这个模块依赖7b2主题的CSS文件!喜欢折腾的可以改成动态的,其他主题需要自行修改。

第一步
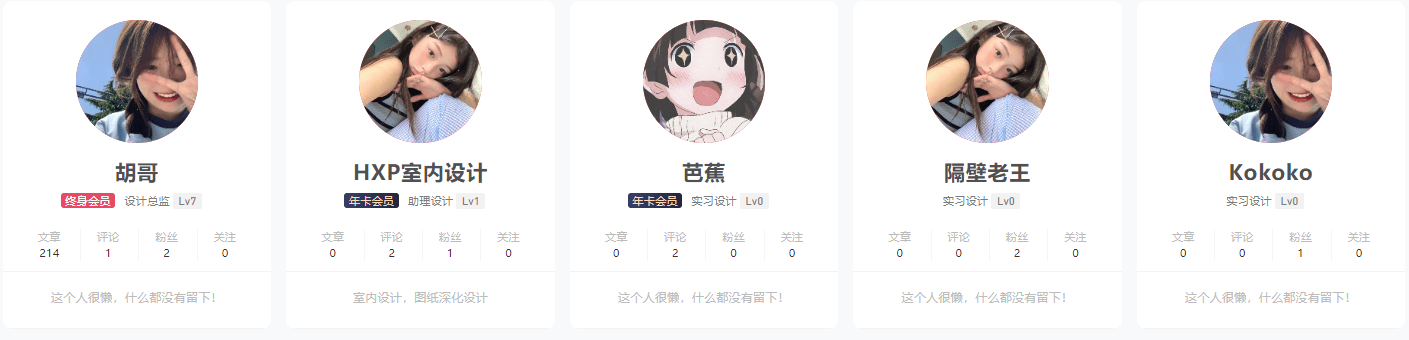
在适当的位置添加以下html代码:
<div class="demo"><div class="container"><div class="row"><div class="col-sm-6"><div class="our-team b2-radius"><div class="pic"><imgdata-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"class="lazy"></div><div class="i-content"><div class="user-s-info-name"><h3 class="title">胡哥</h3><p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip3"><istyle="border-color: rgb(30, 115, 190);"></i><bstyle="color: rgb(30, 115, 190);">终身会员</b></span></b> <spanclass="lv-icon user-lv b2-lv7"><b>设计总监</b><i>lv7</i></span></span></p></div><div class="user-s-data"><div><span>文章</span><p>214</p></div><div><span>评论</span><p>1</p></div><div><span>粉丝</span><p>2</p></div><div><span>关注</span><p>0</p></div></div><div class="user-s-info-desc">这个人很懒,什么都没有留下!</div></div><ul class="social"><div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div></ul></div></div><div class="col-sm-6"><div class="our-team b2-radius"><div class="pic"><imgdata-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"class="lazy"></div><div class="i-content"><div class="user-s-info-name"><h3 class="title">HXP室内设计</h3><p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><istyle="border-color: rgb(129, 215, 66);"></i><bstyle="color: rgb(129, 215, 66);">年卡会员</b></span></b> <spanclass="lv-icon user-lv b2-lv1"><b>助理设计</b><i>lv1</i></span></span></p></div><div class="user-s-data"><div><span>文章</span><p>0</p></div><div><span>评论</span><p>2</p></div><div><span>粉丝</span><p>1</p></div><div><span>关注</span><p>0</p></div></div><div class="user-s-info-desc">室内设计,图纸深化设计</div></div><ul class="social"><div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div></ul></div></div><div class="col-sm-6"><div class="our-team b2-radius"><div class="pic"><imgdata-src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5"src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5"class="lazy"></div><div class="i-content"><div class="user-s-info-name"><h3 class="title">芭蕉</h3><p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><istyle="border-color: rgb(129, 215, 66);"></i><bstyle="color: rgb(129, 215, 66);">年卡会员</b></span></b> <spanclass="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p></div><div class="user-s-data"><div><span>文章</span><p>0</p></div><div><span>评论</span><p>2</p></div><div><span>粉丝</span><p>0</p></div><div><span>关注</span><p>0</p></div></div><div class="user-s-info-desc">这个人很懒,什么都没有留下!</div></div><ul class="social"><div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div></ul></div></div><div class="col-sm-6"><div class="our-team b2-radius"><div class="pic"><imgdata-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5"class="lazy"></div><div class="i-content"><div class="user-s-info-name"><h3 class="title">隔壁老王</h3><p><span class="lv-icon user-lv b2-lv0"><b></b> <spanclass="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p></div><div class="user-s-data"><div><span>文章</span><p>0</p></div><div><span>评论</span><p>0</p></div><div><span>粉丝</span><p>2</p></div><div><span>关注</span><p>0</p></div></div><div class="user-s-info-desc">这个人很懒,什么都没有留下!</div></div><ul class="social"><div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div></ul></div></div><div class="col-sm-6"><div class="our-team b2-radius"><div class="pic"><imgdata-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5"class="lazy"></div><div class="i-content"><div class="user-s-info-name"><h3 class="title">kokoko</h3><p><span class="lv-icon user-lv b2-lv0"><b></b> <spanclass="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p></div><div class="user-s-data"><div><span>文章</span><p>0</p></div><div><span>评论</span><p>0</p></div><div><span>粉丝</span><p>1</p></div><div><span>关注</span><p>0</p></div></div><div class="user-s-info-desc">这个人很懒,什么都没有留下!