
插件介绍
WP Rocket是WordPress很盛行的付费缓存插件。还有许多其他免费的盛行缓存插件,例如W3 Total Cache和WP Super Cache。WP Rocket不仅仅是一个简略的缓存插件。它有许多额定功能,不仅仅是缓存插件。该插件提供了许多自定义设置,例如文件优化,预加载,延迟加载,数据库优化等等。它还可以与大部分盛行的插件完美配合,例如:Yoast SEO,Cloudflare,Sucuri等。
功能介绍
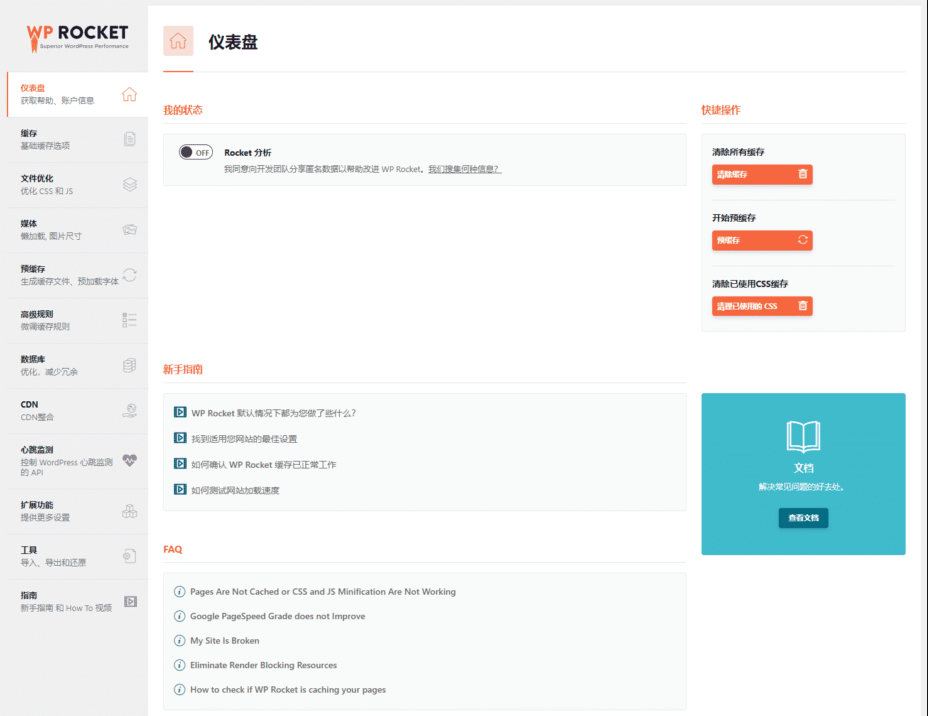
- 仪表盘
清除缓存:顾名思义清除该站所有缓存预缓存:该按钮是为你的网站生成最新的缓存的清除OPCACHE:也是清除缓存的,但是这个OPCACHE是PHP的一个拓展的,不了解的可以百度重新生成关键路径 CSS:该按钮是为你的网站生成一些比如post tag等等公用的css样式,在你预缓存前使用该功能会生成几个css文件,在你预缓存时会自动判断你的文章会不会使用到该css,如果使用的到就自动加入引入链接Remove Used CSS Cache:删除使用的css缓存,因为有时候用户打开你的网站看到的可能是缓存的文件而不是你最新的文件,所以在你预缓存前请清除一下正在使用的css缓存
- 缓存
移动端缓存:直接启用即可,如果你的网站PC端和手机端使用的不是一个主题或主题不是响应式的请打开移动端单独缓存用户端缓存:官方提示的是为已登陆的用户启用缓存,而现在大多数主题都是动态的内容,所以此选项可不开启缓存有效期:就是多久预缓存一次,辉哥建议0小时,就是无限制,反正你每次更新文章后该篇文章的缓存都会自动更新
- 文件优化
- CSS 文件
压缩css:这个必须要启用不多说了吧合并css文件:这个功能建议不开启,因为开启后压缩的css文件会很大,会导致异步加载超时等问题排除css:就是不压缩的css文件路径可以为通配符css传递优化:开启后改善css加载的时间关键路径 CSS 备用代码:因为css传递优化采用的是异步加载,可能会有一些插件不支持异步加载导致错误,比如带有支付的功能Remove Unused CSS (Beta):就是移除不需要加载的css
- JavaScript 文件
压缩js文件:开启合并js文件:与上面合并css文件同理js异步加载:开启,与上面css传递优化同理js延迟执行:有些功能不需要加载页面时同时加载部分js,所以建议开启排除JavaScript文件:不需要缓存的js文件或路径
- 媒体
懒加载:就是查看文章时到达图片或视频时才会加载,该功能减少页面加载时间,开启为图片开启、框架 & 视频、用预览图替换YouTube框架即可,Excluded images or iframes是排除的图片或iframeImage Dimensions:为图片添加高度和宽度属性,建议开启嵌入:建议开启禁止嵌入,避免不法人员嵌入不法内容WebP 兼容性:其实就是增加可以上传的图片类型包含webp
- 预缓存
预加载缓存:开启预缓存和启用Sitemap预缓存,预缓存Sitemap URL为你的网站域名/sitemap.xml,例如辉哥的https://www.haah.net/sitemap.xml链接预取:官方的说明是链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快,所以根据需要开启DNS 预读取:有些网站引入了一些外部的资源,加载时会延迟高,加入预读取后加载会快一些预加载字体:与DNS预读取一个意思
- 高级规则
- 就是设置不缓存的内容的
- 数据库
- 建议全部开启,自动清理设置每天
- CDN
- 有用了cdn的就启用,
CDN CNAME填写你的cdn域名,套用到所有文件,如果有不需要cdn缓存的内容在从CDN中排除文件中设置
- 心跳监测
- 建议开启,并全部设置为减少活动
Webshell扫描


本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















- 最新
- 最热
只看作者