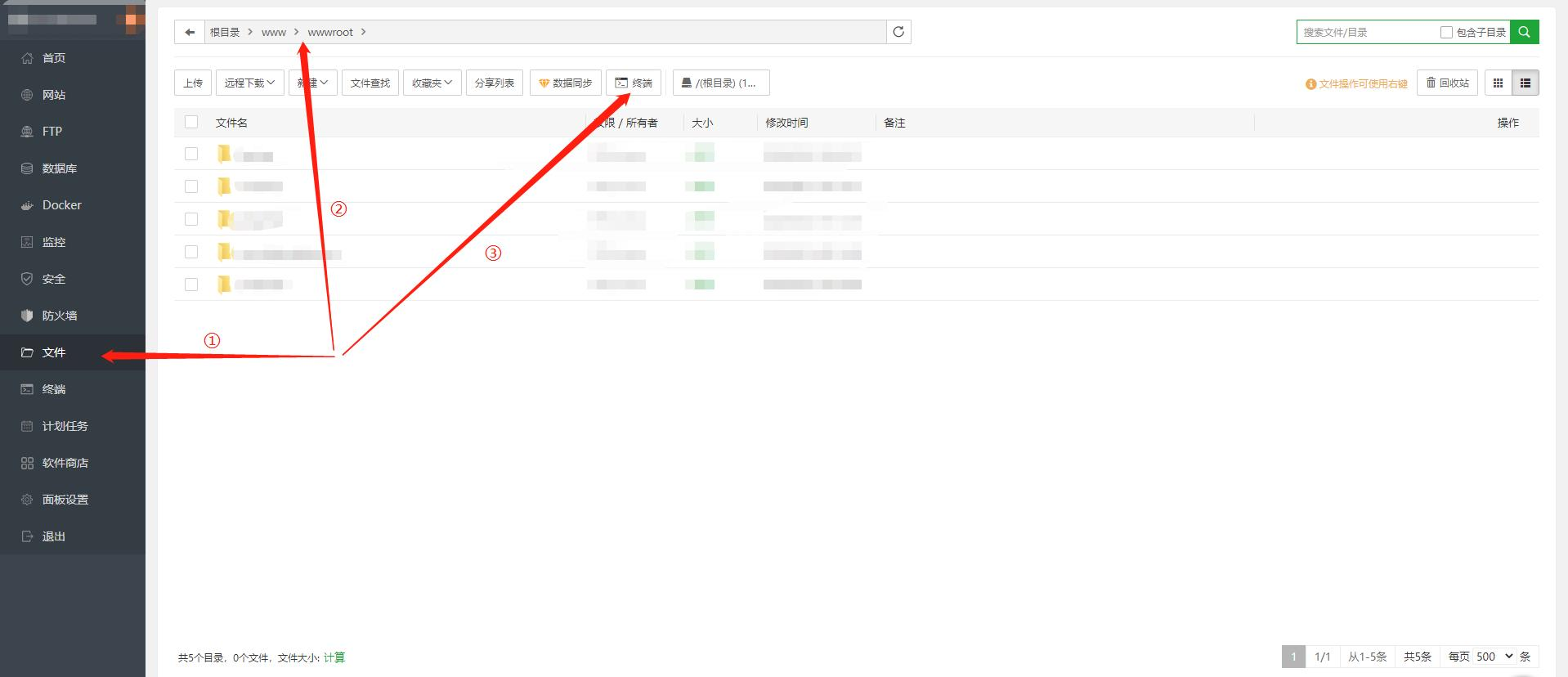
首先点击【文件】,进入目录【/www/wwwroot】中,点击再【终端】

5 · 终端加载完毕后,复制以下代码,粘贴至终端中(快捷键Ctrl+Shift+V),并按回车进行。
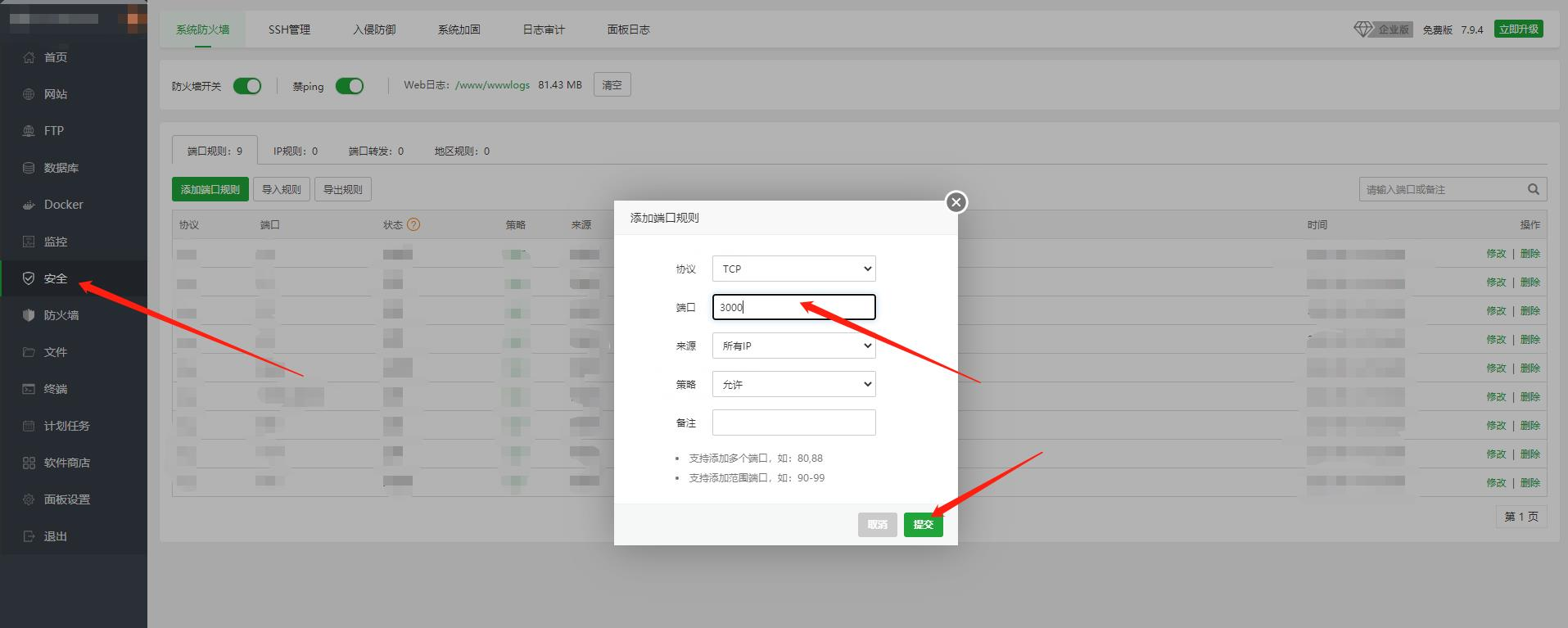
git clone --depth=1 https://github.com/Binaryify/NeteaseCloudMusicApi6 · 如图所示克隆完毕后,关闭终端,点击【安全】。


