这个模块依赖7b2主题的CSS文件!喜欢折腾的可以改成动态的,其他主题需要自行修改。

第一步
在适当的位置添加以下html代码:
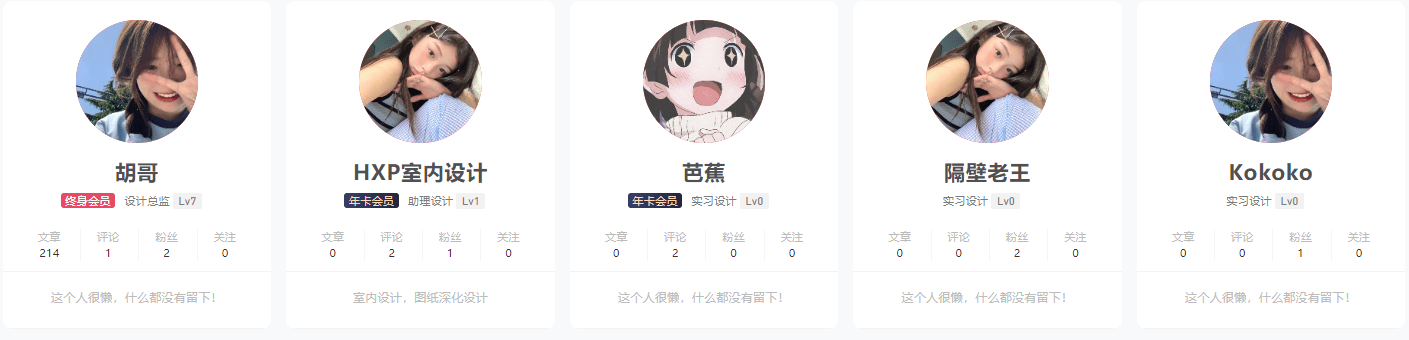
<div class="tuc-2ea177b2-f5f5f2-0 demo tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 container tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 row tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 col-sm-6 tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 our-team b2-radius tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 pic tuc-2ea177b2-f5f5f2-0"><img
data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"
src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"
class="tuc-2ea177b2-f5f5f2-0 lazy tuc-2ea177b2-f5f5f2-0"></div>
<div class="tuc-2ea177b2-f5f5f2-0 i-content tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-name tuc-2ea177b2-f5f5f2-0">
<h3 class="tuc-2ea177b2-f5f5f2-0 title tuc-2ea177b2-f5f5f2-0">胡哥</h3>
<p><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-vip b2-vip3 tuc-2ea177b2-f5f5f2-0"><i
style="border-color: rgb(30, 115, 190);"></i><b
style="color: rgb(30, 115, 190);">终身会员</b></span></b> <span
class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv7 tuc-2ea177b2-f5f5f2-0"><b>设计总监</b><i>lv7</i></span></span></p>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-data tuc-2ea177b2-f5f5f2-0">
<div><span>文章</span>
<p>214</p>
</div>
<div><span>评论</span>
<p>1</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-desc tuc-2ea177b2-f5f5f2-0">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="tuc-2ea177b2-f5f5f2-0 social tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-follow tuc-2ea177b2-f5f5f2-0"><a href="#" class="tuc-2ea177b2-f5f5f2-0 link-block tuc-2ea177b2-f5f5f2-0">个人主页</a></div>
</ul>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 col-sm-6 tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 our-team b2-radius tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 pic tuc-2ea177b2-f5f5f2-0"><img
data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"
src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"
class="tuc-2ea177b2-f5f5f2-0 lazy tuc-2ea177b2-f5f5f2-0"></div>
<div class="tuc-2ea177b2-f5f5f2-0 i-content tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-name tuc-2ea177b2-f5f5f2-0">
<h3 class="tuc-2ea177b2-f5f5f2-0 title tuc-2ea177b2-f5f5f2-0">HXP室内设计</h3>
<p><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-vip b2-vip2 tuc-2ea177b2-f5f5f2-0"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv1 tuc-2ea177b2-f5f5f2-0"><b>助理设计</b><i>lv1</i></span></span></p>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-data tuc-2ea177b2-f5f5f2-0">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-desc tuc-2ea177b2-f5f5f2-0">
室内设计,图纸深化设计
</div>
</div>
<ul class="tuc-2ea177b2-f5f5f2-0 social tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-follow tuc-2ea177b2-f5f5f2-0"><a href="#" class="tuc-2ea177b2-f5f5f2-0 link-block tuc-2ea177b2-f5f5f2-0">个人主页</a></div>
</ul>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 col-sm-6 tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 our-team b2-radius tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 pic tuc-2ea177b2-f5f5f2-0"><img
data-src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5"
src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5"