</div></div><ul class="social"><div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div></ul></div></div></div></div></div><div class="demo"> <div class="container"> <div class="row"> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">胡哥</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip3"><i style="border-color: rgb(30, 115, 190);"></i><b style="color: rgb(30, 115, 190);">终身会员</b></span></b> <span class="lv-icon user-lv b2-lv7"><b>设计总监</b><i>lv7</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>214</p> </div> <div><span>评论</span> <p>1</p> </div> <div><span>粉丝</span> <p>2</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">HXP室内设计</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i style="border-color: rgb(129, 215, 66);"></i><b style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span class="lv-icon user-lv b2-lv1"><b>助理设计</b><i>lv1</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>2</p> </div> <div><span>粉丝</span> <p>1</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 室内设计,图纸深化设计 </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">芭蕉</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i style="border-color: rgb(129, 215, 66);"></i><b style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>2</p> </div> <div><span>粉丝</span> <p>0</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">隔壁老王</h3> <p><span class="lv-icon user-lv b2-lv0"><b></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>0</p> </div> <div><span>粉丝</span> <p>2</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">kokoko</h3> <p><span class="lv-icon user-lv b2-lv0"><b></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>0</p> </div> <div><span>粉丝</span> <p>1</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> </div> </div> </div><div class="demo"> <div class="container"> <div class="row"> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">胡哥</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip3"><i style="border-color: rgb(30, 115, 190);"></i><b style="color: rgb(30, 115, 190);">终身会员</b></span></b> <span class="lv-icon user-lv b2-lv7"><b>设计总监</b><i>lv7</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>214</p> </div> <div><span>评论</span> <p>1</p> </div> <div><span>粉丝</span> <p>2</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">HXP室内设计</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i style="border-color: rgb(129, 215, 66);"></i><b style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span class="lv-icon user-lv b2-lv1"><b>助理设计</b><i>lv1</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>2</p> </div> <div><span>粉丝</span> <p>1</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 室内设计,图纸深化设计 </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=93803506&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">芭蕉</h3> <p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i style="border-color: rgb(129, 215, 66);"></i><b style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>2</p> </div> <div><span>粉丝</span> <p>0</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2428103839&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">隔壁老王</h3> <p><span class="lv-icon user-lv b2-lv0"><b></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>0</p> </div> <div><span>粉丝</span> <p>2</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> <div class="col-sm-6"> <div class="our-team b2-radius"> <div class="pic"><img data-src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" src="https://q1.qlogo.cn/g?b=qq&nk=2469329338&s=5" class="lazy"></div> <div class="i-content"> <div class="user-s-info-name"> <h3 class="title">kokoko</h3> <p><span class="lv-icon user-lv b2-lv0"><b></b> <span class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p> </div> <div class="user-s-data"> <div><span>文章</span> <p>0</p> </div> <div><span>评论</span> <p>0</p> </div> <div><span>粉丝</span> <p>1</p> </div> <div><span>关注</span> <p>0</p> </div> </div> <div class="user-s-info-desc"> 这个人很懒,什么都没有留下! </div> </div> <ul class="social"> <div class="user-s-follow"><a href="#" class="link-block">个人主页</a></div> </ul> </div> </div> </div> </div> </div>
第二步
后台添加CSS代码
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END

.gif)



























暂无评论内容