
废话不多说开始正文
教程:
PHP代码:
在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码
/**
* 新文章发布New小图标
*/
function tianyishangke_post_newicon($post){
//date_default_timezone_set('PRC');
$wiui_date = date("Y-m-d H:i:s");
$wiui_post_date = get_the_time('Y-m-d H:i:s', $post);
$wiui_diff = (strtotime($wiui_date)-strtotime($wiui_post_date))/3600;
if($wiui_diff<24){
$wiui_new_icon = '<div class="tuc-2ea177b2-d9e6b9-0 tianyishangke-new-icon tuc-2ea177b2-d9e6b9-0"><img src="图标链接" draggable="false" alt="最新文章" /></div>';
}else if (is_sticky()){
$wiui_new_icon = '<div class="tuc-2ea177b2-d9e6b9-0 tianyishangke-new-icon tuc-2ea177b2-d9e6b9-0"><img src="图标链接" draggable="false" alt="置顶文章" /></div>';
}else{
$wiui_new_icon = '';
}
//开始输出
return $wiui_new_icon;
}上面《img》标签icon图标链接自己修改
图标素材:


下载下来使用,更多图标可以在阿里图标库下载(点击传送门进入)
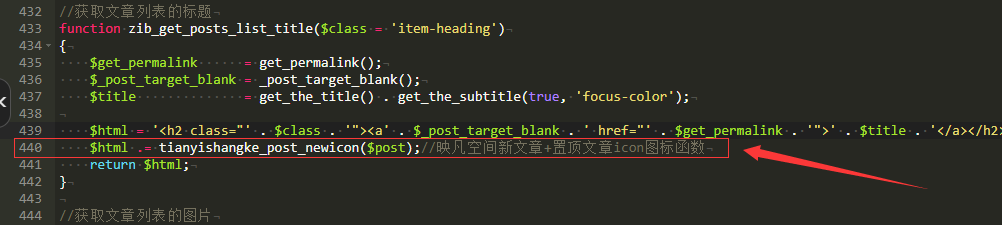
最关键的PHP代码及放置位置:
在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文章列表标题内 大概440行的文章放入下面PHP代码(看图)
$html .= tianyishangke_post_newicon($post);//新文章+置顶文章icon图标函数
CSS代码:
/*新文章发布图标样式*/
.posts-item{position: relative !important;}
.tianyishangke-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
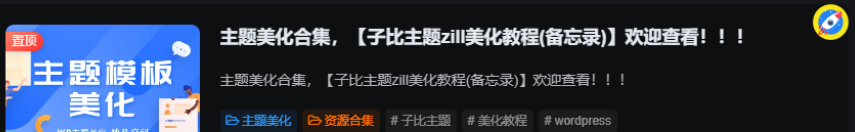
.tianyishangke-new-icon img{-webkit-user-drag: none;}演示图:

本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END














![表情[guzhang]-诺言资源网](https://zy.nuoyo.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)


暂无评论内容