前言
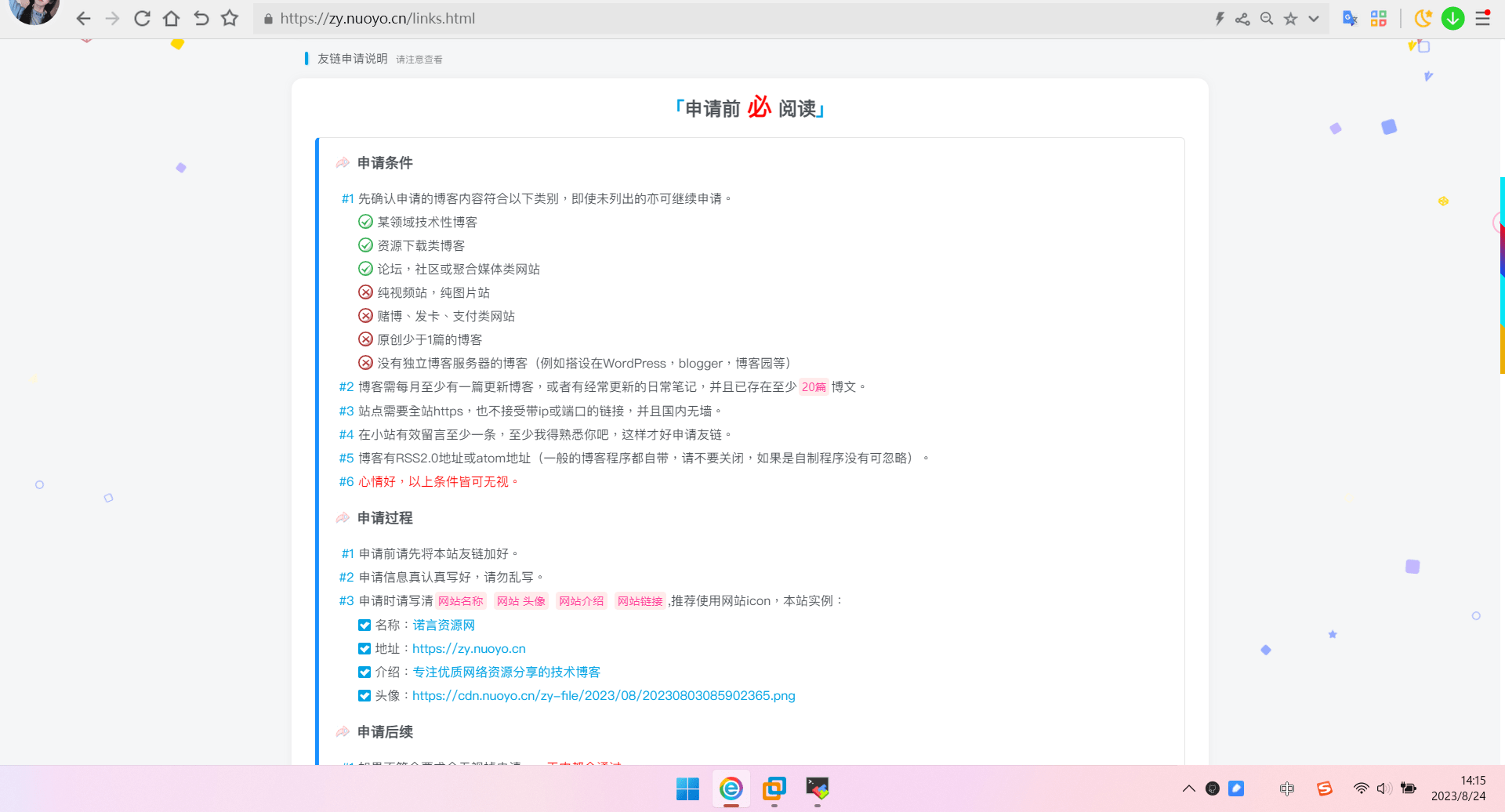
好几天没更新新玩意了,最近站长看了好多博客发现他们的申请友链页面好好看,在这就分享给大家了,代码我为了省空间就一大坨放一起了,你们看着改哈哈哈(注:记得先备份),先看效果图!
