
B2主题设置->模块管理->首页->添加新模块
调用内容为自定义,放入下方html代码
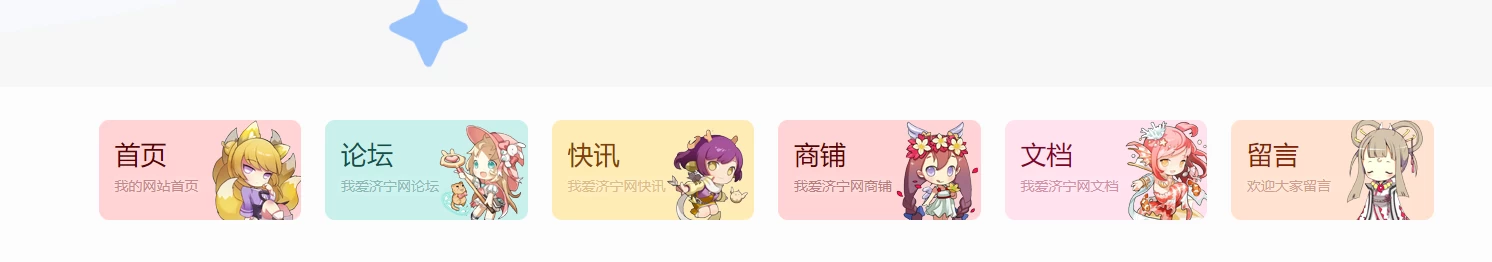
<div class="tuc-2ea177b2-709d81-0 banxin Mrxu-block tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-circulation tuc-2ea177b2-709d81-0">
<ul>
<li class="tuc-2ea177b2-709d81-0 color1 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="#">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">首页</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">我的网站首页</p>
<i class="tuc-2ea177b2-709d81-0 icon1 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-709d81-0 color2 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="https://nuoyo.cn">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">论坛</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">诺言主页</p>
<i class="tuc-2ea177b2-709d81-0 icon2 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="https://nuoyo.cn/">圈子论坛</a>
<a href="https://nuoyo.cn/">运河人家</a>
<a href="https://nuoyo.cn/">信息发布</a>
<a href="https://nuoyo.cn/">IT知识</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-709d81-0 color3 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="https://nuoyo.cn">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">快讯</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">我爱诺言网快讯</p>
<i class="tuc-2ea177b2-709d81-0 icon3 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="https://zy.nuoyo.cn">互联网</a>
<a href="https://zy.nuoyo.cn">生活帮</a>
<a href="https://zy.nuoyo.cn">新闻控</a>
<a href="#">我爱诺言</a>
<a href="https://zy.nuoyo.cn">聊济宁</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-709d81-0 color4 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="https://blogl.nuoyo.cn/shop">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">商铺</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">我爱诺言网商铺</p>
<i class="tuc-2ea177b2-709d81-0 icon4 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-709d81-0 color5 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="https://zy.nuoyo.cn/">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">文档</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">我爱诺言网文档</p>
<i class="tuc-2ea177b2-709d81-0 icon5 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
</div>
</div>
</li>
<li class="tuc-2ea177b2-709d81-0 color6 tuc-2ea177b2-709d81-0">
<div class="tuc-2ea177b2-709d81-0 Mrxu-content tuc-2ea177b2-709d81-0">
<a class="tuc-2ea177b2-709d81-0 Mrxu-top tuc-2ea177b2-709d81-0" href="https://zy.nuoyo.cn/">
<p class="tuc-2ea177b2-709d81-0 Mrxu-name tuc-2ea177b2-709d81-0">留言</p>
<p class="tuc-2ea177b2-709d81-0 Mrxu-hint tuc-2ea177b2-709d81-0">欢迎大家留言</p>
<i class="tuc-2ea177b2-709d81-0 icon6 tuc-2ea177b2-709d81-0"></i>
</a>
<div class="tuc-2ea177b2-709d81-0 Mrxu-link tuc-2ea177b2-709d81-0">
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
<a href="#">我爱诺言</a>
</div>
</div>
</li>
</ul>
</div>
</div>样式CSS代码放入主题目录的style.css或 外观-自定义-额外CSS
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















- 最新
- 最热
只看作者