当我们日常使用子比主题时,若想查看某用户的举报信息,通常得进入该用户的主页。这样的操作方式有时并不便捷。那么,有没有办法能把所有的举报信息都整合到用户中心,让我们能更快速地查看和管理呢?今天,我将为大家带来一个教程,正是为了解决这一问题而设计的。希望它能助您一臂之力,让您的使用体验更加顺畅!
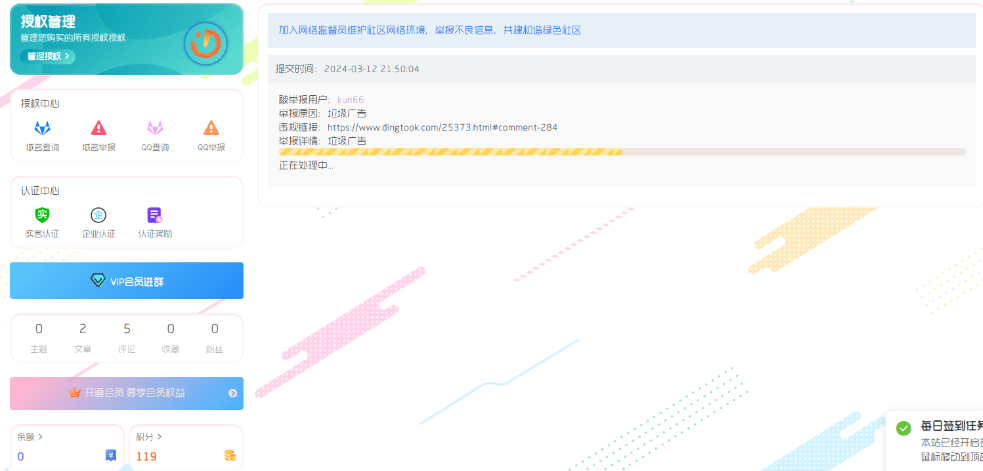
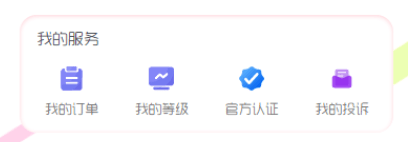
效果图:


使用说明:
- 定位文件:\zibll\inc\functions\user\page.php
- 根据给出的方法进一步修改,修改需具备一定的代码基础
- 如不会修改那么可以提供有偿服务,帮助您修改!
手动修改代码:
在函数名:function zib_user_ctnter_main_tabs_array_filter_main($tabs_array)里面官方认证下面添加下面代码:
$tabs_array['complaint'] = array(
'title' => '我的投诉',
'nav_attr' => 'drawer-title="我的投诉"',
'content_class' => 'complaint-settings',
'loader' => '<div class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">
<div class="tuc-2ea177b2-01222e-0 placeholder k1 mb10 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder k1 mb10 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder s1 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder t1 mt20 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder s2 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder k1 mb10 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder k1 mb10 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder s1 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder t1 mt20 tuc-2ea177b2-01222e-0"></div>
<div class="tuc-2ea177b2-01222e-0 placeholder s2 tuc-2ea177b2-01222e-0"></div>
</div>',
'content_func' => 'zib_main_user_tab_content_complaint', // 添加此行
);在函数名:function zib_user_center_page_sidebar_button_1($con)里面的官方认证下面添加下面代码:
$buttons[] = array(
'html' => '',
'icon' => '<svg t="1688968573785" class="tuc-2ea177b2-01222e-0 icon tuc-2ea177b2-01222e-0" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5245" width="200" height="200"><path d="M232.727273 117.410909m93.090909 0l372.363636 0q93.090909 0 93.090909 93.090909l0 512q0 93.090909-93.090909 93.090909l-372.363636 0q-93.090909 0-93.090909-93.090909l0-512q0-93.090909 93.090909-93.090909Z" fill="#B177ED" opacity=".8" p-id="5246"></path><path d="M337.454545 233.774545m23.272728 0l302.545454 0q23.272727 0 23.272728 23.272728l0 0q0 23.272727-23.272728 23.272727l-302.545454 0q-23.272727 0-23.272728-23.272727l0 0q0-23.272727 23.272728-23.272728Z" fill="#FFFFFF" p-id="5247"></path><path d="M337.454545 373.387636m23.272728 0l186.181818 0q23.272727 0 23.272727 23.272728l0 0q0 23.272727-23.272727 23.272727l-186.181818 0q-23.272727 0-23.272728-23.272727l0 0q0-23.272727 23.272728-23.272728Z" fill="#FFFFFF" p-id="5248"></path><path d="M814.568727 907.636364h-605.090909a93.090909 93.090909 0 0 1-93.090909-93.090909v-334.289455a93.090909 93.090909 0 0 1 130.653091-85.154909l227.397818 100.305454a93.090909 93.090909 0 0 0 75.147637 0l227.397818-100.305454a93.090909 93.090909 0 0 1 130.676363 85.154909v334.289455a93.090909 93.090909 0 0 1-93.090909 93.090909z" fill="#8D1DEF" opacity=".8" p-id="5249"></path></svg>',