7.开启SSL证书
前端编译
1 · 要做区分哦,部署项目需要两个域名,一个域名做api,一个域名做前端music播放器。
2 · 例如本次项目后端为:api.xxx.xxx,前端项目为music.xxx.xxx
3 · 一定要注意这一点~
1 · 下载项目mmPlayer至目录【/www/wwwroot】中
git clone 2 · 进入mmPlayer 播放器目录,在终端发送以下命令即可。
cd Vue-mmPlayer
3 · 安装依赖
npm install
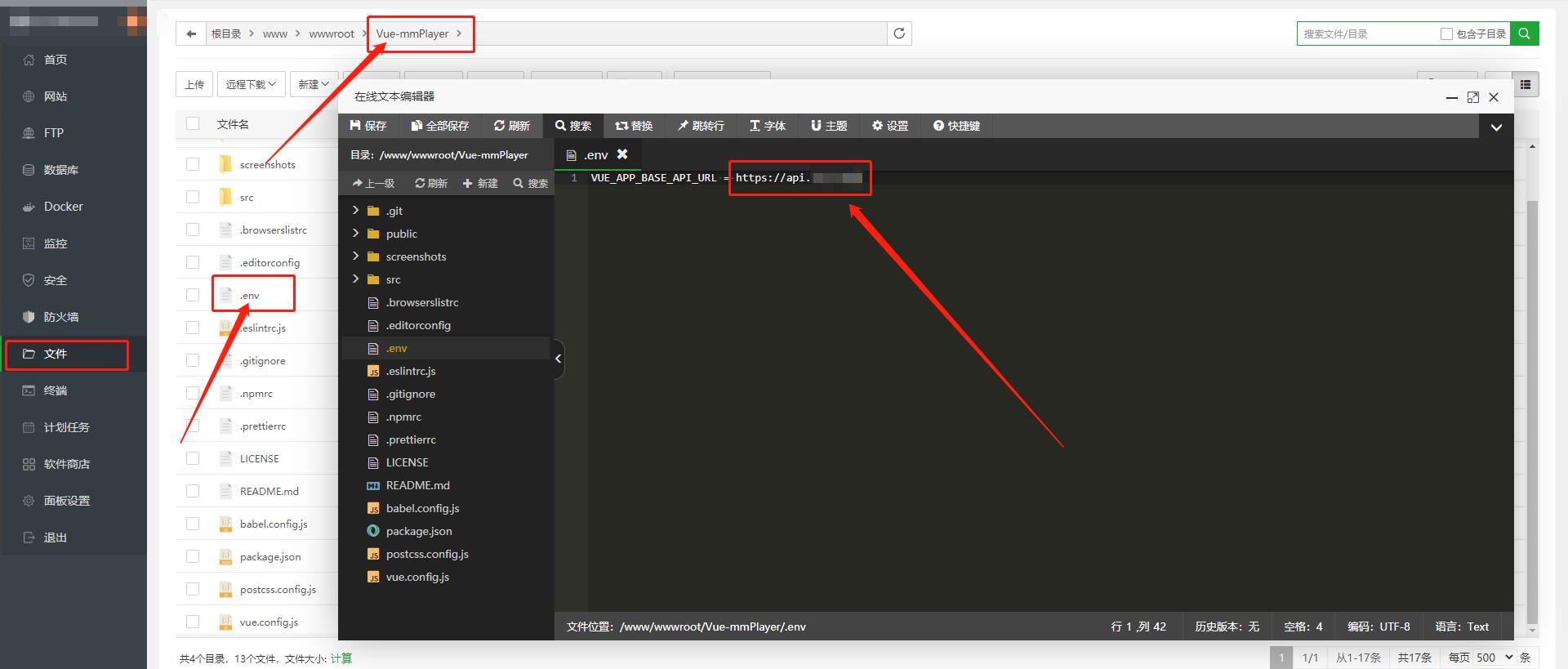
4 · 修改API接口,修改目录【cd Vue-mmPlayer】,文件【.env】内api域名。

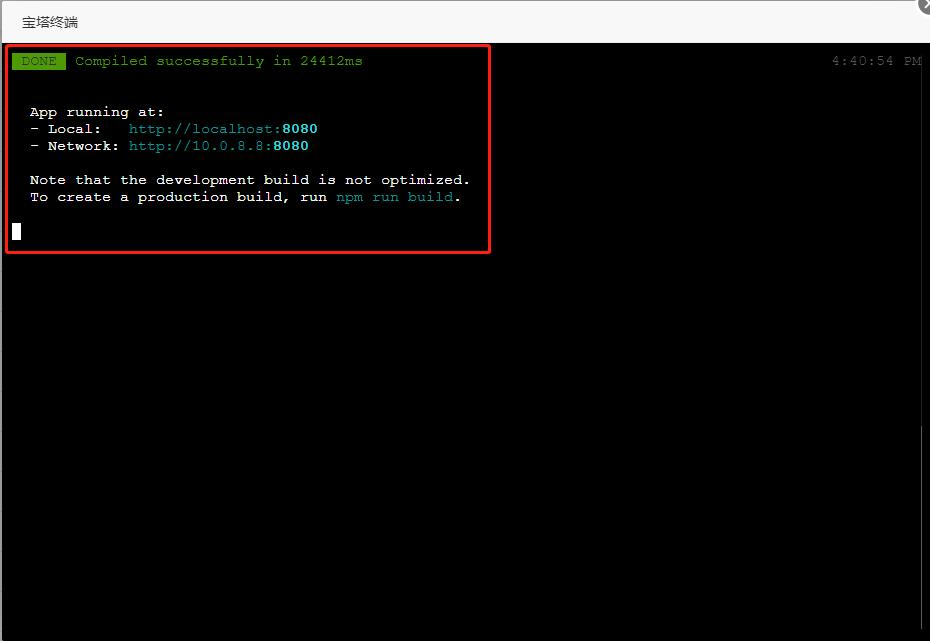
5 · 运行 mmPlayer
npm run serve
6 · 编译打包,上步完成,这里直接按【Ctrl+C】,就可以再次输入内容了。
