前言
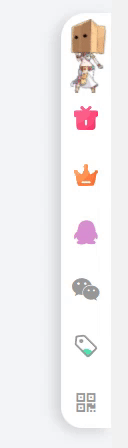
这个功能适用于喜欢一些二次元的朋友,具体本站就添加效果了,可查看下面的预览截图
效果

使用教程
- 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
- 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
span.float-btn.more-btn.hover-show.nowave {margin-top: 0px}.float-right.round.position-bottom {background: #fff;border-radius: var(--main-radius);transition: 0s;right: 1px;bottom: 170px;border-radius: 20px 0 0 20px;box-shadow: -5px 3px 10px 0px rgb(5 5 5 / 15%)}.float-right.round .float-btn {border-radius: 8px 0px 0px 17px}.float-right .float-btn {background: #fff}.float-right.round.position-bottom::before {content: '';width: 30px;height: 60px;background: url(这里改成你自己喜欢的图片,可以是GIF);background-size: cover;display: block;margin: 5px 3px 0 7px;}.dark-theme .float-right.round.position-bottom {background: #414141;border: 1px solid #4a4a4a;transition: 0s}.dark-theme .float-right .float-btn {background: #414141}.dark-theme .float-right.round.position-bottom a:hover {background: #505255;--this-color: var(--muted-2-color)}.dark-theme .float-right.round.position-bottom span:hover {background: #505255;--this-color: var(--muted-2-color)}span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover {background-color: #d8d8d836;border-radius: 8px}a.float-btn.ontop.fade {display: none}span.float-btn.more-btn.hover-show.nowave { margin-top: 0px } .float-right.round.position-bottom { background: #fff; border-radius: var(--main-radius); transition: 0s; right: 1px; bottom: 170px; border-radius: 20px 0 0 20px; box-shadow: -5px 3px 10px 0px rgb(5 5 5 / 15%) } .float-right.round .float-btn { border-radius: 8px 0px 0px 17px } .float-right .float-btn { background: #fff } .float-right.round.position-bottom::before { content: ''; width: 30px; height: 60px; background: url(这里改成你自己喜欢的图片,可以是GIF); background-size: cover; display: block; margin: 5px 3px 0 7px; } .dark-theme .float-right.round.position-bottom { background: #414141; border: 1px solid #4a4a4a; transition: 0s } .dark-theme .float-right .float-btn { background: #414141 } .dark-theme .float-right.round.position-bottom a:hover { background: #505255; --this-color: var(--muted-2-color) } .dark-theme .float-right.round.position-bottom span:hover { background: #505255; --this-color: var(--muted-2-color) } span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover { background-color: #d8d8d836; border-radius: 8px } a.float-btn.ontop.fade { display: none }span.float-btn.more-btn.hover-show.nowave { margin-top: 0px } .float-right.round.position-bottom { background: #fff; border-radius: var(--main-radius); transition: 0s; right: 1px; bottom: 170px; border-radius: 20px 0 0 20px; box-shadow: -5px 3px 10px 0px rgb(5 5 5 / 15%) } .float-right.round .float-btn { border-radius: 8px 0px 0px 17px } .float-right .float-btn { background: #fff } .float-right.round.position-bottom::before { content: ''; width: 30px; height: 60px; background: url(这里改成你自己喜欢的图片,可以是GIF); background-size: cover; display: block; margin: 5px 3px 0 7px; } .dark-theme .float-right.round.position-bottom { background: #414141; border: 1px solid #4a4a4a; transition: 0s } .dark-theme .float-right .float-btn { background: #414141 } .dark-theme .float-right.round.position-bottom a:hover { background: #505255; --this-color: var(--muted-2-color) } .dark-theme .float-right.round.position-bottom span:hover { background: #505255; --this-color: var(--muted-2-color) } span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover { background-color: #d8d8d836; border-radius: 8px } a.float-btn.ontop.fade { display: none }
免费提供图片素材

本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

.gif)



























暂无评论内容