'name' => '我的投诉',
'tab' => 'complaint',
);在下面任意位置添加,我的投诉选项卡页面的代码《无处理进度的功能》:
// 我的投诉页面
function zib_main_user_tab_content_complaint()
{
$current_user_id = get_current_user_id();
$my_complaint_style = '<div style="margin-bottom: 10px;padding: 15px;color: #0986f5;background: #337ab71c;">加入网络监督员维护社区网络环境,举报不良信息,共建和谐绿色社区</div>';
$my_complaint_div ='style="background: #eeeeee57;padding: 15px;"';
global $wpdb;
$table_name = $wpdb->prefix . 'zib_message';
$query = $wpdb->prepare(
"SELECT * FROM $table_name WHERE send_user = %d AND type = %s",
$current_user_id,
'user_report'
);
$results = $wpdb->get_results($query);
//如果查询记录为空则显示
if (empty($results)) {
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style . '<div ' . $my_complaint_div . '>您当前没有举报记录</div></form>';
} else {
$html = '<div>';
foreach ($results as $result) {
// 提取被举报用户到提交时间之间的文本
$start_pos = strpos($result->content, '被举报用户:');
$end_pos = strpos($result->content, '提交时间:');
$filtered_content = substr($result->content, $start_pos, $end_pos - $start_pos);
$html .= "<p $my_complaint_div>" . $filtered_content;
// 提取提交时间中的数字部分
preg_match('/提交时间:(\d{4}-\d{2}-\d{2} \d{2}:\d{2}:\d{2})/', $result->content, $matches);
if (isset($matches[1])) {
$submission_time = $matches[1];
$html .= '提交时间:' . $submission_time;
}
$html .= '</p>';
}
$html .= '</div>';
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style . $html . '</form>';
}
return zib_get_ajax_ajaxpager_one_centent($html);
}
add_filter('main_user_tab_content_complaint', 'zib_main_user_tab_content_complaint');或者可以添加带有处理进度的选项卡页面代码《有处理进度的功能+正在处理的投诉根据提交时间依次前面》:
// 我的投诉页面
function zib_main_user_tab_content_complaint()
{
$current_user_id = get_current_user_id();
$my_complaint_style = '<div style="margin-bottom: 10px;padding: 15px;color: #0986f5;background: #337ab71c;">加入网络监督员维护社区网络环境,举报不良信息,共建和谐绿色社区</div>';
$my_complaint_div ='style="background: #eeeeee57;padding: 15px;margin-bottom: 15px;"';
$my_complaint_time ='style="background: rgb(239, 243, 245);padding: 10px;color: #55798a;margin-bottom: auto;"';
global $wpdb;
$table_name = $wpdb->prefix . 'zib_message';
$query = $wpdb->prepare(
"SELECT * FROM $table_name WHERE send_user = %d AND type = %s ORDER BY status ASC, content ASC",
$current_user_id,
'user_report'
);
$results = $wpdb->get_results($query);
//如果查询记录为空则显示
if (empty($results)) {
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style . '<div ' . $my_complaint_div . '>您当前没有举报记录</div></form>';
} else {
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style;
foreach ($results as $result) {
// 提取提交举报的时间
preg_match('/提交时间:(\d{4}-\d{2}-\d{2} \d{2}:\d{2}:\d{2})/', $result->content, $matches);
if (isset($matches[1])) {