npm run build7 · 到这里编译就结束了,目录【dist】中就是编译完成后的文件
前端搭建
1 · 要做区分哦,部署项目需要两个域名,一个域名做api,一个域名做前端music播放器。
2 · 例如本次项目后端为:api.xxx.xxx,前端项目为music.xxx.xxx
3 · 一定要注意这一点~
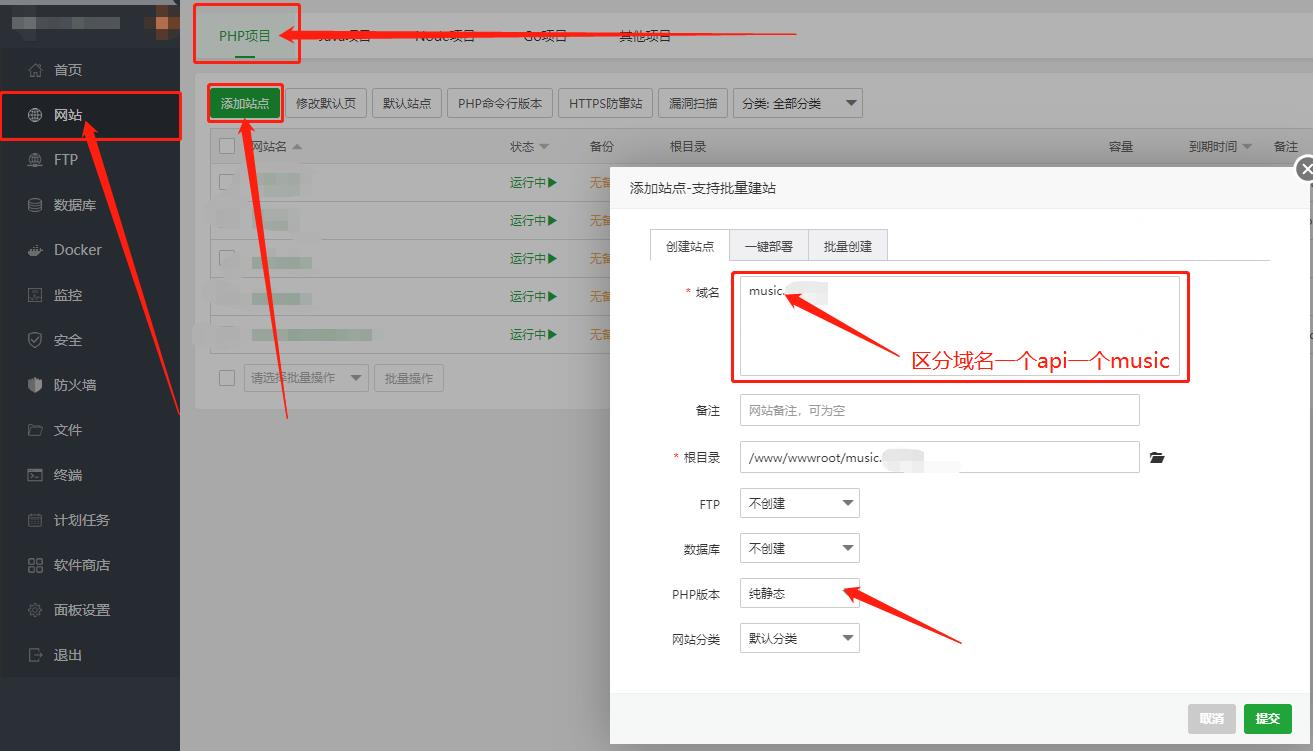
1 · 点击【网站】后,再点击【PHP项目】,再【添加站点】

2 · 然后将编译好的【dist】目录下的文件复制到新建的站点目录里面。
