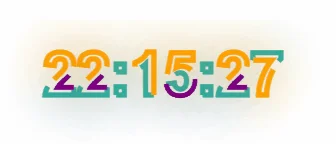
一款子比主题侧边动态时间小工具,逛博客的时候看到好看就扒来了,这个是纯时间动态,带有一些特效,非常好看,喜欢的自行部署吧
图片展示

教程开始
将下面的代码放到:WP后台->>外观–>>小工具–>>自定义HTML即可
<style>
.times {
margin: 0;
padding: 0;
height: 100%;
}
.times2 {
height: 100%;
background: #fff;
}
.times2 svg {
height: 100%;
width: 100%;
margin-bottom: -34px;
}
.words {
font-size: 60px;
font-weight: bold;
text-transform: uppercase;
fill: none;
stroke-width: 5px;
stroke-dasharray: 90, 310;
animation: drawing 8s linear infinite;
}
.words-1 {
stroke: deepskyblue;
text-shadow: 0 0 50px deepskyblue;
animation-delay: -2s;
}
.words-2 {
stroke: lightseagreen;
text-shadow: 0 0 50px lightseagreen;
animation-delay: -4s;
}
.words-3 {
stroke: orange;
text-shadow: 0 0 50px orange;
animation-delay: -6s;
}
.words-4 {
stroke: purple;
text-shadow: 0 0 50px purple;
animation-delay: -8s;
}
@keyframes drawing {
100% {
stroke-dashoffset: -400;
}
}
</style>
<div class="tuc-2ea177b2-bdf983-0 sidebox sidebox--desk tuc-2ea177b2-bdf983-0">
<div class="tuc-2ea177b2-bdf983-0 times tuc-2ea177b2-bdf983-0">
<div class="tuc-2ea177b2-bdf983-0 sidebox__content tuc-2ea177b2-bdf983-0" style="padding: 0;">
<div style="border-radius:15px;" class="tuc-2ea177b2-bdf983-0 times2 tuc-2ea177b2-bdf983-0">
<svg>
<text text-anchor="middle" x="50%" y="50%" class="tuc-2ea177b2-bdf983-0 words words-1 tuc-2ea177b2-bdf983-0"></text>
<text text-anchor="middle" x="50%" y="50%" class="tuc-2ea177b2-bdf983-0 words words-2 tuc-2ea177b2-bdf983-0"></text>
<text text-anchor="middle" x="50%" y="50%" class="tuc-2ea177b2-bdf983-0 words words-3 tuc-2ea177b2-bdf983-0"></text>
<text text-anchor="middle" x="50%" y="50%" class="tuc-2ea177b2-bdf983-0 words words-4 tuc-2ea177b2-bdf983-0"></text>
</svg>
</div>
</div>
</div>
</div>
<script>
function showtime() {
const now = new Date();
let h = now.getHours();
let m = now.getMinutes();
let s = now.getSeconds();
h = checktime(h);
m = checktime(m);
s = checktime(s);
return `${h}:${m}:${s}`;
}
function checktime(x) {
return x < 10 ? `0${x}` : x;
}
const texts = document.querySelectorAll("text");
setInterval(() => {
const time = showtime();
texts.forEach(text => {
text.textContent = time;
});
}, 1000);
</script>本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END
















暂无评论内容