$submission_time = $matches[1];
$html .= "<p $my_complaint_time>提交时间:$submission_time</p>";
}
// 提取被举报用户到提交时间之间举报信息
$start_pos = strpos($result->content, '被举报用户:');
$end_pos = strpos($result->content, '提交时间:');
$filtered_content = substr($result->content, $start_pos, $end_pos - $start_pos);
$filtered_content = str_replace('<br>', '<br class="tuc-2ea177b2-01222e-0 complaint-br tuc-2ea177b2-01222e-0">', $filtered_content);
$html .= "<div $my_complaint_div>" . $filtered_content;
// 判断处理进度并添加相应的样式和文字
if ($result->status == 1) {
// 处理完成
$html .= '<div class="tuc-2ea177b2-01222e-0 progress-bar tuc-2ea177b2-01222e-0">';
$html .= '<div class="tuc-2ea177b2-01222e-0 progress-bg progress-completed tuc-2ea177b2-01222e-0"></div>';
$html .= '</div>';
$html .= '<p style="margin-bottom: 5px;">投诉已经处理</p>';
} else {
// 正在处理
$html .= '<div class="tuc-2ea177b2-01222e-0 progress-bar tuc-2ea177b2-01222e-0">';
$html .= '<div class="tuc-2ea177b2-01222e-0 progress-bg progress-processing tuc-2ea177b2-01222e-0"></div>';
$html .= '</div>';
$html .= '<p style="margin-bottom: 5px;">正在处理中...</p>';
}
$html .= '</div>';
}
$html .= '</form>';
}
return zib_get_ajax_ajaxpager_one_centent($html);
}
add_filter('main_user_tab_content_complaint', 'zib_main_user_tab_content_complaint');
// 添加CSS样式
function add_custom_styles() {
echo '
<style>
.progress-bar{
width: 100%;
height: 10px;
overflow: hidden;
box-sizing: border-box;
border-radius: 24px;
background-color: rgba(180, 160, 120, .2);
position: relative;
box-shadow: unset;
margin-bottom: 5px;
}
.progress-bg{
width: 10%;
height: 100%;
overflow: hidden;
box-sizing: border-box;
background-image: linear-gradient(135deg, #00BFFF 25%,#FA8072 0,#FA8072 50%,#00BFFF 0,#00BFFF 75%, #FA8072 0);
border-radius: 24px;
animation: panoramic 20s linear infinite;
background-size: 32px 100%;
}
@keyframes panoramic{
to {
background-position: 200% 0;
}
}
.progress-completed {
width: 100%;
background-image: linear-gradient(135deg, #4abd15bd 25%,#4abd15bd 0,#4abd15bd 50%,#4abd15bd 0,#4abd15bd 75%, #4abd15bd 0);
animation: none;
}
.progress-processing {
width: 50%;
background-image: linear-gradient(135deg, #ffe8a4 25%,#ffd353 0,#ffd353 50%,#ffe8a4 0,#ffe8a4 75%, #ffd353 0);
animation: none;
}
.complaint-br {
display: block;
margin-bottom: 5px;
}
</style>
';
}
add_action('wp_head', 'add_custom_styles');选项卡代码《带有分页功能+处理进度的功能+正在处理的投诉根据提交时间依次前面》
// 我的投诉页面
function zib_main_user_tab_content_complaint()
{
$current_user_id = get_current_user_id();
$my_complaint_style = '<div style="margin-bottom: 10px;padding: 15px;color: #0986f5;background: #337ab71c;">加入网络监督员维护社区网络环境,举报不良信息,共建和谐绿色社区</div>';
$my_complaint_div ='style="background: #eeeeee57;padding: 15px;"';
$my_complaint_time ='style="background: rgba(255, 111, 6, 0.1);padding: 5px;color: #ff6c00;"';