3 · 申请SSL证书
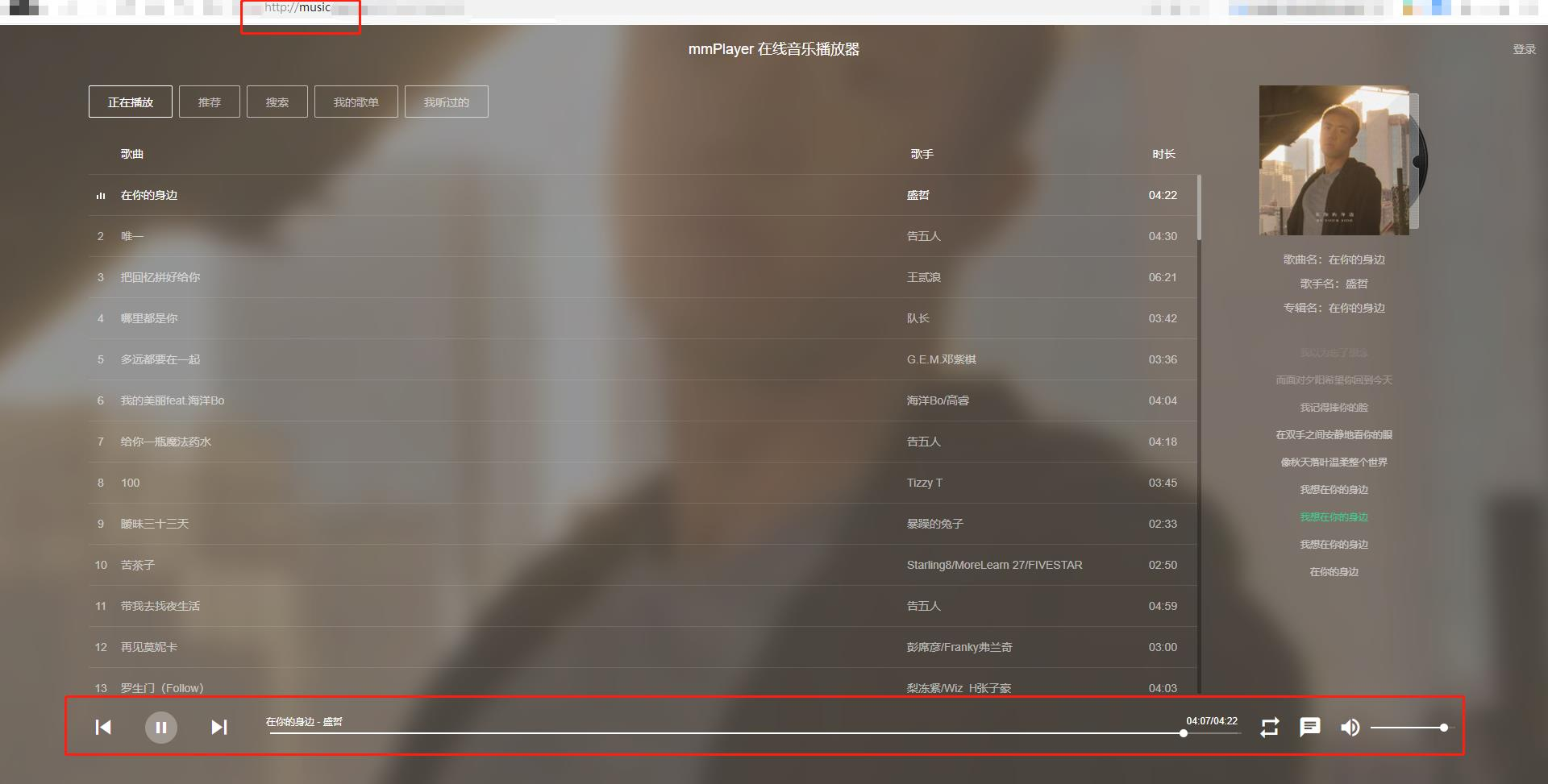
4 · 这样,这款好看的音乐播放器就搭建完成啦~

官方地址
播放器作者Github地址:https://github.com/maomao1996/Vue-mmPlayer
API作者Github地址:https://github.com/Binaryify/NeteaseCloudMusicApi

















暂无评论内容