效果

教程
直接放在主题pages/links.php覆盖即可
<?php
/**
* Template name: Zibll-链接列表
* Description: sidebar page
*/
// 获取链接列表
function zib_page_links()
{
$type = 'card';
$post_ID = get_queried_object_id();
$args_orderby = get_post_meta($post_ID, 'page_links_orderby', true);
$args_order = get_post_meta($post_ID, 'page_links_order', true);
$args_limit = get_post_meta($post_ID, 'page_links_limit', true);
$args_category = get_post_meta($post_ID, 'page_links_category', true);
$args = array(
'orderby' => $args_orderby ? $args_orderby : 'name', //排序方式
'order' => $args_order ? $args_order : 'ASC', //升序还是降序
'limit' => $args_limit ? $args_limit : -1, //最多显示数量
'category' => $args_category, //以逗号分隔的类别ID列表
);
$links = get_bookmarks($args);
$html = '';
if ($links) {
$html .= zib_links_box($links, $type, false);
} elseif (is_super_admin()) {
$html = '<a class="tuc-2ea177b2-4837af-0 author-minicard links-card radius8 tuc-2ea177b2-4837af-0" href="' . admin_url('link-manager.php') . '" target="_blank">添加链接</a>';
} else {
$html = '<div class="tuc-2ea177b2-4837af-0 author-minicard links-card radius8 tuc-2ea177b2-4837af-0">暂无链接,请联系管理员添加</div>';
}
return $html;
}
get_header();
$post_id = get_queried_object_id();
$header_style = zib_get_page_header_style();
$page_links_content_s = get_post_meta($post_id, 'page_links_content_s', true);
$page_links_content_position = get_post_meta($post_id, 'page_links_content_position', true);
$page_links_submit_s = get_post_meta($post_id, 'page_links_submit_s', true);
?>
<!--这段开始-->
<style>
code{font-family: "lovely";}
.zib-widget>h3:before,.wp-posts-content>h3.has-text-align-center:before, .wp-posts-content>h3:not([class]):before{content: '';position: absolute;top: 2px;left: 0;width: 20px!important;height: 20px!important;background: url(背景图片链接) no-repeat center;box-shadow: none;background-size: 100% !important;}
.wp-posts-content>h3.has-text-align-center, .wp-posts-content>h3:not([class]),.zib-widget>h3{color: var(--main);font-size: 18px;line-height: 24px;margin-bottom: 18px;position: relative;padding: 0 15px 0 28px;}
.xy_callout ol li::marker {content: "#" counter(list-item) " ";color: var(--theme-color);}
.xy_callout {padding: 20px;border: 1px solid #e4e4e4;border-left-width: 5px;border-radius: 6px;line-height: 30px;font-weight: 600;border-left-color: var(--theme-color);}
.xy_content>h5{margin: 0;font-weight:600;font-size: 24px;line-height: 32px;padding: 20px 0;text-align: center;}
.xy_checkbox:checked{background:var(--theme-color);-webkit-appearance: none;position: relative;border-radius: 2px;width: 15px;height: 15px;vertical-align: -2px;}
.xy_content h5:before {content: '「';color: var(--theme-color);font-weight: 600;margin-left: 5px;}
.xy_content h5:after {content: '」';color: var(--theme-color);font-weight: 600;margin-right: 5px;}
.xy_checkbox:checked:after {content:'';width: 6px;height: 10px;position: absolute;top: 1px;left: 5px;border: 2px solid #fff;border-top: 0;border-left: 0;-webkit-transform: rotate(45deg);transform: rotate(45deg);}
.wp-posts-content li{margin-bottom: 0;}
.xy-width{padding:0 30px 30px;}
.wp-posts-content ol>li>span{color: var(--theme-color);}
@media screen and (max-width:500px){.xy-width{padding:10px;}.wp-posts-content ol:not(.blocks-gallery-grid){margin:0;}}
</style>
<script src="https://at.alicdn.com/t/font_2827587_imt2fhl6z8p.js"></script>
<script>
$.getJSON("https://21lhz.cn/cdn/api/yiyanapi.php?encode=yulu",function(data){ $("#yulu").text(data.text);});$(function(){$("#yulu").click(function() {$(this).select();})})
</script>
<!--这里结束-->
<main class="tuc-2ea177b2-4837af-0 container tuc-2ea177b2-4837af-0">
<div class="tuc-2ea177b2-4837af-0 content-wrap tuc-2ea177b2-4837af-0">
<div class="tuc-2ea177b2-4837af-0 content-layout tuc-2ea177b2-4837af-0">
<?php while (have_posts()) : the_post(); ?>
<?php echo zib_get_page_header(); ?>
<?php