global $wpdb;
$table_name = $wpdb->prefix . 'zib_message';
$query = $wpdb->prepare(
"SELECT * FROM $table_name WHERE send_user = %d AND type = %s ORDER BY status ASC, content ASC",
$current_user_id,
'user_report'
);
$results = $wpdb->get_results($query);
//如果查询记录为空则显示
if (empty($results)) {
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style . '<div ' . $my_complaint_div . '>您当前没有举报记录</div></form>';
} else {
$page = isset($_GET['page']) ? absint($_GET['page']) : 1; // 获取当前页数,默认为第一页
$per_page = 3; // 每页显示的举报信息数量
$total_items = count($results); // 总的举报信息数量
$total_pages = ceil($total_items / $per_page); // 计算总页数
// 确保当前页数不超过总页数
if ($page > $total_pages) {
$page = $total_pages;
}
// 计算起始索引和结束索引
$start_index = ($page - 1) * $per_page;
$end_index = min($start_index + $per_page, $total_items);
$html = '<div>';
for ($i = $start_index; $i < $end_index; $i++) {
$result = $results[$i];
// 提取提交举报的时间
preg_match('/提交时间:(\d{4}-\d{2}-\d{2} \d{2}:\d{2}:\d{2})/', $result->content, $matches);
if (isset($matches[1])) {
$submission_time = $matches[1];
$html .= "<p $my_complaint_time>提交时间:$submission_time</p>";
}
// 提取被举报用户到提交时间之间举报信息
$start_pos = strpos($result->content, '被举报用户:');
$end_pos = strpos($result->content, '提交时间:');
$filtered_content = substr($result->content, $start_pos, $end_pos - $start_pos);
$html .= "<p $my_complaint_div>" . $filtered_content;
// 判断处理进度并添加相应的样式和文字
if ($result->status == 1) {
// 处理完成
$html .= '<span style="display: inline-block; width: 100%; height: 2px; background-color: #4abd15bd;"></span>';
$html .= '<span style="color: #4abd15bd;">处理完成</span>';
} else {
// 正在处理
$html .= '<span style="display: inline-block; width: 50%; height: 2px; background-color: #ffe8a4;"></span>';
$html .= '<span style="color: #ffd353;">正在处理</span>';
}
$html .= '</p>';
}
$html .= '</div>';
// 分页按钮
if ($total_pages > 1) {
$pagination_html = '<div style="margin-top: 10px;">';
$pagination_html .= '<span style="padding: 5px;">共 ' . $total_items . ' 条举报信息</span>';
if ($page > 1) {
$prev_page = $page - 1;
$pagination_html .= '<a href="?page=' . $prev_page . '" style="padding: 5px;margin-right: 5px;">上一页</a>';
}
if ($page < $total_pages) {
$next_page = $page + 1;
$pagination_html .= '<a href="?page=' . $next_page . '" style="padding: 5px;margin-right: 5px;">下一页</a>';
}
$pagination_html .= '</div>';
$html .= $pagination_html;
}
$html = '<form class="tuc-2ea177b2-01222e-0 zib-widget tuc-2ea177b2-01222e-0">' . $my_complaint_style . $html . '</form>';
}
return zib_get_ajax_ajaxpager_one_centent($html);
}
add_filter('main_user_tab_content_complaint', 'zib_main_user_tab_content_complaint');本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















暂无评论内容