class="tuc-2ea177b2-f5f5f2-0 lazy tuc-2ea177b2-f5f5f2-0"></div>
<div class="tuc-2ea177b2-f5f5f2-0 i-content tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-name tuc-2ea177b2-f5f5f2-0">
<h3 class="tuc-2ea177b2-f5f5f2-0 title tuc-2ea177b2-f5f5f2-0">芭蕉</h3>
<p><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-vip b2-vip2 tuc-2ea177b2-f5f5f2-0"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-data tuc-2ea177b2-f5f5f2-0">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>0</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-desc tuc-2ea177b2-f5f5f2-0">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="tuc-2ea177b2-f5f5f2-0 social tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-follow tuc-2ea177b2-f5f5f2-0"><a href="#" class="tuc-2ea177b2-f5f5f2-0 link-block tuc-2ea177b2-f5f5f2-0">个人主页</a></div>
</ul>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 col-sm-6 tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 our-team b2-radius tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 pic tuc-2ea177b2-f5f5f2-0"><img
data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"
src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"
class="tuc-2ea177b2-f5f5f2-0 lazy tuc-2ea177b2-f5f5f2-0"></div>
<div class="tuc-2ea177b2-f5f5f2-0 i-content tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-name tuc-2ea177b2-f5f5f2-0">
<h3 class="tuc-2ea177b2-f5f5f2-0 title tuc-2ea177b2-f5f5f2-0">隔壁老王</h3>
<p><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b></b> <span
class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-data tuc-2ea177b2-f5f5f2-0">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-desc tuc-2ea177b2-f5f5f2-0">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="tuc-2ea177b2-f5f5f2-0 social tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-follow tuc-2ea177b2-f5f5f2-0"><a href="#" class="tuc-2ea177b2-f5f5f2-0 link-block tuc-2ea177b2-f5f5f2-0">个人主页</a></div>
</ul>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 col-sm-6 tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 our-team b2-radius tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 pic tuc-2ea177b2-f5f5f2-0"><img
data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"
src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"
class="tuc-2ea177b2-f5f5f2-0 lazy tuc-2ea177b2-f5f5f2-0"></div>
<div class="tuc-2ea177b2-f5f5f2-0 i-content tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-name tuc-2ea177b2-f5f5f2-0">
<h3 class="tuc-2ea177b2-f5f5f2-0 title tuc-2ea177b2-f5f5f2-0">kokoko</h3>
<p><span class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b></b> <span
class="tuc-2ea177b2-f5f5f2-0 lv-icon user-lv b2-lv0 tuc-2ea177b2-f5f5f2-0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-data tuc-2ea177b2-f5f5f2-0">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="tuc-2ea177b2-f5f5f2-0 user-s-info-desc tuc-2ea177b2-f5f5f2-0">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="tuc-2ea177b2-f5f5f2-0 social tuc-2ea177b2-f5f5f2-0">
<div class="tuc-2ea177b2-f5f5f2-0 user-s-follow tuc-2ea177b2-f5f5f2-0"><a href="#" class="tuc-2ea177b2-f5f5f2-0 link-block tuc-2ea177b2-f5f5f2-0">个人主页</a></div>
</ul>
</div>
</div>
</div>
</div>
</div>第二步
后台添加CSS代码
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

















- 最新
- 最热
只看作者