if ($page_links_content_position != 'top') {
echo '<div class="tuc-2ea177b2-4837af-0 zib-widget tuc-2ea177b2-4837af-0">' . zib_page_links() . '</div>';
}
//下面开始
echo'
<div class="tuc-2ea177b2-4837af-0 box-body notop tuc-2ea177b2-4837af-0"><div class="tuc-2ea177b2-4837af-0 title-theme tuc-2ea177b2-4837af-0">友链申请说明<small class="tuc-2ea177b2-4837af-0 ml10 tuc-2ea177b2-4837af-0">请注意查看</small></div></div>
<div class="tuc-2ea177b2-4837af-0 zib-widget xy-width tuc-2ea177b2-4837af-0">
<span class="tuc-2ea177b2-4837af-0 xy_content tuc-2ea177b2-4837af-0" style="display: block;">
<h5>申请前 <font size="6" color="red">必</font> 阅读</h5>
<section class="tuc-2ea177b2-4837af-0 xy_callout wp-posts-content tuc-2ea177b2-4837af-0" style="font-weight:400;padding:0 20px 10px;margin-bottom:15px;border-left-color: #1890ff;"><h3>申请条件</h3><ol><li>先确认申请的博客内容符合以下类别,即使未列出的亦可继续申请。<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-yunxu"></use></svg> 某领域技术性博客<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-yunxu"></use></svg> 资源下载类博客<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-yunxu"></use></svg> 论坛,社区或聚合媒体类网站<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-jinzhi"></use></svg> 纯视频站,纯图片站<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-jinzhi"></use></svg> 赌博、发卡、支付类网站<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-jinzhi"></use></svg> 原创少于1篇的博客<br><svg class="tuc-2ea177b2-4837af-0 icon tuc-2ea177b2-4837af-0" aria-hidden="true"><use xlink:href="#icon-jinzhi"></use></svg> 没有独立博客服务器的博客(例如搭设在WordPress,blogger,博客园等)</li><li>博客需每月至少有一篇更新博客,或者有经常更新的日常笔记,并且已存在至少<code>20篇</code>博文。</li><li>站点需要全站https,也不接受带ip或端口的链接,并且国内无墙。</li><li>在小站有效留言至少一条,至少我得熟悉你吧,这样才好申请友链。</li><li>博客有RSS2.0地址或atom地址(一般的博客程序都自带,请不要关闭,如果是自制程序没有可忽略)。</li><li style="color:red">
心情好,以上条件皆可无视。</li></ol><h3>申请过程</h3><ol><li>申请前请先将本站友链加好。</li><li>申请信息真认真写好,请勿乱写。</li><li>申请时请写清<code>网站名称</code> <code>网站
头像</code> <code>网站介绍</code> <code>网站链接</code>,推荐使用网站icon,本站实例:<br> <input type="checkbox" class="tuc-2ea177b2-4837af-0 xy_checkbox tuc-2ea177b2-4837af-0" checked disabled>
名称:<span>诺言资源网</span><br> <input type="checkbox" class="tuc-2ea177b2-4837af-0 xy_checkbox tuc-2ea177b2-4837af-0" checked disabled> 地址:<span>https://zy.nuoyo.cn</span><br> <input type="checkbox" class="tuc-2ea177b2-4837af-0 xy_checkbox tuc-2ea177b2-4837af-0" checked disabled> 介绍:<span>专注优质网络资源分享的技术博客</span><br> <input type="checkbox" class="tuc-2ea177b2-4837af-0 xy_checkbox tuc-2ea177b2-4837af-0" checked disabled> 头像:<span>></li></ol><h3>申请后续</h3><ol><li>如果不符合要求会无视掉申请,<font color="red">一天内都会通过。</font></li><li>网站修改友链信息请申请页面留言即可,无格式要求。</li><li>排名一般来说是有先后顺序的,但是还是要说,排名不分先后。</li><li>若发现站点无法访问,将会在一个月后删除。</li><li>网站正常访问但是无故下掉链接的,会拉入黑名单,不再接受友链申请。</li></ol></section>
<div class="tuc-2ea177b2-4837af-0 xy_callout tuc-2ea177b2-4837af-0"> <span id="yulu"></span><div style="text-align:right;"> ——《诺言资源网》</div></div>
</span>
</div>';
//这里结束
if ($page_links_content_s) {
echo '<div class="tuc-2ea177b2-4837af-0 zib-widget tuc-2ea177b2-4837af-0"><article class="tuc-2ea177b2-4837af-0 article wp-posts-content tuc-2ea177b2-4837af-0">';
the_content();
echo '</article>';
wp_link_pages(
array(
'before' => '<p class="tuc-2ea177b2-4837af-0 text-center post-nav-links radius8 padding-6 tuc-2ea177b2-4837af-0">',
'after' => '</p>',
)
);
echo '</div>';
}
if ($page_links_content_position == 'top') {
echo '<div class="tuc-2ea177b2-4837af-0 zib-widget tuc-2ea177b2-4837af-0">' . zib_page_links() . '</div>';
}
if ($page_links_submit_s) {
$submit_args = array(
'title' => get_post_meta($post_id, 'page_links_submit_title', true),
'subtitle' => get_post_meta($post_id, 'page_links_submit_subtitle', true),
'dec' => get_post_meta($post_id, 'page_links_submit_dec', true)
);
echo zib_submit_links_card($submit_args);
}
?>
<?php ?>
<?php endwhile; ?>
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END















暂无评论内容