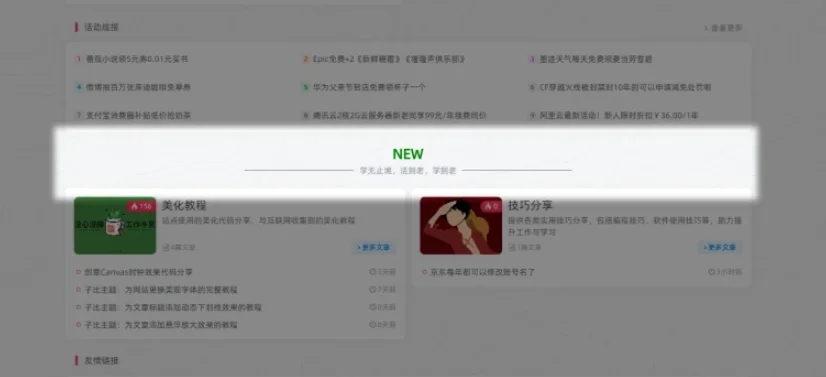
绿色标题和描述的容器效果,用于首页作为一些小组件的标题挺不错的。
使用方法:外观-小工具-自定义HTML,复制进去就可以了。具体哪里看你们自己吧。CSS压缩了,看不懂的话就可以把CSS格式化回来。

<div class="tuc-2ea177b2-1b505c-0 emoji-container tuc-2ea177b2-1b505c-0">
<div class="tuc-2ea177b2-1b505c-0 emoji-title tuc-2ea177b2-1b505c-0">NEW</div>
<div class="tuc-2ea177b2-1b505c-0 emoji-separator emoji-sub emoji-sm tuc-2ea177b2-1b505c-0">学无止境,活到老,学到老</div>
</div>
<style>
.emoji-container{display:flex;flex-direction:column;align-items:center;text-align:center}
.emoji-separator:before,.emoji-separator:after{content:"";background:#777;flex:1;height:1px;margin:0 10px;max-width:16%}
.emoji-separator{display:flex;align-items:center;justify-content:center;width:100%}
.emoji-sub{color:#8c92a1!important}
.emoji-sm{font-size:14px}
.emoji-title{font-size:24px;font-weight:bold;color:green}
</style>本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















暂无评论内容